postman 软件功能
模拟各种HTTPrequests
从常用的GET、POST到RESTful的PUT、DELETE…等等。甚至还可以发送文件、送出额外的header。
Collection功能(测试集合)
通过collection的归类,我们可以良好的分类测试软件所提供的API.而且Collection还可以Import或是Share出来,让团队里面的所有人共享你建立起来的Collection。
人性化的Response整理
一般在用其他工具来测试的时候,response的内容通常都是纯文字的raw,但如果是JSON,就是塞成一整行的JSON。这会造成阅读的障碍,而Postman可以针对response内容的格式自动美化。JSON、XML或是HTML都会整理成我们可以阅读的格式
内置测试脚本语言
支持编写测试脚本,可以快速的检查request的结果,并返回测试结果
设定变量与环境
Postman可以自由设定变量与Environment,一般我们在编辑request,校验response的时候,总会需要重复输入某些字符,比如url,允许我们设定变量来保存这些值。并且把变量保存在不同的环境中。

软件特色
支持各种的请求类型: get、post、put、patch、delete 等
支持在线存储数据,通过账号就可以进行迁移数据
很方便的支持请求 header 和请求参数的设置
支持不同的认证机制,包括 Basic Auth,Digest Auth,OAuth 1.0,OAuth 2.0 等
响应数据是自动按照语法格式高亮的,包括 HTML,JSON 和 XML
常见问题
问:postman工具怎样传递csrf参数,csrf 参数是在 header 里吗?
答:Postman 由于是 Chrome 扩展的缘故能支持的 header 不多,需要安装 Postman Interceptor才能自定义 header 字段。右上角那个卫星图标就是 Interceptor。
问:为什么支持Postman Chrome应用程序已被弃用?
答:原来早在2016年Google就宣布计划终止对Windows,Mac和Linux用户的Chrome应用程序支持。 但是这项计划的具体实施时间是2018年,这意味着,从2018年初开始,Postman Chrome应用程序的支持即将消失。 这2年的过渡期就是给开发者时间去开发相应的应用程序。
-----------------------------------------------------------------------------
1、chrome浏览器postman 插件安装
由于2018年初chrome停止对chrome应用程序的支持,目前postman插件还可安装,但已经无法正常使用了。如果您想要安装Postman插件(该页面下载包中含有插件),谷歌浏览器插件通用安装方法在这里~
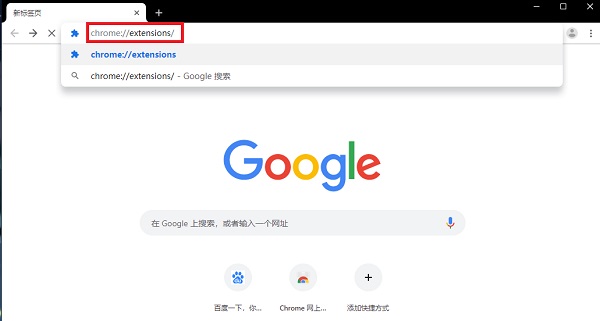
1、将插件解压到本地,打开Google浏览器,打开扩展程序界面,直接在chrome地址栏输入chrome://extensions/

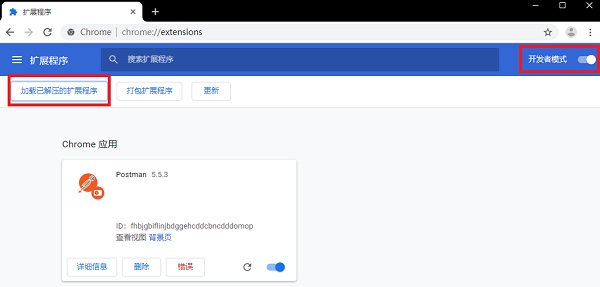
2、进入到扩展程序页面,打开开发者模式,加载已解压的扩展程序,选择解压后的文件夹,安装成功后可以看到postman。

2、Postman电脑客户端安装
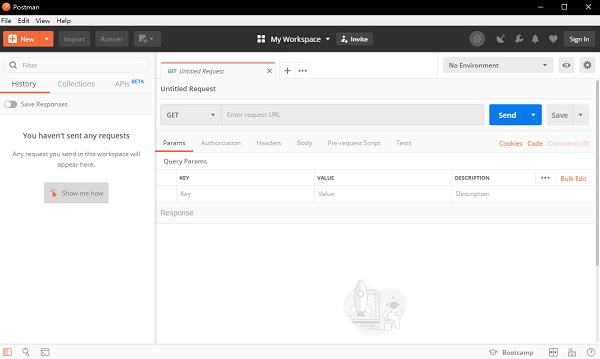
Postman的安装非常简单,下载后解压缩,在windows系统只需要双击安装包,然后什么都不需要操作,它直接就自己完成了

版本区别
Postman分为32位和64位两个软件版本,分别对应windows的32位系统和64位系统。
64位的Windows系统可以安装32位和64位的软件,但装32位版本的软件会缺失一点功能,推荐下载安装64位的Postman。
32位的Windows系统只能下载安装32位的Postman。
右击【我的电脑】,选择【属性】,即可查看自己电脑是多少位系统(此处以win10为例)。