目前为止JavaScript所学的知识点以及问题
第一章:
1.1 JavaScript的应用
1) 通过学习鼠标的事件:onclick(点击事件)、onmouseover(鼠标放上)、onmouseout(鼠标移走)来操作动画特效。
2) 通过学习JS语法控制页面元素CSS样式。
- JavaScript 能够直接写入 HTML 输出流中。
- JavaScript 能够对事件作出反应。
- JavaScript 能改变 HTML 元素的内容、样式。
1.2 JavaScript的特点
1) 了解关于JavaScript的特点。比如
- 解释性:C语言为编译性。
- 基于对象:什么是对象?
- 事件驱动:onclick,onmouseover, onmouseout等。
- 跨平台性:只跟浏览器有关。
- 安全性:不允许访问本地硬盘,不能对网络文档进行修改和删除。
1.3 初探JavaScript
1) 了解编写JS流程。
- 布局:HTML和CSS。
- 样式:修改页面元素的样式,div1的display样式。
- 事件:确定用户做什么操作。
- 编写JS:在事件中,用JS来修改页面元素的样式
- 原理:响应用户的操作,对页面元素进行样式修改
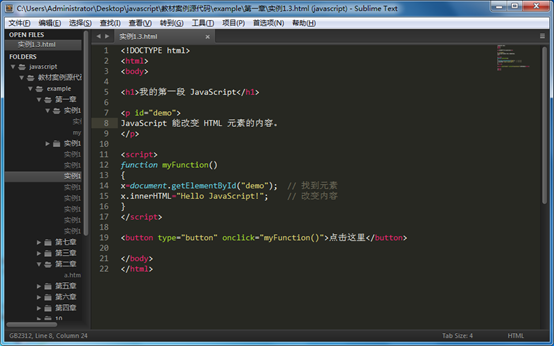
实列1:

分析:通过定义一个函数myFunction去改变HTML元素的内容。
问题1:为什么x=document.getElementById(”demo”)中x的不用var 定义仍然能使用?解决:先定义更好~
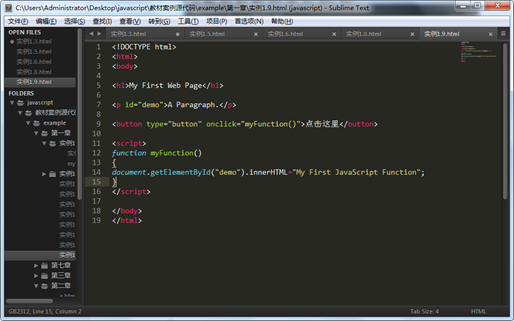
实列2:

问题2:为什么script写进body里仍然能生效?解决:写哪里都行,最好写上面
第二章:
2.1 JavaScript的组成
由ECMAScript、BOM、DOM三部分组成
2.2变量类型、变量类型显式、隐式转换
运用闭包、变量作用域、变量类型、变量类型显式、隐式转换做例子
2.3运算符 %
实列1:

彩条旗(运算符 求模的应用)
分析:利用window.onload=function()页面加载出一个彩条旗,
利用循环,js控制元素颜色达到奇数列和偶数列不用颜色的效果。
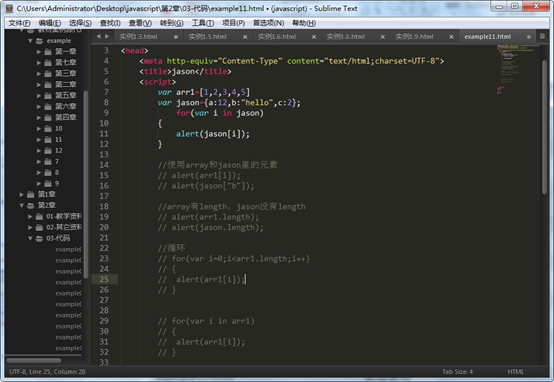
2.4 Switch、break、continue、jason、真假
分析:Switch、break、continue与java中的运用一样,可以联想。
Jason是对象的意思; 通过循环,使jason这个数组达到单个连续输出
实列2:

2.5可变参、提取非行间样式、数组基础
分析:
实列3:

