非常容易忘记的问题点
npm i less-loader 时,一定不要忘记less
npm i less-loader@7.2.1 -D ,这里一定要是低版本,因为为8.0.0会报错
一. webpack 能做什么?
webpack是一个 静态模块打包器
1.语法转换
.less/sass 转换 css
ES6 转换 ES5
2.html/css/js 代码压缩合并(打包)
3.webpack可以在开发期间提供一个开发服务器
项目一般打包再上线
二.webpack打包演示
1.建目录 dist src/main.js
2.初始化
npm i yarn -g //先安装yarn包
yarn init -y
3.安装依赖包
dependencies 项目依赖, 实际上线, 也要用的包, 比如 jquery yarn add jquery
devDependencies 开发依赖, 实际上线, 不用这个包, 只在开发打包过程中用 -D
yarn add webpack webpack-cli -D
注意:webpack-cli 使用 webpack 4+版本需要安装
4.创建文件

index.js文件
console.log("我要打包了");
package.json文件
{
"devDependencies": {
"webpack": "^5.23.0",
"webpack-cli": "^4.5.0"
},
"name": "day06",
"version": "1.0.0",
"main": "index.js",
"license": "MIT",
"scripts":{
"build":"webpack ./src/index.js"
}
}
注意:此处运行脚本 yarn build 生成成功.这时候就会生成dist文件夹和main.js(默认的)
4.配置文件修改
scripts: { "build": "webpack --config webpack.config.js" }
--config webpack.config.js实际是默认的,可以不写,但若是执行别的配置文件,那么就需要对应的配置文件了
(1)新增配置文件webpack.config.js
let path = require("path"); module.exports = { //入口 entry: path.join(__dirname, "./src/index.js"), //环境 mode: "development", };
注意:此时,删除文件dist,同时执行yarn build生成成功
(2)指定打包出口 配置webpack.config.js
let path = require("path");
module.exports = {
//入口
entry: path.join(__dirname, "./src/index.js"),
//出口
output:{
path:path.join(__dirname,'./dist'),
filename:'bundle.js'
}
//环境
mode: "development",
};
注意:此时执行 yarn build 生成成功,会出现dist 文件 bundle.js文件
5.通过隔行变色案例 了解 ES6的import 作用
思维:在webconfig.config.js文件中可以使用 require,不能使用import
在index.js中可以使用import 也可以使用 require,但实际引用的是打包后的bundle.js
注意:这一阶段,只是通过普通的引用js文件来展示index.html

