文档对象模型(Document Object Model,DOM)是一种用于HTML和XML文档的编程接口。它给文档提供了一种结构化的表示方法,可以改变文档的内容和呈现方式。我们最为关心的是,DOM把网页和脚本以及其他的编程语言联系了起来。DOM属于浏览器,而不是JavaScript语言规范里的规定的核心内容。
一,查找元素
1.直接查找
document.getElementById 根据ID获取一个标签 document.getElementsByName 根据name属性获取标签集合 document.getElementsByClassName 根据class属性获取标签集合 document.getElementsByTagName 根据标签名获取标签集合
2.间接查找
parentNode // 父节点 childNodes // 所有子节点 firstChild // 第一个子节点 lastChild // 最后一个子节点 nextSibling // 下一个兄弟节点 previousSibling // 上一个兄弟节点 parentElement // 父节点标签元素 children // 所有子标签 firstElementChild // 第一个子标签元素 lastElementChild // 最后一个子标签元素 nextElementtSibling // 下一个兄弟标签元素 previousElementSibling // 上一个兄弟标签元素
二,操作
1.内容
innerText 文本 outerText innerHTML HTML内容 innerHTML value 值
2.属性
attributes // 获取所有标签属性
setAttribute(key,value) // 设置标签属性
getAttribute(key) // 获取指定标签属性
/*
var atr = document.createAttribute("class");
atr.nodeValue="democlass";
document.getElementById('n1').setAttributeNode(atr);

1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <body> 8 <input type="button" value="全选" onclick="CheckAll();"/> 9 <input type="button" value="取消" onclick="CancelAll();"/> 10 <input type="button" value="反选" onclick="ReverseCheck();"/> 11 12 <table border="1" > 13 <thead> 14 15 </thead> 16 <tbody id="tb"> 17 <tr> 18 <td><input type="checkbox" /></td> 19 <td>111</td> 20 <td>222</td> 21 </tr> 22 <tr> 23 <td><input type="checkbox" /></td> 24 <td>111</td> 25 <td>222</td> 26 </tr> 27 <tr> 28 <td><input type="checkbox" /></td> 29 <td>111</td> 30 <td>222</td> 31 </tr> 32 <tr> 33 <td><input type="checkbox" /></td> 34 <td>111</td> 35 <td>222</td> 36 </tr> 37 </tbody> 38 </table> 39 <script> 40 function CheckAll(ths){ 41 var tb = document.getElementById('tb'); 42 var trs = tb.childNodes; 43 for(var i =0; i<trs.length; i++){ 44 45 var current_tr = trs[i]; 46 if(current_tr.nodeType==1){ 47 var inp = current_tr.firstElementChild.getElementsByTagName('input')[0]; 48 inp.checked = true; 49 } 50 } 51 } 52 53 function CancelAll(ths){ 54 var tb = document.getElementById('tb'); 55 var trs = tb.childNodes; 56 for(var i =0; i<trs.length; i++){ 57 58 var current_tr = trs[i]; 59 if(current_tr.nodeType==1){ 60 var inp = current_tr.firstElementChild.getElementsByTagName('input')[0]; 61 inp.checked = false; 62 } 63 } 64 } 65 66 function ReverseCheck(ths){ 67 var tb = document.getElementById('tb'); 68 var trs = tb.childNodes; 69 for(var i =0; i<trs.length; i++){ 70 var current_tr = trs[i]; 71 if(current_tr.nodeType==1){ 72 var inp = current_tr.firstElementChild.getElementsByTagName('input')[0]; 73 if(inp.checked){ 74 inp.checked = false; 75 }else{ 76 inp.checked = true; 77 } 78 } 79 } 80 } 81 82 </script> 83 </body> 84 </html>
3.class操作
className // 获取所有类名 classList.remove(cls) // 删除指定类 classList.add(cls) // 添加类
4.标签操作
a.创建标签
// 方式一
var tag = document.createElement('a')
tag.innerText = "wupeiqi"
tag.className = "c1"
tag.href = "http://www.cnblogs.com/wupeiqi"
// 方式二
var tag = "<a class='c1' href='http://www.cnblogs.com/wupeiqi'>wupeiqi</a>"
b.操作标签
// 方式一
var obj = "<input type='text' />";
xxx.insertAdjacentHTML("beforeEnd",obj);
xxx.insertAdjacentElement('afterBegin',document.createElement('p'))
//注意:第一个参数只能是'beforeBegin'、 'afterBegin'、 'beforeEnd'、 'afterEnd'
// 方式二
var tag = document.createElement('a')
xxx.appendChild(tag)
xxx.insertBefore(tag,xxx[1])
5.样式操作
var obj = document.getElementById('i1')
obj.style.fontSize = "32px";
obj.style.backgroundColor = "red";

