总之一句话,我已经被坑好几次了,看到这篇文章的你一定会编译成功并且觉得很简单;
准备: (你如果想拷贝粘贴代码在最下面我都替你想好了)
1 安装node.js 和npm (没安装好请先去安装,别往下看了)
2 新建一个文件夹叫es666,然后建几个子文件夹(dist htm)
开始了:
先来一句:npm init (初始化得到package.json文件)
再来一句:npm install webpack -g 安装webpack依赖包(node_modules)
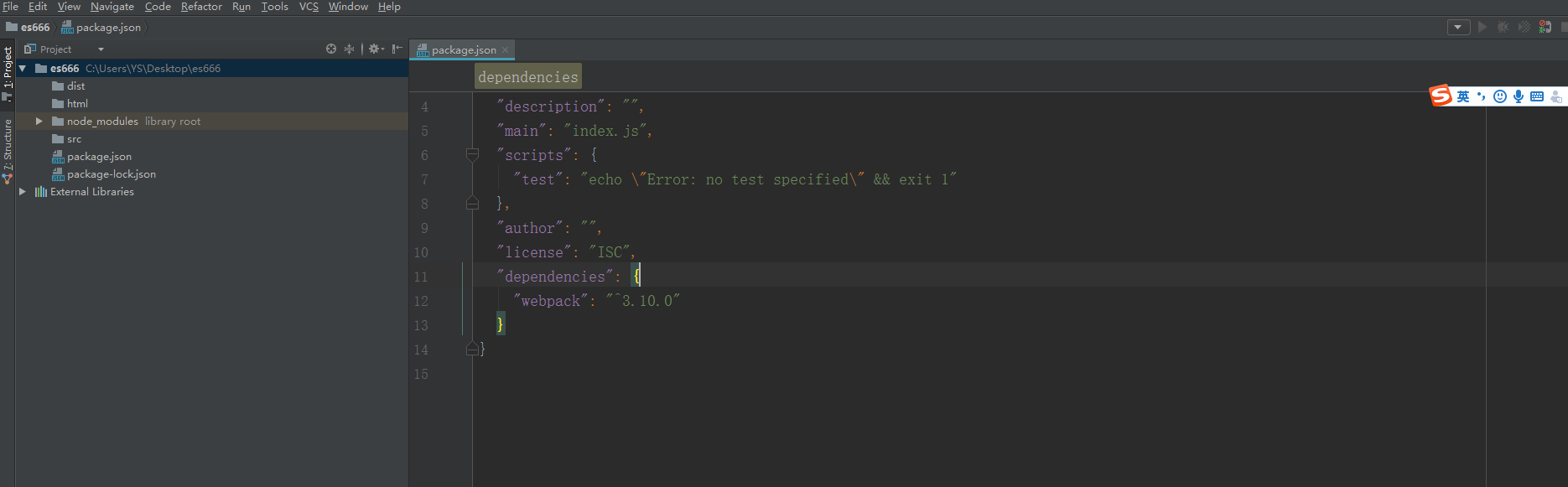
此时的文件是这样的

新建立a.js b.js index.html 文件在文件夹



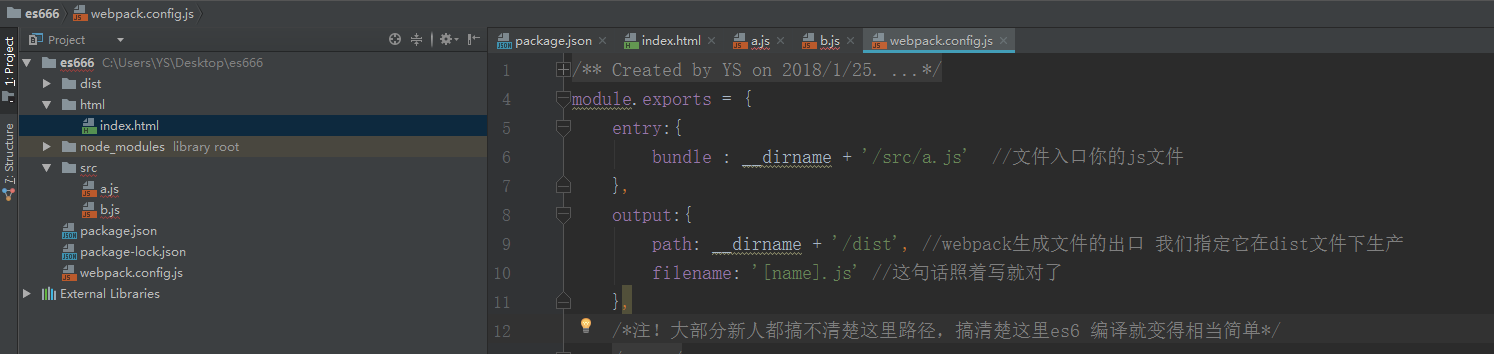
然后新建 webpack.config.js 并且配置,

然后安装 es6编译的工具 安装在文件夹下根目录即可
