问题:多条for循环出的数据二级联动
for循环出多条数据,每条数据都有一个二级联动,每次下拉一级联动,二级的选项都是变化的。
思考
刚开始一直想不出如何实现二级联动下拉的数据动态变化,因为之前一直都是v-for="item in data",认为data必须写死,后来尝试着让data是一个函数,结果成功了。

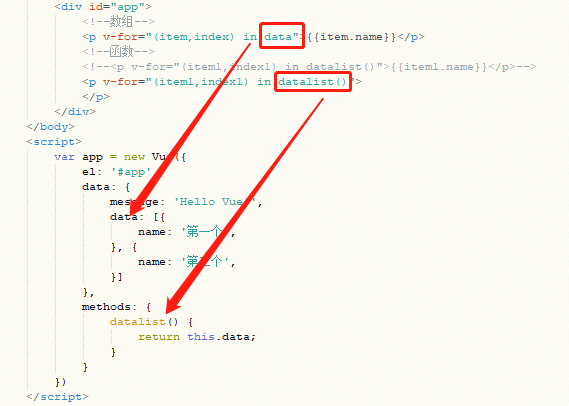
for循环的data可以是函数
这里顺便说一下v-for="item in data",data是数组参数和函数的区别:函数需要加(),否则无效
#附上完整代码:
<template> <div> <ul class="box"> <li v-for="(item1,index1) in args" style="min-height: 50px;"> <span style="float: left;">第{{index1+1}}条联动:</span> <span class="b"> <i-select v-model="item1.type"> <i-option v-for="item3 in paramTypeName" :value="item3.type" :key="item3.id">{{ item3.name }}</i-option> </i-select> </span> <span class="b"> <i-select v-model="item1.secondtype"> <i-option v-for="item4 in selectChange(item1.type)" :value="item4.type" :key="item4.id">{{ item4.name }}</i-option> </i-select> </span> </li> </ul> </div> </template> <script> export default { components: { //MultiSelect, }, data() { let vm = this; return { paramTypeName: [{ "id": 1, "type": "1", //一级联动类型 "name": "IP", "subType": [{ "id": 1, "type": "1", //二级联动类型 "name": "IP1" }, { "id": 2, "type": "2", "name": "IP2" } ] }, { "id": 2, "type": "2", "name": "数字", "subType": [{ "id": 1, "type": "1", "name": "数字1" }, { "id": 2, "type": "2", "name": "数字2" }, { "id": 3, "type": "3", "name": "数字3" }, { "id": 4, "type": "4", "name": "数字4" } ] }, { "id": 3, "type": "3", "name": "银行卡", "subType": [{ "id": 1, "type": "1", "name": "银行卡1" }, { "id": 2, "type": "2", "name": "银行卡2" } ] } ], args: [{ "name": "name", "type": "1", //一级联动值 "secondtype": "1", //二级联动值 }, { "name": "pwd", "type": "2", "secondtype": "2", } ], typeSubs: {} } }, methods: { selectChange(val) { let vm = this; let index = parseInt(val) - 1; return vm.paramTypeName[index].subType; }, }, //钩子函数,初始化页面使用 mounted() {}, } </script> <style scoped lang="less"> .box { 600px; .b { 40%; float: left; margin-right: 10px; } li { list-style: none; } } </style>