(1)npm i query
(2)在src添加index.html文件
(3)文件内容
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <ul> <li>我是li1</li> <li>我是li2</li> <li>我是li3</li> <li>我是li4</li> <li>我是li5</li> <li>我是li6</li> </ul> <script src="../node_modules/jquery/dist/jquery.js"></script> <script src="./index.js"></script> </body> </html>
index.js文件
console.log("我要打包了"); $("li:odd").css("background", "red"); $("li:even").css("background", "blue");
重点:此时希望通过 es6的import 加载jquery 模块怎么弄?
(1)将index.html 中的下面内容去掉
<script src="../node_modules/jquery/dist/jquery.js"></script> //去掉
(2)修改index.js内容
console.log("我要打包了"); import $ from "jquery"; $("li:odd").css("background", "red"); // $("li:even").css("background", "blue");
(3)执行执行命令
yarn build
结果:生成不报错,bundle.js内容中会出现jquery的内容,但是实际在ctrl+b时,页面不会出现效果,会报错,提示Cannot use import statement outside a module
分析:因为这是浏览器环境,而即使在package.json中添加type:module没效果,因为那是因为在node中执行的,同理,那么在上面index.js中使用index.js也是无效的
思考:在index.html中一直引用的是index.js,但是index.js中使用ex6的import,是无效的,那么此时,就需要想到打包,打包后的bundle.js是支持es6module语法的
(3在index.html中将index.js的引入修改为bundle.js的引入
<script src="../dist/bundle.js"></script>
执行命令 yarn build 生成成功,并且可以出现效果
6.打包html文件
(1)安装npm i html-webpack-plugin -D
(2)配置webconfig.config.js文件
let path = require("path"); const htmlWebpackPlugin = require("html-webpack-plugin"); //需要new一个插件对象 module.exports = { //入口 entry: path.join(__dirname, "./src/index.js"), //出口 output: { path: path.join(__dirname, "./dist"), filename: "bundle.js", }, //环境 mode: "development", //插件 plugins: [ new htmlWebpackPlugin({ template: path.join(__dirname, "./src/index.html"), }), ], };
作用:打包index.html后,可以不用手动去添加引入,因为会在打包的时候自动引入
7.打包css文件
注意:webpack是无法打包css图片模块的,这时需要用到loader来解决
(1)安装包 npm i style-loader css-loader
(2)index.js引入index.css文件
import "./css/index.css";
(3)配置webpack.config.js
let path = require("path"); const htmlWebpackPlugin = require("html-webpack-plugin"); module.exports = { //入口 entry: path.join(__dirname, "./src/index.js"), //出口 output: { path: path.join(__dirname, "./dist"), filename: "bundle.js", }, //环境 mode: "development", //插件 plugins: [ new htmlWebpackPlugin({ template: path.join(__dirname, "./src/index.html"), }), ], module: { rules: [ { // 正则表达式,用于匹配所有的css文件 test: /.css$/, // 先用 css-loader 让webpack能够识别 css 文件的内容 // 再用 style-loader 将样式, 以动态创建style标签的方式添加到页面中去 use: ["style-loader", "css-loader"], }, ], }, };
强调:webpack.config.js配置module部分特别重要,不配置,那么就会生成报错
8.打包less文件
(1)安装 yarn add less less-loader -D //分析: less-loader是依赖于less包的
(2)index.js导入kk.less文件
import "./css/kk.less";
kk.less文件内容
li { text-align: center; }
(3)配置webpack.config.js文件
let path = require("path"); const htmlWebpackPlugin = require("html-webpack-plugin"); module.exports = { //入口 entry: path.join(__dirname, "./src/index.js"), //出口 output: { path: path.join(__dirname, "./dist"), filename: "bundle.js", }, //环境 mode: "development", //插件 plugins: [ new htmlWebpackPlugin({ template: path.join(__dirname, "./src/index.html"), }), ], module: { rules: [ { // 正则表达式,用于匹配所有的css文件 test: /.css$/, // 先用 css-loader 让webpack能够识别 css 文件的内容 // 再用 style-loader 将样式, 以动态创建style标签的方式添加到页面中去 use: ["style-loader", "css-loader"], }, { test: /.less$/, use: ["style-loader", "css-loader", "less-loader"], }, ], }, };
9.打包图片文件
(1)添加src/images文件夹,添加图片
(2)安装包:npm url-loader file-loader -D
(3)修改index.css文件内容
body { background: url("../images/kk.jpg"); }
(4)配置webpack.config.js
简单配置,若是图片文件比较大,就会在dist中生成一个重新命名的图片
特别注意:当文件大于10kb时,是需要file-loader包存在的
复杂配置,只要设置的limit的大小大于图片大小,或者找很小的图片,那么就会以64编码的格式显示图片,这样就不会在dist生成新的图片
{
test: /.(png|jpg|gif|jpeg)$/,
use: [
{
loader: "url-loader",
options: {
limit: 50000,
},
},
],
},
10.处在开发阶段 通过webpack-dev-server提供一个服务器环境
(1)为什么要使用这个包?
因为这个包能够为使用webpack打包提供一个服务器环境
(2)有哪些作用?
. 自动为项目提供一个服务器
.自动打开浏览器
.自动监视文件变化,自动刷新浏览器
(3) 安装 npm i webpack-dev-server -D
(4)配置package.json,添加下面内容
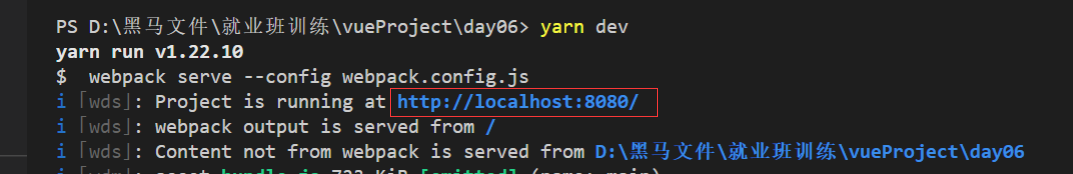
(5)执行命令npm run dev 后,通过这个路径打开,这样只要修改html,css等文件,都可以时时生效,会自动刷新页面

(6)配置webpack.config.js
devServer: { port: 3000, // 端口号 open: true // 自动打开浏览器 }
11.热更新
(1)作用:比如修改页面的字体颜色,此时不需要浏览器刷新,所有就有热更新
(2)修改pageage.json文件
"scripts": { "build": "webpack --config webpack.config.js", "dev":" webpack serve --config webpack.config.js hot" }
12.dev 和build 的使用区别(指的是pageage.json的script中的dev和build)
{ "devDependencies": { "css-loader": "^5.0.2", "file-loader": "^6.2.0", "html-webpack-plugin": "^5.2.0", "less": "^4.1.1", "less-loader": "^8.0.0", "style-loader": "^2.0.0", "url-loader": "^4.1.1", "webpack": "^5.23.0", "webpack-cli": "^4.5.0", "webpack-dev-server": "^3.11.2" }, "name": "day06", "version": "1.0.0", "main": "index.js", "license": "MIT", "scripts": { "build": "webpack --config webpack.config.js", "dev":" webpack serve --config webpack.config.js" }, "dependencies": { "jquery": "^3.5.1" } }
在开发阶段:就运行 yarn dev 本地开启一个服务器=>本地是没有实体包的(99%)
在发布阶段:就运行 yarn build 打包文件 =>打包(实体包) (1%)
13.babel处理ES6语法,可以转化为低版本的语法
(1)安装包: yarn add babel-loader @babel/core @babel/preset-env -D
babel-loader 处理js
@babel/core 核心包
@babel/preset-env 处理es6789...
(2)配置webpack.config.js
{ test: /.js$/, exclude: /node_modules/, use: { loader: "babel-loader", options: { presets: ["@babel/preset-env"], }, }, }
或者是创建.babelrc文件
{ "presets":["env"] }