使用qcustomplot类来实现对多个物体的选择

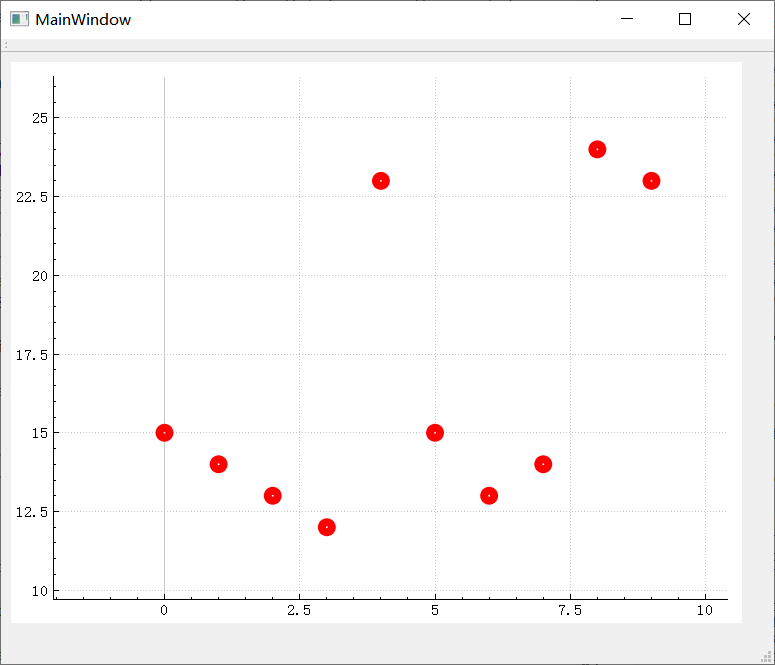
如图所示,我画了一个散点图,现在我想要实现使用鼠标点击选中某些点的功能

如上图所示,代码如下(附带详细注释):
1 void MainWindow::myPaint(QCustomPlot *customPlot)
2 {
3 QPen pen;
4 pen.setColor(QColor(255,0,0));
5 pen.setWidth(10);
6 customPlot->addGraph();
7 customPlot->graph(0)->setLineStyle(QCPGraph::lsNone); //取消点与点之间的连线
8 customPlot->graph(0)->setPen(pen);
9 customPlot->graph(0)->setScatterStyle(QCPScatterStyle(QCPScatterStyle::ssCircle, 8)); //设置散点为圆点
10 QVector<double> x(10), y(10);
11 qsrand(QTime(0, 0, 0).secsTo(QTime::currentTime()));
12
13 for (int i=0;i<10;i++) {
14 x[i]=i;
15 y[i]=i+qrand()%20;
16 }
17
18 customPlot->graph(0)->setData(x,y);
19 customPlot->graph(0)->rescaleAxes();
37
38 customPlot->graph(0)->setSelectable(QCP::stDataRange);
39 customPlot->setMultiSelectModifier(Qt::KeyboardModifier::ControlModifier);
40 //在设置选择多个点的时候首先要设置绘图板是可选择的(QCP::iSelectPlottables),然后再设置可选择多个物体(QCP::iMultiSelect)
41 customPlot->setInteractions(QCP::iRangeDrag | QCP::iRangeZoom | QCP::iSelectPlottables | QCP::iMultiSelect);
43 customPlot->replot();
44 }
customPlot->graph(0)->setSelectable(QCP::stDataRange);
设置选择的方式,官方文档有详细的介绍:

customPlot->setMultiSelectModifier(Qt::KeyboardModifier::ControlModifier);

官方文档中说该函数是用来设置多选时的调节器的(翻译水平有限,见谅),具体什么意思呢?
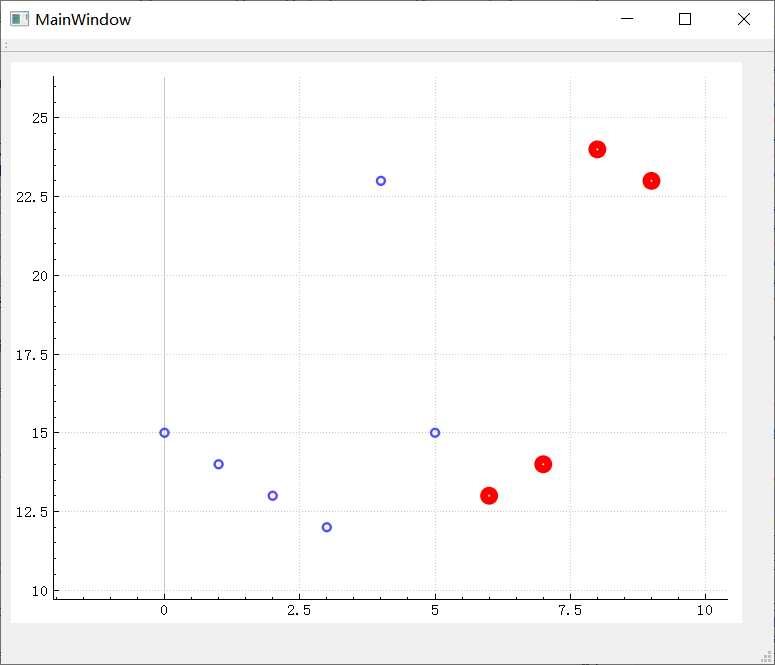
就是说我们在按住你设置的键之后就可以进行多选了,我这里设置为符合日常操作的ctrl键。
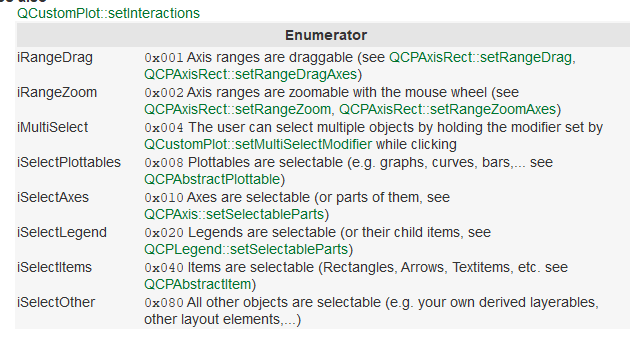
按照官方的说法,我们需要在setinteractions函数中设置QCP::iMultiSelect多选属性,如下图所示:

当然错误是无法避免的,一开始我只是设置了这个属性,运行之后发现在散点上点击无响应,后来才知道需要设置图层可选中即QCP::iSelectPlottables
因为散点是位于图层之上的,那么如果图层都无法选择又怎么可以选择散点呢?
水平有限,如有错误,还望指正,多谢阅读!