npm install --save-dev babel-loader babel-core babel-preset-es2015
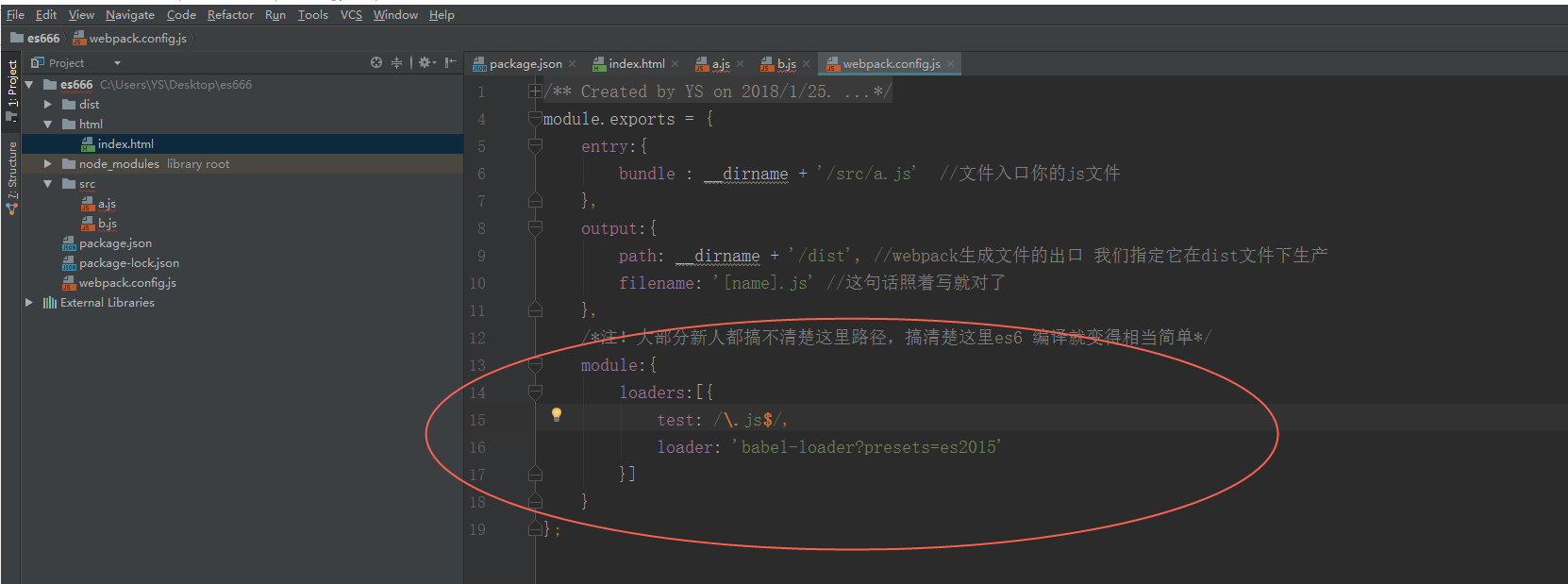
然后再配置webpack.config.js

到现在为止就已经配置好了所有执行命令 webpack -w
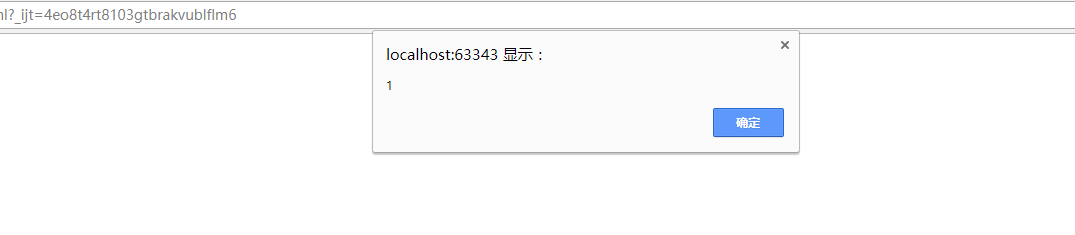
发现es6语法编译成功了能在普通浏览器下运行

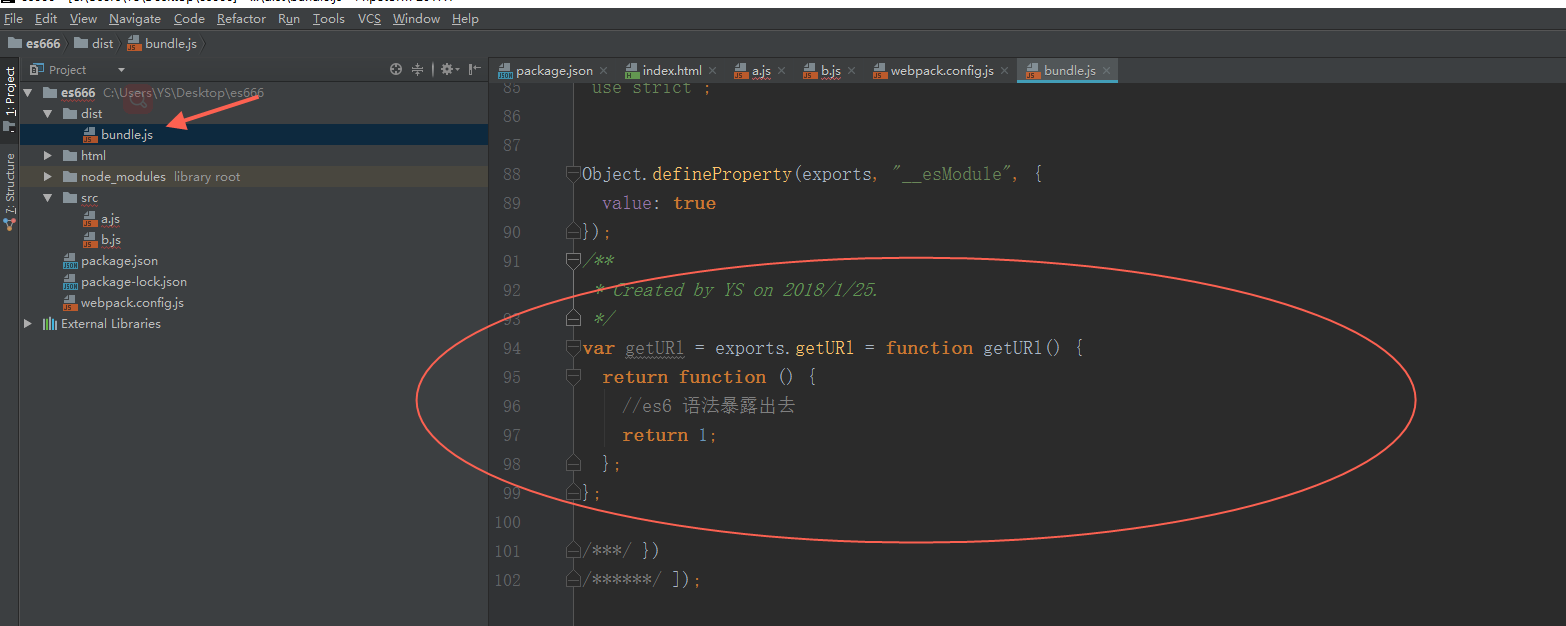
我们可以看dist文件下生成了一个bundle.js 文件这就是webpack帮我们编译成了es5

各文件代码
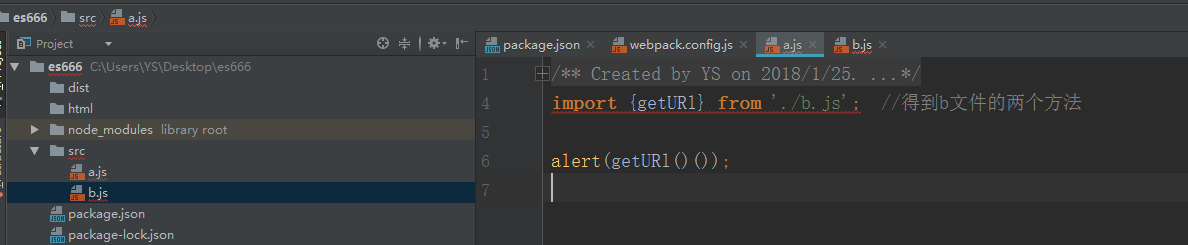
a.js
import {getURl} from './b.js'; //得到b文件的两个方法
