EdittextActivity.class
package com.xdw.a122;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.text.Editable;
import android.text.TextWatcher;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
public class EdittextActivity extends AppCompatActivity {
private Button mBtnLogin;
private EditText mEtUserName;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_edittext);
mBtnLogin=findViewById(R.id.btn_login);
mBtnLogin.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(EdittextActivity.this,"登陆成功!",Toast.LENGTH_LONG).show();
}
});
mEtUserName=findViewById(R.id.et_1);
mEtUserName.addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}//文字改变之前
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
Log.d("edittext",s.toString());
}//文字改变中
@Override
public void afterTextChanged(Editable s) {
}//文字改变之后
});
}
}
activity_edittext.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".EdittextActivity">
<EditText
android:id="@+id/et_1"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_alignParentStart="true"
android:layout_alignParentTop="true"
android:layout_marginStart="0dp"
android:layout_marginTop="10dp"
android:background="@drawable/bg_username"
android:drawableLeft="@drawable/user1"
android:hint=" 用户名"
android:inputType="text"
android:maxLines="1"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:textColor="#FFAD33"
android:textSize="16sp" />
<EditText
android:id="@+id/et_2"
android:layout_width="match_parent"
android:layout_height="50dp"
android:textSize="16sp"
android:textColor="#FFAD33"
android:drawableLeft="@drawable/pass1"
android:hint=" 密码"
android:inputType="textPassword"
android:background="@drawable/bg_username"
android:layout_below="@+id/et_1"
android:layout_marginTop="15dp"
android:paddingLeft="10dp"
android:paddingRight="10dp"/>
<Button
android:id="@+id/btn_login"
android:layout_width="match_parent"
android:layout_height="40dp"
android:layout_marginTop="40dp"
android:layout_below="@id/et_2"
android:background="@drawable/bg_btn3"
android:text="登陆"
android:textColor="#fff"
android:textSize="20sp"/>
</RelativeLayout>
我学习的:
private Button mBtnLogin;
mBtnLogin=findViewById(R.id.btn_login);
mBtnLogin.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(EdittextActivity.this,"登陆成功!",Toast.LENGTH_LONG).show();
}
});
点击事件显示三秒登陆成功
android:hint=" 用户名" //文本显示
android:inputType="text" //文本类型
android:maxLines="1" //最大行数
android:drawableLeft="@drawable/pass1"//显示图片(在左侧)
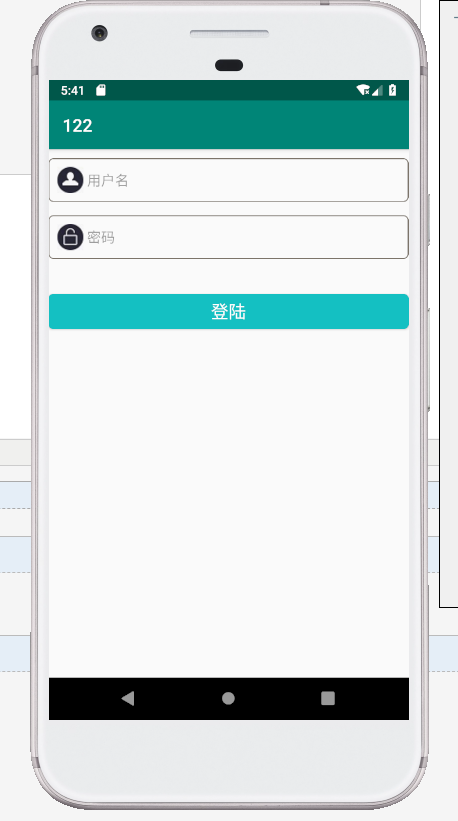
结果