现有对象obj和空对象copy,想将obj的每一项都复制到copy对象中
let obj = {
name:'aaa',
age: 18
}
let copy = {}
- 方法1:使用for...in...
for(let key in obj){
copy[key] = obj[key]
}
console.log(copy)
输出结果:

- 方法2:使用Object.keys
Object.keys(obj).forEach(key => {
copy[key] = obj[key]
})
console.log(copy)
输出结果:

目前看来,两者没什么区别是吧,都能遍历对象,接下来让我们改一下obj,在obj的原型上加个sex属性,再分别使用两种遍历方式
let obj = {
name:'aaa',
age: 18
}
let copy = {}
obj.__proto__.sex = 1
- 方法1:使用for...in...
for(let key in obj){
copy[key] = obj[key]
}
console.log(copy)
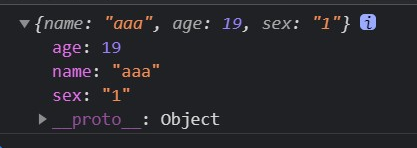
输出结果:

可以看到,对象原型上的sex属性也被遍历了
- 方法2:使用Object.keys
Object.keys(obj).forEach(key => {
copy[key] = obj[key]
})
console.log(copy)
输出结果:

可以看到,对象原型上的sex属性没有被遍历,只遍历了对象的自身属性
所以说,for...in...会遍历对象原型上的属性,而Object.keys只会遍历对象自身的属性,不会去遍历对象原型上的属性
上述例子,如果依然要使用for...in...来遍历对象,怎么才能避免遍历原型上的属性呢,这里需要使用对象的hasOwnProperty方法
for(let key in obj){
if(obj.hasOwnProperty(key)){
copy[key] = obj[key]
}
}
console.log(copy)
输出结果:
