今日收获
设计记账本时,我用到了Fragment框架
BaseFragment文件代码:
1 package com.example.application_keep.base; 2 3 import android.content.Context; 4 import android.os.Bundle; 5 import android.view.LayoutInflater; 6 import android.view.View; 7 import android.view.ViewGroup; 8 9 import androidx.annotation.NonNull; 10 import androidx.annotation.Nullable; 11 import androidx.fragment.app.Fragment; 12 13 public abstract class BaseFragment extends Fragment { 14 //上下文 15 protected Context mContext; 16 @Override 17 public void onCreate(@Nullable Bundle savedInstanceState) { 18 super.onCreate(savedInstanceState); 19 mContext=getActivity(); 20 } 21 22 @Nullable 23 @Override 24 public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { 25 return initView(); 26 } 27 28 /** 29 * 强制子类重写,实现子类特有的UI 30 * @return 31 */ 32 protected abstract View initView(); 33 34 @Override 35 public void onActivityCreated(@Nullable Bundle savedInstanceState) { 36 super.onActivityCreated(savedInstanceState); 37 initData(); 38 } 39 40 /** 41 * 当孩子需要初始化,或者联网请求绑定数据,展示数据等时可以重写该方法 42 */ 43 protected void initData(){} 44 }
activity_main.xml文件代码:
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:app="http://schemas.android.com/apk/res-auto" 4 xmlns:tools="http://schemas.android.com/tools" 5 android:orientation="vertical" 6 android:layout_width="match_parent" 7 android:layout_height="match_parent" 8 tools:context=".MainActivity"> 9 10 <!--标题栏--> 11 <include layout="@layout/titlebar" /> 12 <!--FrameLayout--> 13 <FrameLayout 14 android:id="@+id/fl_content" 15 android:layout_width="match_parent" 16 android:layout_height="0dp" 17 android:layout_weight="1" 18 /> 19 <!--底部--> 20 <RadioGroup 21 android:gravity="center_vertical" 22 android:id="@+id/rg_main" 23 android:padding="5dp" 24 android:background="#11000000" 25 android:layout_width="match_parent" 26 android:layout_height="wrap_content" 27 android:orientation="horizontal"> 28 29 <RadioButton 30 android:id="@+id/rb_common_mingxi" 31 android:drawableTop="@drawable/rb_common_frame_drawable_selector" 32 android:text="明细" 33 style="@style/bottom_tag_style"/> 34 <RadioButton 35 android:id="@+id/rb_common_add" 36 android:drawableTop="@drawable/rb_common_frame_drawable_selector" 37 android:text="记一笔" 38 style="@style/bottom_tag_style"/> 39 <RadioButton 40 android:id="@+id/rb_common_query" 41 android:drawableTop="@drawable/rb_common_frame_drawable_selector" 42 android:text="查询" 43 style="@style/bottom_tag_style"/> 44 </RadioGroup> 45 </LinearLayout>
titlebar.xml文件代码:
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:orientation="horizontal" android:layout_width="match_parent" 4 android:layout_height="50dp" 5 android:gravity="center" 6 android:background="@android:color/holo_blue_dark"> 7 8 <TextView 9 android:layout_width="wrap_content" 10 android:layout_height="wrap_content" 11 android:text="家庭记账本" 12 android:textSize="20sp" 13 android:textColor="@android:color/white" 14 /> 15 </LinearLayout>
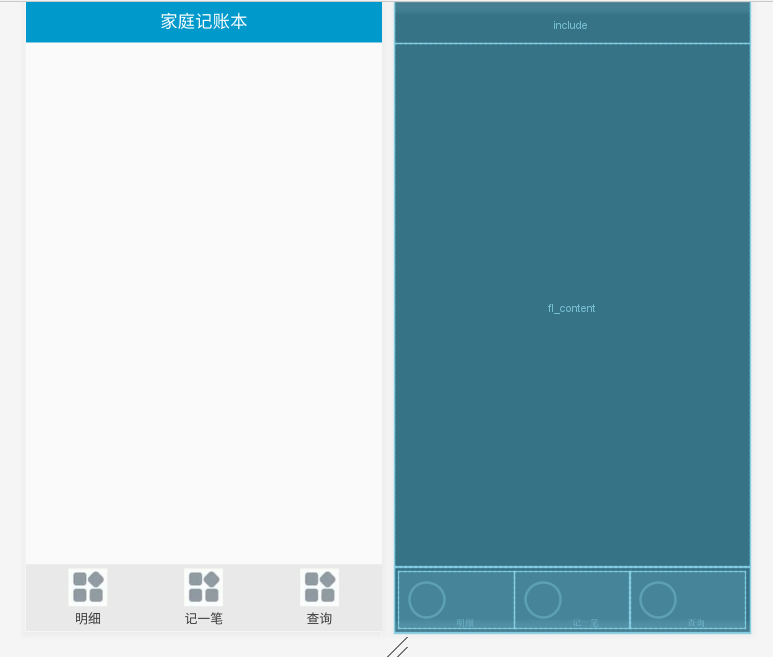
界面如图所示:

遇到问题
Activity与Fragment之间数值的传递问题,初始Fragment没办法传参,导致其他界面无法再分别点击按钮时进行不同界面跳转。