1 <input onfocus="Focus(this);" onblur="Blur(this);" id="search" value="请输入关键字" style="color: gray;" /> 2 3 <script> 4 function Focus(ths){ 5 ths.style.color = "black"; 6 if(ths.value == '请输入关键字' || ths.value.trim() == ""){ 7 8 ths.value = ""; 9 } 10 } 11 12 function Blur(ths){ 13 if(ths.value.trim() == ""){ 14 ths.value = '请输入关键字'; 15 ths.style.color = 'gray'; 16 }else{ 17 ths.style.color = "black"; 18 } 19 } 20 </script>
6.位置操作
总文档高度
document.documentElement.offsetHeight
当前文档占屏幕高度
document.documentElement.clientHeight
自身高度
tag.offsetHeight
距离上级定位高度
tag.offsetTop
父定位标签
tag.offsetParent
滚动高度
tag.scrollTop
/*
clientHeight -> 可见区域:height + padding
clientTop -> border高度
offsetHeight -> 可见区域:height + padding + border
offsetTop -> 上级定位标签的高度
scrollHeight -> 全文高:height + padding
scrollTop -> 滚动高度
特别的:
document.documentElement代指文档根节点
*/

<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <body style="margin: 0;"> <div style="height: 900px;"> </div> <div style="padding: 10px;"> <div id="i1" style="height:190px;padding: 2px;border: 1px solid red;margin: 8px;"> <p>asdf</p> <p>asdf</p> <p>asdf</p> <p>asdf</p> <p>asdf</p> </div> </div> <script> var i1 = document.getElementById('i1'); console.log(i1.clientHeight); // 可见区域:height + padding console.log(i1.clientTop); // border高度 console.log('====='); console.log(i1.offsetHeight); // 可见区域:height + padding + border console.log(i1.offsetTop); // 上级定位标签的高度 console.log('====='); console.log(i1.scrollHeight); //全文高:height + padding console.log(i1.scrollTop); // 滚动高度 console.log('====='); </script> </body> </html>

1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <style> 8 9 body{ 10 margin: 0px; 11 } 12 img { 13 border: 0; 14 } 15 ul{ 16 padding: 0; 17 margin: 0; 18 list-style: none; 19 } 20 .clearfix:after { 21 content: "."; 22 display: block; 23 height: 0; 24 clear: both; 25 visibility: hidden; 26 } 27 28 .wrap{ 29 980px; 30 margin: 0 auto; 31 } 32 33 .pg-header{ 34 background-color: #303a40; 35 -webkit-box-shadow: 0 2px 5px rgba(0,0,0,.2); 36 -moz-box-shadow: 0 2px 5px rgba(0,0,0,.2); 37 box-shadow: 0 2px 5px rgba(0,0,0,.2); 38 } 39 .pg-header .logo{ 40 float: left; 41 padding:5px 10px 5px 0px; 42 } 43 .pg-header .logo img{ 44 vertical-align: middle; 45 110px; 46 height: 40px; 47 48 } 49 .pg-header .nav{ 50 line-height: 50px; 51 } 52 .pg-header .nav ul li{ 53 float: left; 54 } 55 .pg-header .nav ul li a{ 56 display: block; 57 color: #ccc; 58 padding: 0 20px; 59 text-decoration: none; 60 font-size: 14px; 61 } 62 .pg-header .nav ul li a:hover{ 63 color: #fff; 64 background-color: #425a66; 65 } 66 .pg-body{ 67 68 } 69 .pg-body .catalog{ 70 position: absolute; 71 top:60px; 72 200px; 73 background-color: #fafafa; 74 bottom: 0px; 75 } 76 .pg-body .catalog.fixed{ 77 position: fixed; 78 top:10px; 79 } 80 81 .pg-body .catalog .catalog-item.active{ 82 color: #fff; 83 background-color: #425a66; 84 } 85 86 .pg-body .content{ 87 position: absolute; 88 top:60px; 89 700px; 90 margin-left: 210px; 91 background-color: #fafafa; 92 overflow: auto; 93 } 94 .pg-body .content .section{ 95 height: 500px; 96 } 97 </style> 98 <body onscroll="ScrollEvent();"> 99 <div class="pg-header"> 100 <div class="wrap clearfix"> 101 <div class="logo"> 102 <a href="#"> 103 <img src="http://core.pc.lietou-static.com/revs/images/common/logo_7012c4a4.pn"> 104 </a> 105 </div> 106 <div class="nav"> 107 <ul> 108 <li> 109 <a href="#">首页</a> 110 </li> 111 <li> 112 <a href="#">功能一</a> 113 </li> 114 <li> 115 <a href="#">功能二</a> 116 </li> 