一、Vue
系列一已经用vue-cli搭建了Vue项目,此处就不赘述了。
二、Vue-router
Vue的路由,先献上文档(https://router.vuejs.org/zh-cn/)。
路由在全家桶里面定位是什么呢,创建单页应用!简单!我们知道Vuejs是一系列的组件组成应用,既然是组件那么就需要组合起来,将组件(components)映射到路由(routes),然后告诉 vue-router 在哪里渲染它们!
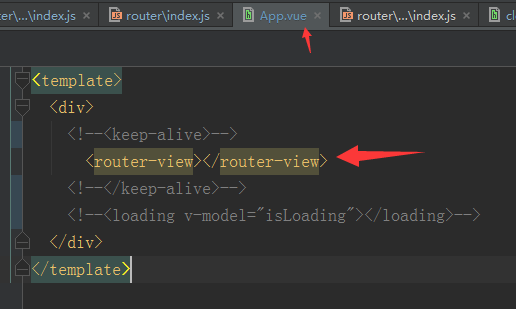
我们一般在APP.VUE文件里面使用router-view来告诉router在哪里渲染组件,如下图(keep-alive被我注释了后续系列继续讲):

组件的配置:(此处有多个文件夹是便于管理大的项目,模块化。对于小项目可以只要router下面的index.js就行)。
至于路由配置中的resolve和require还有export default可以参考这篇文章(http://www.cnblogs.com/Nutrient-rich/p/7047877.html和Vue按需加载提升用户体验)

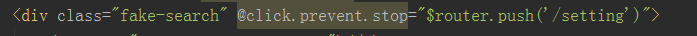
路由按照上面的写法就配置好了各个路由,那么在页面之间需要路由跳转怎么做呢$router.push()和$router.replace()就能做到了。

路由嵌套:在子组件里面再增加一个router-view,然后配置成【路由嵌套在动画的时候会有坑,后续更新】

至此项目中用到的路由基本能搞定了。
三、vuex状态管理
还是先献上文档(https://vuex.vuejs.org/zh-cn/)
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。什么是状态管理?可以简单理解为管理数据流,多页面共享一个data库(全局)。
什么时候用我就借用文档语言了:

说到vuex就肯定会有State、Actions、Mutations、Getters、Moudles
(1)State
Vuex 使用 单一状态树 —— State,用一个对象就包含了全部的应用层级状态。就是放页面共享数据的地方。(私有数据还是放自己.vue文件更好)
(2)Actions
Action 类似于 mutation,不同在于:
- Action 提交的是 mutation,而不是直接变更状态。
- Action 可以包含任意异步操作。
就是说异步方法放入Actions,如ajax请求,求情获取到数据之后显示提交mutation里面的方法来改变state。
(3)Mutations
更改 Vuex 的 store 中的状态的唯一方法是提交 mutation。一条重要的原则就是要记住 mutation 必须是同步函数。组件中使用 this.$store.commit('xxx') 提交,在action里面使用commit('xxx') 提交。
(4)Getters
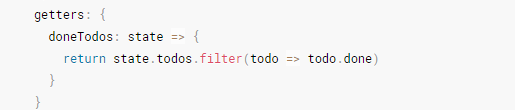
有时候我们需要从 store 中的 state 中派生出一些状态,Vuex 允许我们在 store 中定义『getters』(可以认为是 store 的计算属性)。Getters 接受 state 作为其第一个参数:

Getters 会暴露为 store.getters 对象供调用。

(5)Modules
简单点说就是为了方便操作和管理,模块化。
由于使用单一状态树,应用的所有状态会集中到一个比较大的对象。当应用变得非常复杂时,store 对象就有可能变得相当臃肿。
为了解决以上问题,Vuex 允许我们将 store 分割成模块(module)。每个模块拥有自己的 state、mutation、action、getter、甚至是嵌套子模块——从上至下进行同样方式的分割。
最后上几张图方便查看具体写法:



四、axios
就是封装的ajax,可以根据自己的项目情况再进行封装,然后action中调用。具体可以参考https://github.com/mzabriskie/axios

结语:再接再厉!