1.可变参arguments
通过定义一个函数sum,传入数字1,2,3。利用arguments数组达到相加的结果 ,return出来的结果等于1+2+3=6
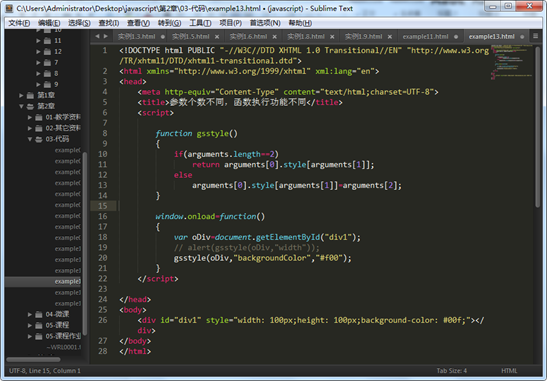
实列4:

A.参数个数不同,函数执行功能不同
分析:定义一个gsstyle函数,在window..里的窗口运用gsstyle()传入2个参数 “backgroundColor”“#f00”,function gsstyle()具体操作(相当于backgroundColor.style=“#f00”)使body的div蓝色变成红色。
B.提取非行间样式。getComputedStyle(chrome+ff)很多兼容性问题可以解决。
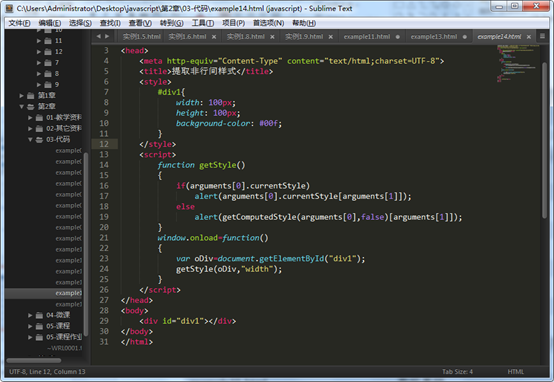
实列5:
如下图,

CurrentStyle在IE里它是对象,谷歌是underfinder,所以需要getComputedStyle来处理兼容性问题。
- 数组修改
定义一个数组 var arr=【1,2,3,4,5】
arr.push(9);在数组最后加个数字9
arr.unshift(0);在最前加个数字
arr.concat(brr);实现2个数组的连接
arr.pop();删除并返回数组的第一个元素
arr.sort();对数组元素进行排序
如:
arr.splice();删除元素,并向数组添加新的元素
toSourse把数组转化为字符串,并返回结果,
更多请自行百度哦。
第三章:
主要运用:定时器,动态定时器,qq
1) 对于定时器的操作,定时器有2个,
- setInterval(函数名,时间),它具有间断性,间断的时间由用户输入的时间决定。(常用)
如:setInterval(show,1000);//1s
2.setTimeout(函数名,时间),它具有延迟性,
如可先定义var timer=setTimeout();这样使用方便
3.清除定时器:clearIntervar(定时器名);
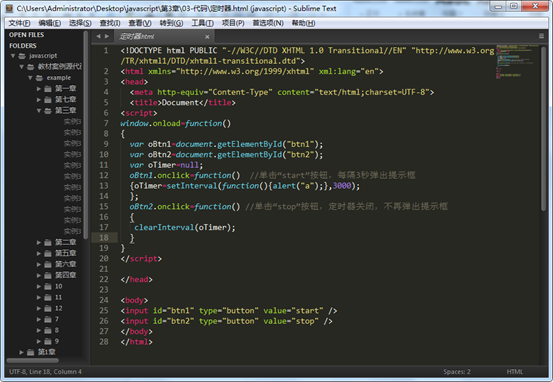
实列1:

分析:
通过定义2个按钮input 属性是button;控制着2个按钮操作每隔3秒弹出提示框的操作。
点击btn1时:oBtn1.onclick=function()
{oTimer=setInterval(function(){alert("a");},3000);
};//单击“start”按钮,每隔3秒弹出提示框
点击btn2时:oBtn2.onclick=function() {
clearInterval(oTimer);
}//单击“stop”按钮,定时器关闭,不再弹出提示框
2) 动态定时器
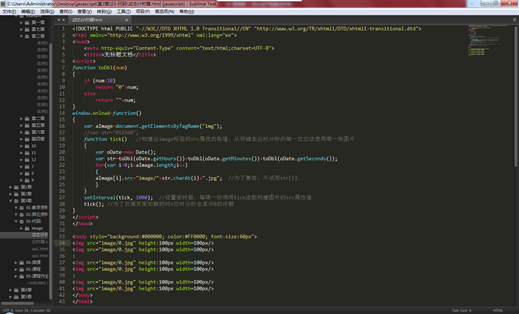
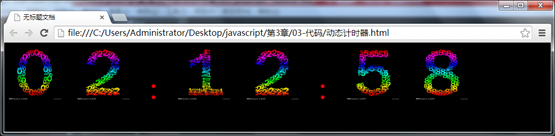
实列2:

