复杂选择器
1、兄弟选择器
作用:获取某元素平级的后面的兄弟元素
<div>
<p id="p1"></p>
<p id="p2"></p>
<p id="p3"></p>
</div>
注意:兄弟选择器,只能向后找,不能向前找
1、相邻兄弟选择器
作用:获取紧紧挨在某元素后的兄弟元素
语法:选择器1+选择器2{ ... }
#p1+#p2{color:green;font-weight:bold;}

#p1+p{color:blue;}

2、通用兄弟选择器
作用:获取某元素后的兄弟元素
语法:选择器1~选择器2{ ... }
#p1~p{ ... }
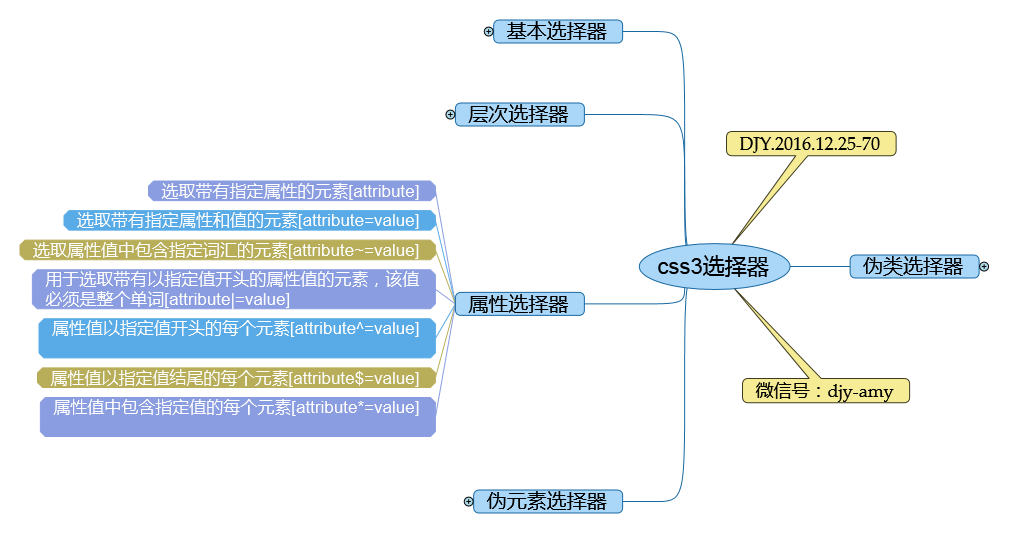
2、属性选择器
<input id="uname" type="text" name="uname" placeholder="Plear input ...">
(如何设置placeholder元素style input::placeholder{....})
1、作用
通过元素所附带的属性及其值来匹配页面的元素
2、语法
1、基本语法:[attr]
作用:匹配附带 attr 属性的元素
ex:
1、[id] : 匹配页面中所有附带id属性的元素
2、[class]:匹配页面中所有附带class属性的元素
2、elem[attr]
elem : 表示任意元素
attr : 表示任意属性
作用:匹配页面中附带 attr 属性的 elem 元素
ex:
1、匹配页面中所有附带了id属性的div元素
div[id]
2、匹配页面中所有附带type属性的input元素
input[type]
3、.important[id]
3、[attr1][attr2]...
作用:匹配同时附带多个 属性的 元素
ex:
1、匹配页面中即有id又有class的div元素
div[id][class] { ... }
4、[attr=value]
作用:匹配 attr 属性的值为 value 的元素
ex:
1、匹配页面中所有的文本框
input[type=text]{ ... }
input[type='text']{ ... }
input[type="text"]{ ... }
3、伪类选择器
1、目标伪类
作用:突出显示活动的HTML锚点元素,匹配到被激活的锚点
语法:
:target{ ... }
2、结构伪类
1、:first-child
匹配的元素是属于其父元素中的首个子元素
2、:last-child
匹配的元素是属于其父元素中的最后一个子元素
<style>
div:first-child{
...
}
div:last-child{
}
</style>
<header>
<div></div>
<div></div>
<div></div>
<div></div>
</header>
3、:nth-child(n)
匹配的元素是属于其父元素中的第n个子元素

4、:empty
匹配没有子元素的元素
5、:only-child
匹配的元素是属于其父元素中的唯一子元素
3、否定伪类
将满足指定选择器的元素给排除出去
:not(selector)
#tbl tr:not(:first-child){}
4、伪元素选择器
1、:first-letter 或 ::first-letter
作用:匹配某元素中的首字符
ex :
p:first-letter{
color:red;
font-weight:bold;
}
2、:first-line 或 ::first-line
作用:匹配某元素中的首行
ex:
p:first-line{
color:blue;
}
3、::selection
作用:匹配被用户选取的部分内容
注意:只能修改文本颜色 和 背景颜色