因项目需求,需要在PC页面弄一个文本编辑器,并把用户输入的内容格式完完全全传给后台展示在另一个页面上;
试了好几个插件感觉还是 wangEditor 好,用起来比较简单,以下我会把今天遇到的坑都展示出来,看到这篇博客的你肯定很幸运
因为你马上就可以可以上手这个插件了,好了废话不多说;
1 官网下载插件需要的css 和js (注意:该插件依赖于jquery所有需要先引入jquery) 下载地址: https://github.com/wangfupeng1988/wangEditor/releases
2 案例代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>wangEditor 菜单配置</title>
</head>
<body>
<p>wangEditor 自定义菜单配置</p>
<div id="div3">
<p>欢迎使用 wangEditor 富文本编辑器</p>
</div>
<button id="btn1">点击</button>
<script type="text/javascript" src="../../release/wangEditor.min.js"></script>
<script type="text/javascript">
var E = window.wangEditor
var editor2 = new E('#div3')
editor2.customConfig.menus = [ //菜单配置,不要可以直接去掉这个默认全部功能都有如下图
'head',
'bold',
'italic',
'underline'
]
editor2.create()
</script>
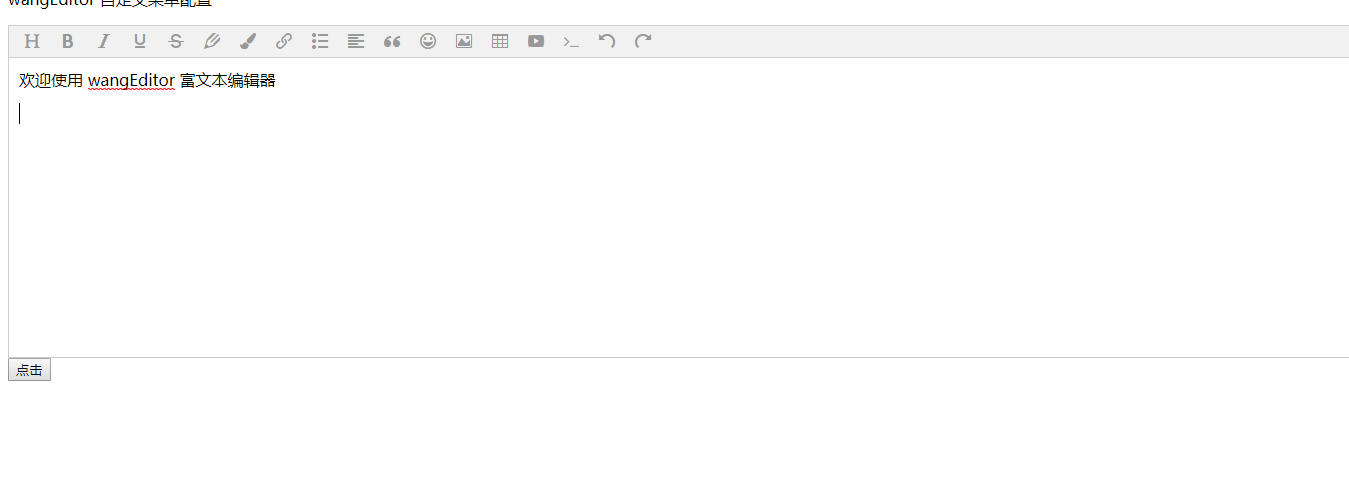
图1 (默认菜单全部功能都有)

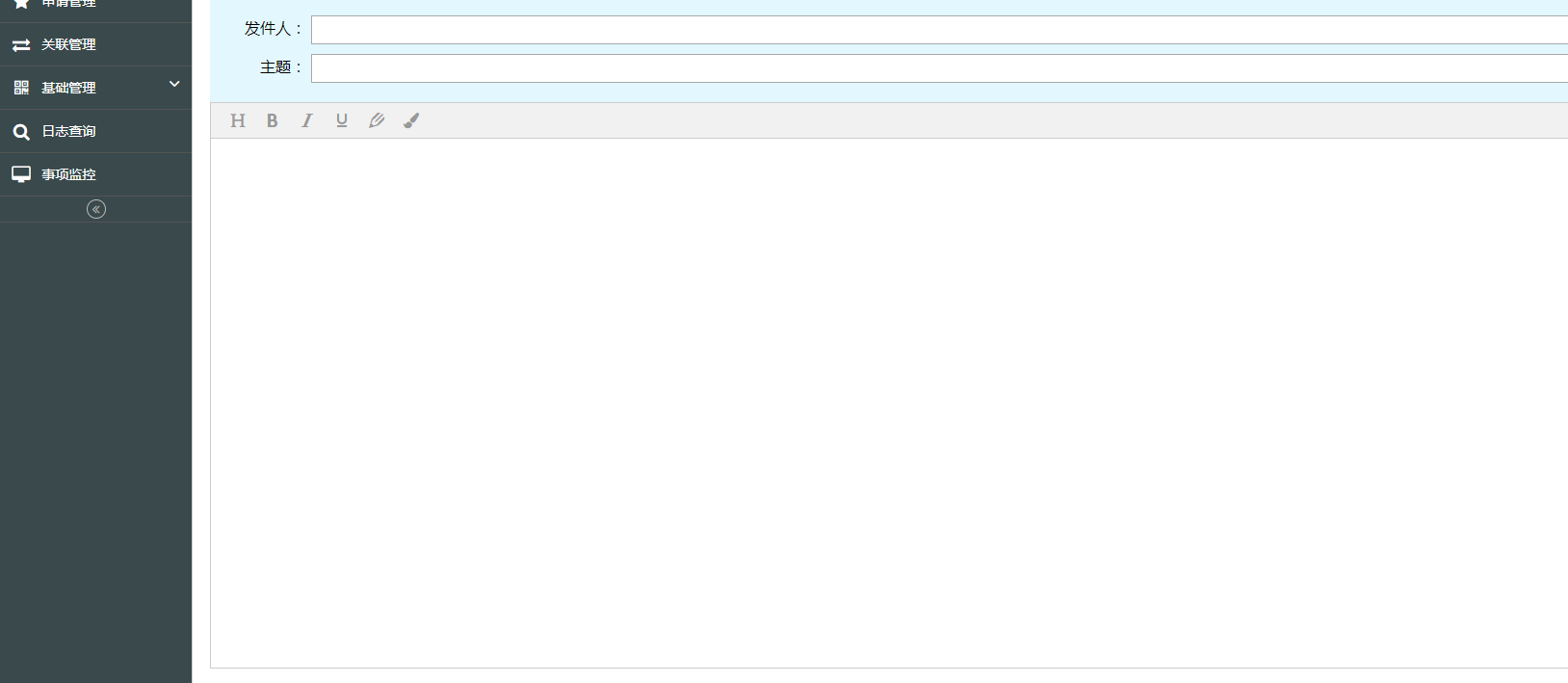
图2(配置了的菜单)

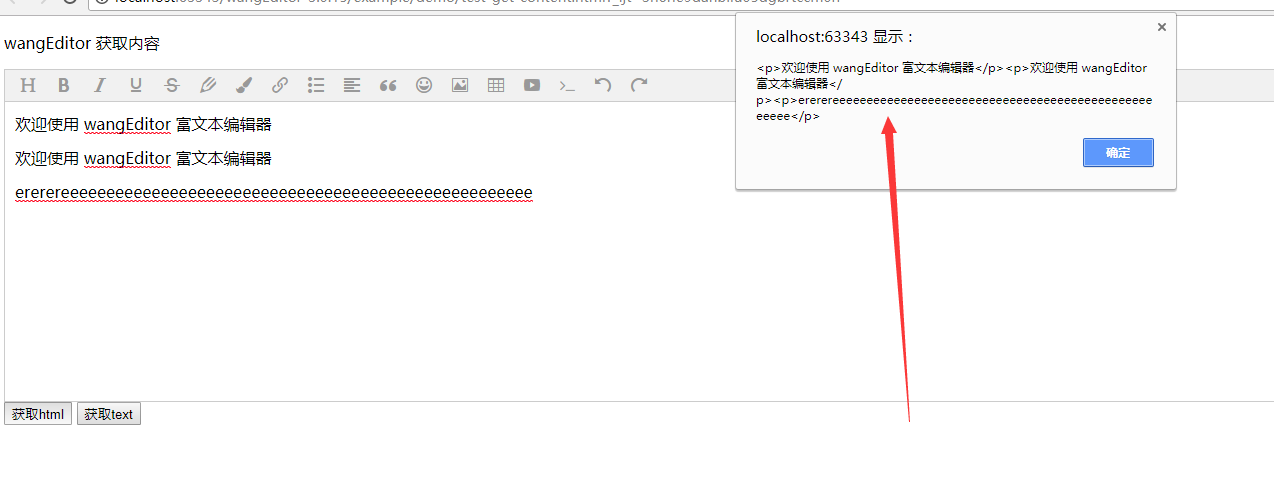
3 到现在为止你可以实现一个编辑器了;但传给后台我的需求是带有html标签才能完全把用户写的加粗颜色换行什么都传过去看下图

代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>wangEditor 获取内容</title>
</head>
<body>
<p>wangEditor 获取内容</p>
<div id="div3">
<p>欢迎使用 wangEditor 富文本编辑器</p>
<p>欢迎使用 wangEditor 富文本编辑器</p>
</div>
<div>
<button id="btn1">获取html</button>
<button id="btn2">获取text</button>
</div>
<script type="text/javascript" src="../../release/wangEditor.min.js"></script>
<script type="text/javascript">
var E = window.wangEditor;
var editor2 = new E('#div3');
editor2.create();
document.getElementById('btn1').addEventListener('click', function () {
console.log(editor2.txt.html());
alert(editor2.txt.html())
}, false);
document.getElementById('btn2').addEventListener('click', function () {
alert(editor2.txt.text())
}, false)
</script>
</body>
</html>
</body>
</html>
4 举了两个简单的小例子你如需要其他功能变成json或者其他在作者的Git上有很多demo如下图应该有你需要的
下载地址: https://github.com/wangfupeng1988/wangEditor/releases
最后很感谢插件作者开发这个简单又好用的小插件