iview的表单校验问题
1、简单校验

(1)给外层的Form 设置属性 :model='formDataInfo';属性 :rules :'ruleValidate'; 属性ref='formValidate'
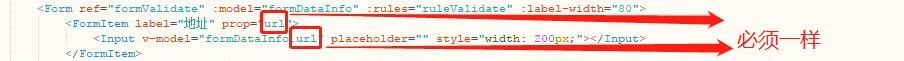
(2)在需要校验的 FormItem 设置属性 prop 指向对应字段。需要注意的是:FormItem 的prop属性值必须和下面的v-model字段对应,,否则无效。

(3)在data里添加校验规则
ruleValidate: {//主表单验证规则
url: [{
required: true,
message: '不能为空',
trigger: 'blur'
}]
},
(4)事件中校验
searchPageData() {//页面初始化重置表单
let vm = this;
vm.$refs['formValidate'].resetFields(); //重置主表单
},
sureOk() {
let vm = this;
let isvalid = true; //默认校验不通过
vm.$refs['formValidate'].validate((valid) => {
if(valid) {
//验证通过
}
});
}
**注意:如果v-model并不是像上面那样,只是单字段的,是两层对象的,类似这样:v-model="formDataInfo.series.type",那么FormItem 的prop属性也要写成:prop='series.type',并且在data校验时,加引号,否则校验不通过。
'series.type': [{ required: true, message: '不能为空', trigger: 'blur' }]
2、增删多行并校验

(1)给外层的Form 设置属性 :model='formDataInfo';属性 :rules :'ruleValidate'; 属性ref='formValidate'
(2)给里面的行,每行设置一个Form。
<Form :ref="'formValidate' + index1" :model="item1" :rules="ruleLineValidate" :label-width="80">
(3)具体代码附上
<template>
<div class="addModule">
<!--多行增删-->
<Form ref="formValidate" :model="formDataInfo" :rules="ruleValidate" :label-width="80">
<FormItem label="地址" prop="url">
<Input v-model="formDataInfo.url" placeholder="" style=" 200px;"></Input>
</FormItem>
<div style=" 800px;min-height: 100px;overflow: hidden;">
<b> 参数详情</b>
<Col span="24" v-for="(item1,index1) in formDataInfo.args" :key="index1">
<Form :ref="'formValidate' + index1" :model="item1" :rules="ruleLineValidate" :label-width="80">
<span class="m1">
<FormItem label="参数" prop="arg_name">
<Input v-model="item1.arg_name" placeholder="必填"></Input>
</FormItem>
</span>
<span class="m4">
<FormItem label="其他" prop="extra">
<Input v-model="item1.extra" placeholder="必填"></Input>
</FormItem>
</span>
</Form>
<Button class="adddetail-but" v-if="index1==0" @click="addModelLine(0,index1)"><Icon type="md-add"></Icon></Button>
<Button class="adddetail-but" v-if="formDataInfo.args.length > 1"><Icon type="md-remove" @click="delmodelLine(0,index1)"></Icon></Button>
</Col>
</div>
<p style="padding-left: 100px;">
<Button class="adddetail-but" type="primary" @click="sureOk('formValidate')">确定</Button>
</p>
</Form>
</div>
</template>
<script>
export default {
components: {
},
data() {
let vm = this;
return {
formDataInfo: { //新增
"url": '',
"key": '',
"args": [{
"arg_name": "",
"type": "1",
"sub_t": "1",
"extra": ""
}]
},
ruleValidate: {//主表单验证规则
url: [{
required: true,
message: '不能为空',
trigger: 'blur'
}]
},
ruleLineValidate: {//子表单验证规则
arg_name: [{
required: true,
message: '不能为空',
trigger: 'blur'
}],
extra: [{
required: true,
message: '不能为空',
trigger: 'blur'
}]
},
}
},
methods: {
searchPageData() {
let vm = this;
let length = vm.formDataInfo.args.length;
vm.$refs['formValidate'].resetFields(); //重置主表单
for(let i = 0; i < length; i++) {//重置子表单
let newname = 'formValidate' + i;
vm.$refs[newname][0].resetFields();
}
},
sureOk(name) {
let vm = this;
let isvalid = true; //默认校验不通过
let length = vm.formDataInfo.args.length;
vm.$refs[name].validate((valid) => {
if(valid) {} else {
isvalid = false;
}
});
for(let i = 0; i < length; i++) {
let newname = 'formValidate' + i;
vm.$refs[newname][0].validate((valid) => {
if(valid) {} else {
isvalid = false;
}
});
}
if(isvalid) {
//校验通过
}
},
/*新增行
* */
addModelLine(num, index) {
let vm = this;
let obj = {
"arg_name": "",
"type": "1",
"sub_t": "1",
"extra": ""
}
let len = vm.formDataInfo.args.length;
vm.ruleValidate['argname' + (len)] = [];
vm.ruleValidate['argname' + (len)].push({
required: true,
message: vm.$t('common.noEmpty'),
trigger: 'blur'
});
vm.formDataInfo.args.push(obj);
},
/*删除行
* */
delmodelLine(num, index) {
let vm = this;
let len = vm.formDataInfo.args.length;
let newarray = [];
for(let i = 0; i < len; i++) {
if(i !== index) {
newarray.push(vm.formDataInfo.args[i]);
}
}
vm.formDataInfo.args = newarray;
}
},
//钩子函数,初始化页面使用
mounted() {
let vm = this //必须加上,否则请求内部无法访问data数据
vm.$nextTick(function() {
vm.searchPageData();
});
},
}
</script>
<style scoped lang="less">
.addModule {
.ivu-select {
auto;
}
span {
float: left;
margin-right: 10px;
}
.m1 {
.ivu-input {
100px;
}
}
.m4 {
margin-right: 20px;
margin-left: -20px;
.ivu-input {
150px;
}
}
.ivu-form-item-error-tip {
position: absolute;
top: 90%;
left: 10px;
}
}
</style>
ruleValidate: {//主表单验证规则 url: [{ required: true, message: '不能为空', trigger: 'blur' }] },