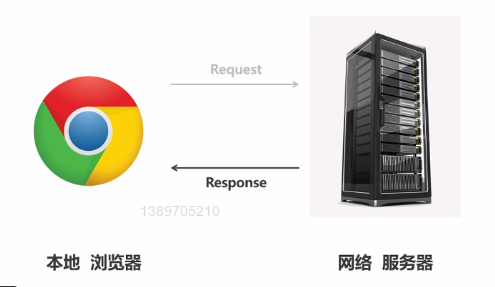
1、服务器与本地交换机制
当你打开一个网址时就是你对服务器的请求,你看到的页面信息就是服务器返回给你的数据.

2、什么是HTML
HTML就是用来描述网页的一种语言
HTML指的是超文本标记语言(Hyper Text Markup Language)
HTML不是一种编程语言,而是一种标记语言(Markup Language)标记语言是一套标记标签(markup tag)
HTML使用标记标签来描述网页

3、标签、元素、属性
(1)标签:
HTML标记标签通常称为HTML标签(HTML tag)
HTML标签是由尖括号包围的关键字 <html>
HTML标签通常是成对出现,<b>和</b>标签对中第一个标签时开始标签,第二个是结束标签开始和结束标签也被称为开放标签和闭合标签
(2)元素:
HTML元素指的是从开始标签(start tag)到结束标签(end tag)的所有代码
HTML元素以开始标签起始,结束标签终止某些元素具有空内容(empty content)大多数HTML元素可拥有属性
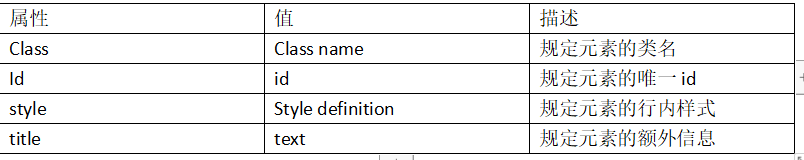
(3)属性:
HTML标签可以拥有属性,属性提供了有关HTML元素的更多信息
属性总是以名称/值对的形式出现,name=”value
属性总是在HTML元素的开始标签中规定

4、头部信息和主体信息
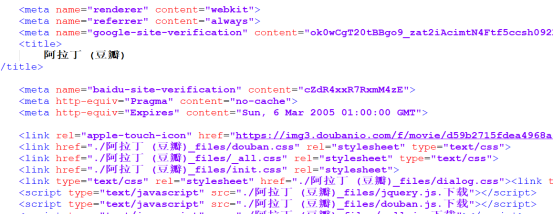
(1)头部信息:<head>
<head>元素是所有头部元素的容器,<head>内的元素可以包含脚本,指示浏览器在何处可以找到样式表,
<meta>:标签提供序HTML文档的元数据,元数据不会显示在页面,但是对于机器是可读的,meta元素被用于规定页面的描述,关键词。文档作者。最后修改时间以及其他元数据
(2)主体信息:<body>
body元素定义文档的主体,包含文档搜游内容显示在网页上
(3)body内的标签
1、标题:<title>
标题(Heading)使通过<h1>---<h6>等标签进行定义的
<h1>定义最大的标题 <h6>定义最小的标题的主体
2、段落:<p>
段落使通过<p>标签定义
3、样式:<style>
提供一种改变所有HTML元素的样式的使用方法(字体颜色、大小等等)
通过HTML样式能够使用style属性直接将样式添加到HTML元素,或者间接地在独立样式表(CSS文件)进行定义
4、链接:<a>
超链接可以是一个字、词,一组词,也可以是一幅图像,你可以点击这些内容来跳转到新的文档或者当前文档的某个部分
鼠标指针移动到网页中的某个链接上时,箭头会变成一直小手
通过使用href属性创建指向另一文档的链接
通过使用name属性创建文档内的书签

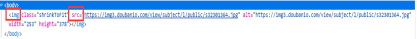
5、图像:<img>
在HTML中,图像有<img>标签定义图像的属性中也可以加图片链接,通过src属性

6、块: <dvi>,<span>
<div>:块级元素,它使用于组合其他HTML元素的容器
<span>内联元素,可用作文本容器
7、脚本:<script>
用于定义客户端脚本,