效果:

分析:
- Body中导入6个数字
- function toDbl(num){
if (num<10)return "0"+num;
else return ""+num;}
先做这个东西,为后面出现的时间数组做铺垫,如果是个位数就在0在前面,“010203”的效果。
3.
a) 定义var aImage=document.getElementsByTagName("img");控制所有的图片
b) 定义一个函数tick;构建出image标签的src属性的取值,从而确定出时分秒的每一位应该使用哪一张图片
c) var oDate=new Date();Date中国标准时间,使用前先new一下~
d) var str=toDbl(oDate.getHours())+toDbl(oDate.getMinutes())+toDbl(oDate.getSeconds());获取时分秒
e) for(var i=0;i<aImage.length;i++) { aImage[i].src="image/"+str.charAt(i)+".jpg";} 为了兼容,不试用str[i]. ,通过时间改变图片
问题1:
定义var aImage=document.getElementsByTagName("img");控制所有的图片时,该html就只有6个图片
循环中i<aImage.length,就是i<6; str.charAt(i)是通过时间来获取图片,最大只有5,如何获取6以上的图片呢????
解决:
此问题在于没有正确理解str.charAt(i)的意思,
charAt(i)获取第几个数字,如“012759”,当i=0是,获取第一个数字的数值,通过str
f) setInterval(tick, 1000);设置定时器,每隔一秒调用tick函数构建图片的src属性值
g) tick();为了处理页面加载的时6位时分秒全显示0的问题,先调用
3) qq
实列3:

分析:定义了2个div,
当鼠标放上div1的时候div2出来
当鼠标从div1移走的时候,div2延时消失
当鼠标放上div2的时候,清除计时器,div2不消失
当鼠标移走div2的时候,div2延时消失
第四章:
主要内容 offsetleft,滚动效果,简易日历,选项卡
1) offsetleft:所有的左边距

分析:this 代表 当前操作的对象
运用:setInterval(function(){
var oDiv=document.getElementById("div1");
oDiv.style.left=oDiv.offsetLeft+10+"px";},30);
通过改变它的左边距+定时器可以实现滚动效果
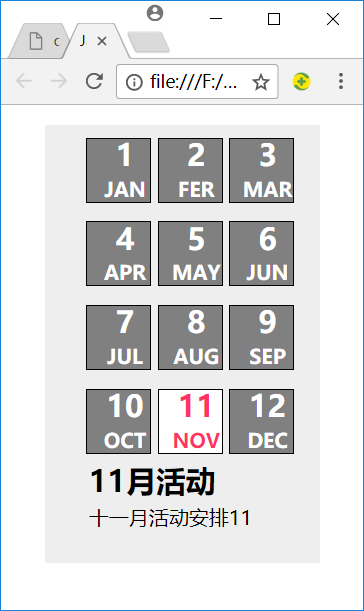
2) 简易日历
实列1:


效果:

- 通过body搭建出ul和12和li 定义一个总的div装起所有,下面的文字一个用h2,一个用p
- 在css里设计样式
a) 要用到浮动使li排列
b) 若下面的英文用p而不是直接用li装,需要用到定义css p{ cursor:pointer} 意思是设定鼠标伸出时p的样式和上面h的文字样式一样
c) 若英文同p装,不要写p的定位,否则英文不出来
3.在js里
a) 定义一个 var arr=[ '一月活动安排1'*12,.. ]装起所有的文字,让他边变色
b) oTxt.innerHTML='<h2>'+ (this.index+1)+'月活动</h2><p>'+arr[this.index]+'</p>'; 处理div里内容的显示;
innerHTML是一个字符串,用来设置或获取位于对象起始和接受的标签的html;
c) this.className='active'; 将当前的li的CSS样式处理为活动状态,利用循环,点击事件12个月份,初始化,活动等步骤实现简历日历。