我们先来看下面这一段代码
html代码
<ul> <li>sdfsdagsdgsa</li> <li>sdfsdagsdgsa</li> <li>sdfsdagsdgsa</li> <li>sdfsdagsdgsa</li> <li>sdfsdagsdgsa</li> <li>sdfsdagsdgsa</li> <li>sdfsdagsdgsa</li> <li>sdfsdagsdgsa</li> <li>sdfsdagsdgsa</li> </ul>
js代码
const ul = document.querySelector('ul')
const li = ul.children
for(let i = 0;i<li.length;i++){
li[i].onmouseover = ()=>{
Array.from(li).forEach(item=>{
item.style.background="white"
})
li[i].style.background = 'orange'
}
}}
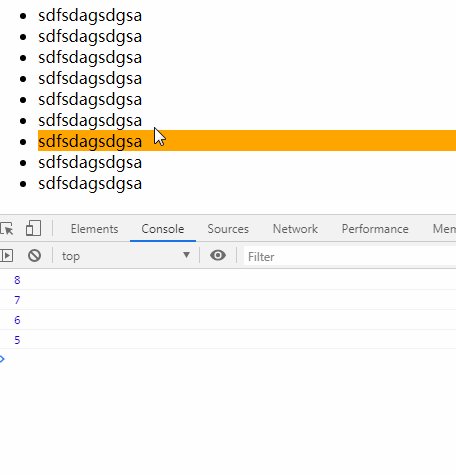
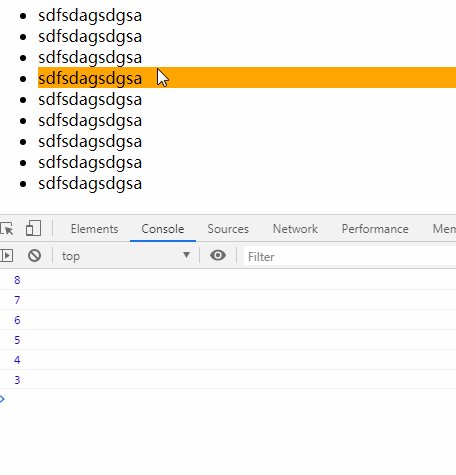
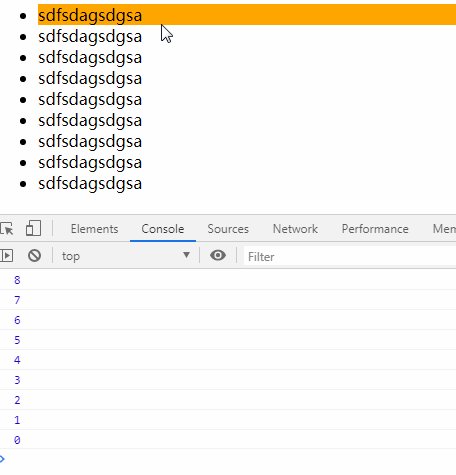
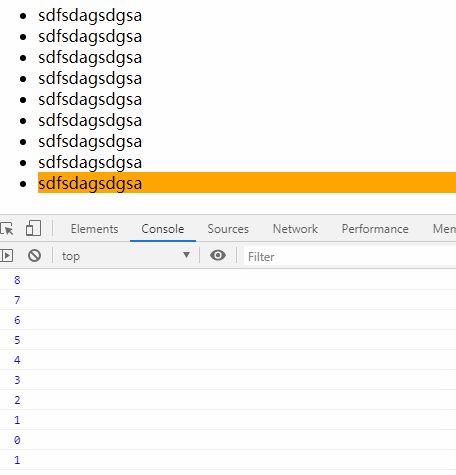
代码解读:页面有9个li标签,当鼠标经过任意一个li的时候其它li背景色变为白色,当前li背景色变为橙色,来看下代码运行过后的效果