alert(getURl()());
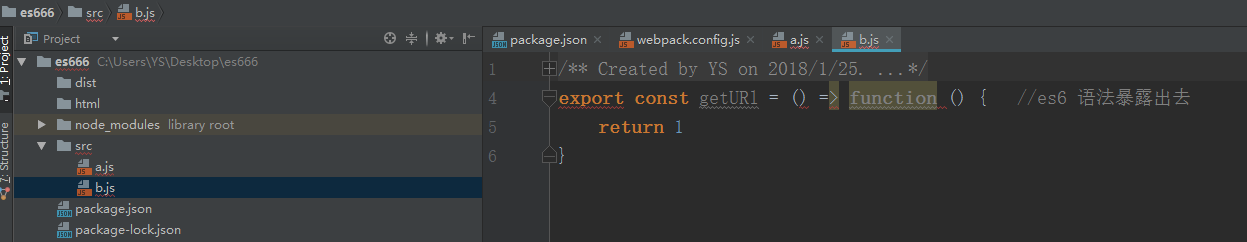
b.js
export const getURl = () => function () { //es6 语法暴露出去
return 1
}
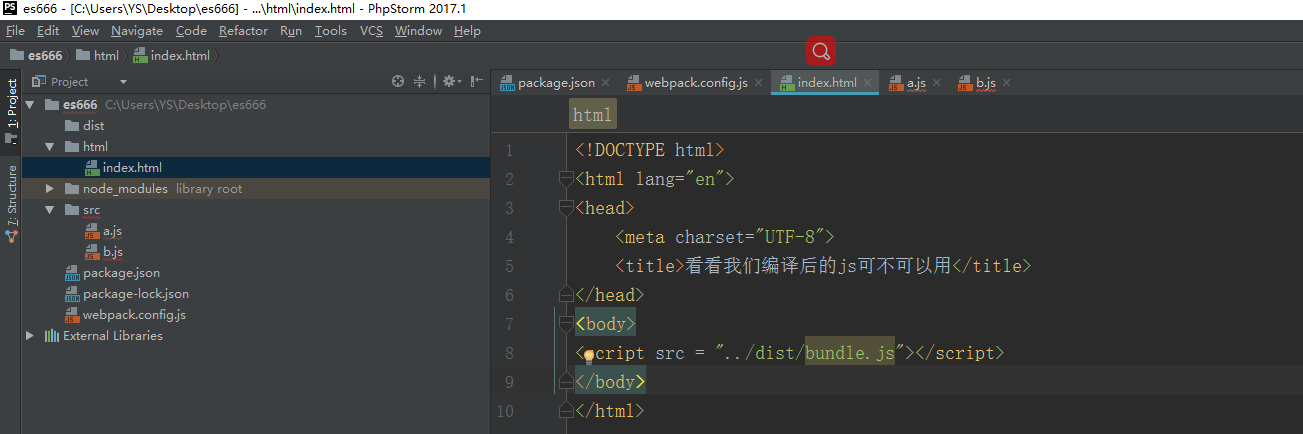
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>看看我们编译后的js可不可以用</title>
</head>
<body>
<script src = "../dist/bundle.js"></script>
</body>
</html>
webpack.config.js
module.exports = {
entry:{
bundle : __dirname + '/src/a.js'
},
output:{
path: __dirname + '/dist',
filename: '[name].js'
},
module:{
loaders:[{
test: /.js$/,
loader: 'babel-loader?presets=es2015'
}]
}
};
// module.exports 是CommonJS的写法,这个是Node.js的规范
//
// __dirname 代表当前目录,Node.js会去识别
//
// entry中,值为一个路径,代表源文件的存放位置。键,则可以随便取,在我的配置中,编译后文件的名字就是这里的键。
//
// output中,path为编译后的文件存放的文件夹。 filename 为编译后文件夹名字。 其中[name]代表了entry中的键。
// 也就是说上面是什么名字,编译后就是什么名字。可以自己试验下。