1. 笔者操作系统是Win7,所以搭建的是Win7环境的Node.js
下载地址:http://nodejs.org/dist/v9.7.1/

2. 下载完成后,安装node.js,尽量避免安装C盘

3. 安装完成,检查node版本

4. 安装完成,检查npm版本

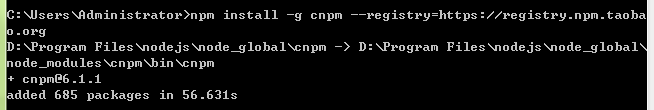
5. 基于 Node.js 安装cnpm(淘宝镜像)
npm install -g cnpm --registry=https://registry.npm.taobao.org

6. 创建缓存及全局文件夹

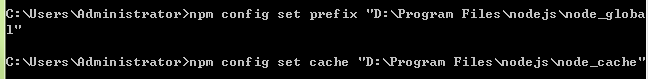
7. 修改npm配置路径,指向我们新创建的文件夹
npm config set prefix "D:Program Files odejs ode_global" npm config set cache "D:Program Files odejs ode_cache"

8. 为使任何地方都可以使用命令,我们添加环境变量(计算机-属性-高级系统设置)
(1)在PATH后添加新路径,注意分号
D:Program Files odejs ode_global

(2)增加系统变量NODE_PATH
D:Program Files odejs ode_modules

至此,Node.js安装完毕!!!
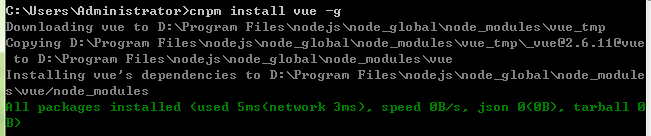
9. 安装Vue
cnpm install vue -g

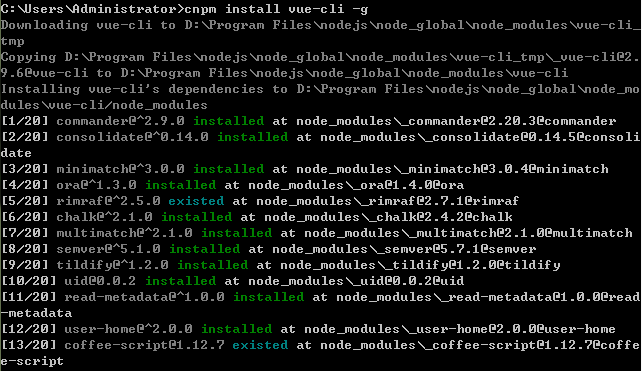
10. 安装Vue命令行工具(vue-cli 脚手架)
cnpm install vue-cli -g

11. 安装完成脚手架,我们可以使用命令来创建Vue项目
(1)命令行,进行你在存储Vue项目的文件夹

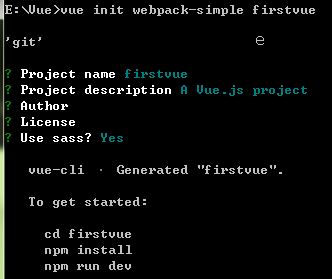
(2)创建名为:firstvue 项目,注意不能含大写字母
vue init webpack-simple firtstvue


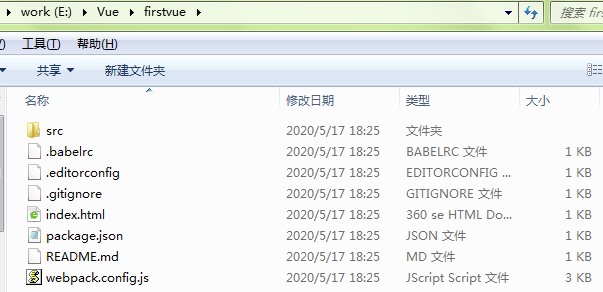
创建完成后,项目文件夹目录如下:

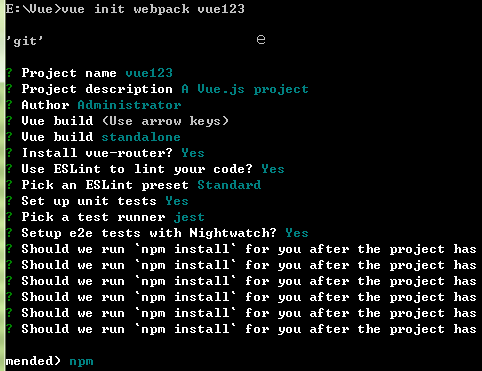
(3)创建名为:vue123 的项目(大家注意文件夹目录的不同)
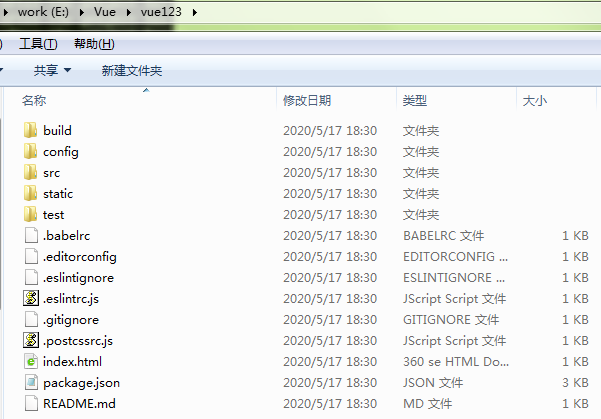
vue init webpack vue123


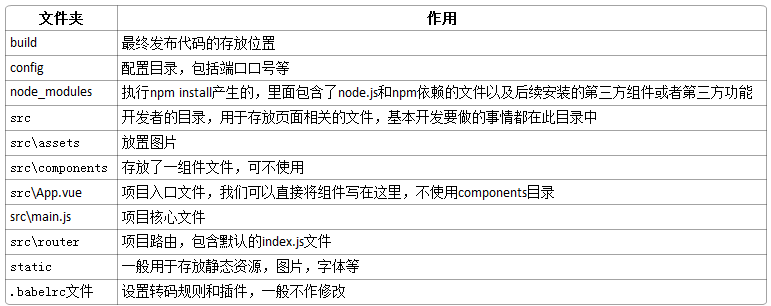
目录文件作用如下:

(4)安装项目依赖包
安装该工程依赖的模块,这些模块将被安装在:mytest ode_module目录下,node_module文件夹会被新建,而且根据package.json的配置下载该项目的modules
cnpm install

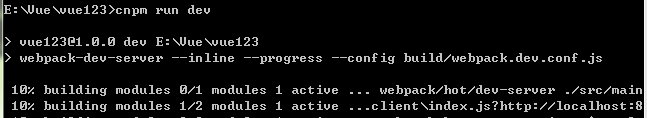
(5)运行项目
cnpm run dev


(6)浏览器访问:http://localhost:8080

至此Vue开发环境搭建完毕!!!