可以看到是可以运行的,那么我们把let换成var试一下
js修改过后代码
const ul = document.querySelector('ul')
const li = ul.children
for(var i = 0;i<li.length;i++){
li[i].onmouseover = ()=>{
Array.from(li).forEach(item=>{
item.style.background="white"
})
li[i].style.background = 'orange'
}
}
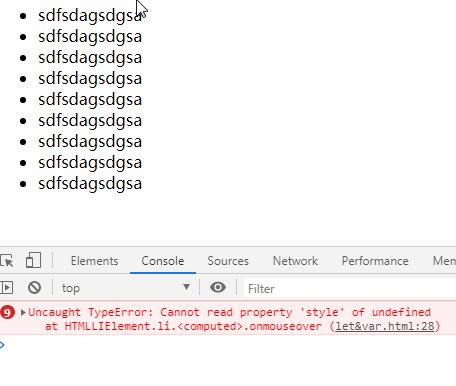
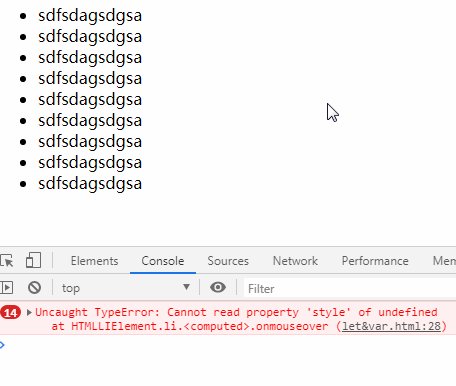
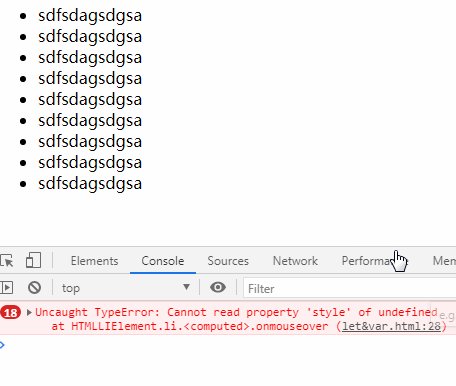
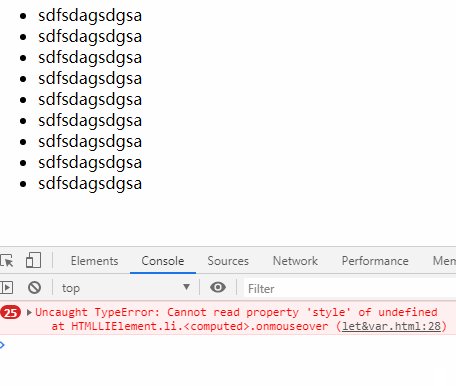
再来看下运行效果

报错了,报错信息,无法读取style之前的Dom元素,我只是把for循环申明变量的关键字let改成var,都是申明变量的,为什么会报错呢?
我来打印一下他们各自申明变量的值,就一目了然了
先来看看let申明的变量值

可以看到let打印的是每个li的索引
再来看看var关键字

我无论鼠标经过哪一个li打印的都是索引9,而页面并没有第10个li存在,所以才会报错,无法读取style之前的Dom元素
let和var:let申明的变量,如果还有事件还要用到它申明的变量,for循环完成过后,浏览器会把js每次的值存起来;而var是f等or循环一走完,不管内层是否还会用到变量值,它不会存取每次的值,只会存取最后一个值
上面这个案例其实用var关键字申明变量也是可以的,只需要把箭头函数改为function,函数内部 li[i] 改为 this 关键字就可以了,运行后效果是一样的
修改后js代码
const ul = document.querySelector('ul')
const li = ul.children
for(var i = 0;i<li.length;i++){
li[i].onmouseover = function(){
Array.from(li).forEach(item=>{
item.style.background="white"
})
console.log(i)
this.style.background = 'orange'
}
}

