
环境参数 node.js 10版本以上 webpack 4.26版本以上 预备技能 基本node.js知识和npm命令 熟悉 es6语法
1.1webpack是什么?
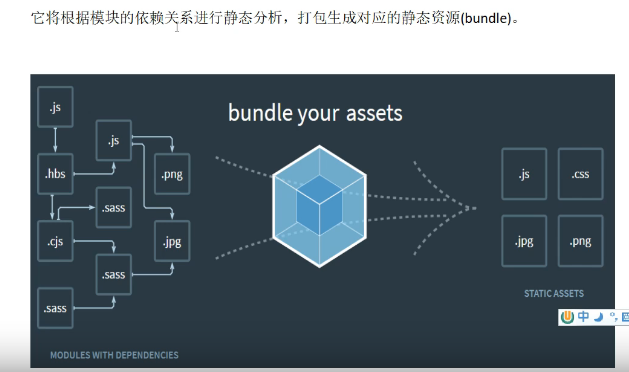
webpack是一种前端资源构建工具,一个静态模块打包器
什么是构建工具? less 需要 一个小的构建工具 转为 css文件 es6 需要一个小的构建工具 转为 es5语法 一个一个小的构建工具组件一个大的构建工具就是webpack 什么是静态模块打包器? 通过入口文件 ---->模块内容( 注意: index.js less等文件都是模块 1/入口文件index将jquery,less等通过依赖关系引进来形成chunk块<代码块> 2.然后根据chunk按不同的资源进行不同的处理例如:less->css,js->js ) 输出为bundle

1.2 webpack 五个核心概念
1.2.1 Entry
入口指示Webpack以哪个文件为入口七点开始打包,分析构建内部依赖图
1.2.2 Output
输出指示Webpack打包后的资源bundles输出到哪里去,以及如何命名
1.2.3Loader
loader让Webpack能够去处理那些非javascript文件(webpack自身只理解javascript)
1.2.4Plugins
插件可以用于执行范围更广的任务,插件的范围包括,从打包优化和压缩一直到重新定义环境中的变量等
1.2.5mode
模式指示webpack使用响应模式的配置

扩展:webpack4之后,webpack打包若不配置webpack.config.js,就默认打包成dist文件和main.js
webpack-dev-server 其实其实就是热更新