117 </ul> 118 </div> 119 120 </div> 121 </div> 122 <div class="pg-body"> 123 <div class="wrap"> 124 <div class="catalog"> 125 <div class="catalog-item" auto-to="function1"><a>第1张</a></div> 126 <div class="catalog-item" auto-to="function2"><a>第2张</a></div> 127 <div class="catalog-item" auto-to="function3"><a>第3张</a></div> 128 </div> 129 <div class="content"> 130 <div menu="function1" class="section"> 131 <h1>第一章</h1> 132 </div> 133 <div menu="function2" class="section"> 134 <h1>第二章</h1> 135 </div> 136 <div menu="function3" class="section"> 137 <h1>第三章</h1> 138 </div> 139 </div> 140 </div> 141 142 </div> 143 <script> 144 function ScrollEvent(){ 145 var bodyScrollTop = document.body.scrollTop; 146 if(bodyScrollTop>50){ 147 document.getElementsByClassName('catalog')[0].classList.add('fixed'); 148 }else{ 149 document.getElementsByClassName('catalog')[0].classList.remove('fixed'); 150 } 151 152 } 153 </script> 154 </body> 155 </html>

1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <style> 8 9 body{ 10 margin: 0px; 11 } 12 img { 13 border: 0; 14 } 15 ul{ 16 padding: 0; 17 margin: 0; 18 list-style: none; 19 } 20 h1{ 21 padding: 0; 22 margin: 0; 23 } 24 .clearfix:after { 25 content: "."; 26 display: block; 27 height: 0; 28 clear: both; 29 visibility: hidden; 30 } 31 32 .wrap{ 33 980px; 34 margin: 0 auto; 35 } 36 37 .pg-header{ 38 background-color: #303a40; 39 -webkit-box-shadow: 0 2px 5px rgba(0,0,0,.2); 40 -moz-box-shadow: 0 2px 5px rgba(0,0,0,.2); 41 box-shadow: 0 2px 5px rgba(0,0,0,.2); 42 } 43 .pg-header .logo{ 44 float: left; 45 padding:5px 10px 5px 0px; 46 } 47 .pg-header .logo img{ 48 vertical-align: middle; 49 110px; 50 height: 40px; 51 52 } 53 .pg-header .nav{ 54 line-height: 50px; 55 } 56 .pg-header .nav ul li{ 57 float: left; 58 } 59 .pg-header .nav ul li a{ 60 display: block; 61 color: #ccc; 62 padding: 0 20px; 63 text-decoration: none; 64 font-size: 14px; 65 } 66 .pg-header .nav ul li a:hover{ 67 color: #fff; 68 background-color: #425a66; 69 } 70 .pg-body{ 71 72 } 73 .pg-body .catalog{ 74 position: absolute; 75 top:60px; 76 200px; 77 background-color: #fafafa; 78 bottom: 0px; 79 } 80 .pg-body .catalog.fixed{ 81 position: fixed; 82 top:10px; 83 } 84 85 .pg-body .catalog .catalog-item.active{ 86 color: #fff; 87 background-color: #425a66; 88 } 89 90 .pg-body .content{ 91 position: absolute; 92 top:60px; 93 700px; 94 margin-left: 210px; 95 background-color: #fafafa; 96 overflow: auto; 97 } 98 .pg-body .content .section{ 99 height: 500px; 100 border: 1px solid red; 101 } 102 </style> 103 <body onscroll="ScrollEvent();"> 104 <div class="pg-header"> 105 <div class="wrap clearfix"> 106 <div class="logo"> 107 <a href="#"> 108 <img src="http://core.pc.lietou-static.com/revs/images/common/logo_7012c4a4.pn"> 109 </a> 110 </div> 111 <div class="nav"> 112 <ul> 113 <li> 114 <a href="#">首页</a> 115 </li> 116 <li> 117 <a href="#">功能一</a> 118 </li> 119 <li> 120 <a href="#">功能二</a> 121 </li> 122 </ul> 123 </div> 124 125 </div> 126 </div> 127 <div class="pg-body"> 128 <div class="wrap"> 129 <div class="catalog" id="catalog"> 130 <div class="catalog-item" auto-to="function1"><a>第1张</a></div> 131 <div class="catalog-item" auto-to="function2"><a>第2张</a></div> 132 <div class="catalog-item" auto-to="function3"><a>第3张</a></div> 133 </div> 134 <div class="content" id="content"> 135 <div menu="function1" class="section"> 136 <h1>第一章</h1> 137 </div> 138 <div menu="function2" class="section"> 139 <h1>第二章</h1> 140 </div> 141 <div menu="function3" class="section"> 142 <h1>第三章</h1> 143 </div> 144 </div> 145 </div> 146 147 </div> 148 <script> 149 function ScrollEvent(){ 150 var bodyScrollTop = document.body.scrollTop; 151 if(bodyScrollTop>50){ 152 document.getElementsByClassName('catalog')[0].classList.add('fixed'); 153 }else{ 154 document.getElementsByClassName('catalog')[0].classList.remove('fixed'); 155 } 156 157 var content = document.getElementById('content'); 158 var sections = content.children; 159 for(var i=0;i<sections.length;i++){ 160 var current_section = sections[i]; 161 162 // 当前标签距离顶部绝对高度 163 var scOffTop = current_section.offsetTop + 60; 164 165 // 当前标签距离顶部,相对高度 166 var offTop = scOffTop - bodyScrollTop; 167 168 // 当前标签高度 169 var height = current_section.scrollHeight; 170 171 if(offTop<0 && -offTop < height){ 172 // 当前标签添加active 173 // 其他移除 active 174 var menus = document.getElementById('catalog').children; 175 var current_menu = menus[i]; 176 current_menu.classList.add('active'); 177 for(var j=0;j<menus.length;j++){ 178 if(menus[j] == current_menu){ 179 180 }else{ 181 menus[j].classList.remove('active'); 182 } 183 } 184 break; 185 } 186 187 } 188 189 190 } 191 </script> 192 </body> 193 </html>

1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <style> 8 9 body{ 10 margin: 0px; 11 } 12 img { 13 border: 0; 14 } 15 ul{ 16 padding: 0; 17 margin: 0; 18 list-style: none; 19 } 20 h1{ 21 padding: 0; 22 margin: 0; 23 } 24 .clearfix:after { 25 content: "."; 26 display: block; 27 height: 0; 28 clear: both; 29 visibility: hidden; 30 } 31 32 .wrap{ 33 980px; 34 margin: 0 auto; 35 } 36 37 .pg-header{ 38 background-color: #303a40; 39 -webkit-box-shadow: 0 2px 5px rgba(0,0,0,.2); 40 -moz-box-shadow: 0 2px 5px rgba(0,0,0,.2); 41 box-shadow: 0 2px 5px rgba(0,0,0,.2); 42 } 43 .pg-header .logo{ 44 float: left; 45 padding:5px 10px 5px 0px; 46 } 47 .pg-header .logo img{ 48 vertical-align: middle; 49 110px; 50 height: 40px; 51 52 } 53 .pg-header .nav{ 54 line-height: 50px; 55 } 56 .pg-header .nav ul li{ 57 float: left; 58 } 59 .pg-header .nav ul li a{ 60 display: block; 61 color: #ccc; 62 padding: 0 20px; 63 text-decoration: none; 64 font-size: 14px; 65 } 66 .pg-header .nav ul li a:hover{ 67 color: #fff; 68 background-color: #425a66; 69 } 70 .pg-body{ 71 72 } 73 .pg-body .catalog{ 74 position: absolute; 75 top:60px; 76 200px; 77 background-color: #fafafa; 78 bottom: 0px; 79 } 80 .pg-body .catalog.fixed{ 81 position: fixed; 82 top:10px; 83 } 84 85 .pg-body .catalog .catalog-item.active{ 86 color: #fff; 87 background-color: #425a66; 88 } 89 90 .pg-body .content{ 91 position: absolute; 92 top:60px; 93 700px; 94 margin-left: 210px; 95 background-color: #fafafa; 96 overflow: auto; 97 } 98 .pg-body .content .section{ 99 height: 500px; 100 border: 1px solid red; 101 } 102 </style> 103 <body onscroll="ScrollEvent();"> 104 <div class="pg-header"> 105 <div class="wrap clearfix"> 106 <div class="logo"> 107 <a href="#"> 108 <img src="http://core.pc.lietou-static.com/revs/images/common/logo_7012c4a4.pn"> 109 </a> 110 </div> 111 <div class="nav"> 112 <ul> 113 <li> 114 <a href="#">首页</a> 115 </li> 116 <li> 117 <a href="#">功能一</a> 118 </li> 119 <li> 120 <a href="#">功能二</a> 121 </li> 122 </ul> 123 </div> 124 125 </div> 126 </div> 127 <div class="pg-body"> 128 <div class="wrap"> 129 <div class="catalog" id="catalog"> 130 <div class="catalog-item" auto-to="function1"><a>第1张</a></div> 131 <div class="catalog-item" auto-to="function2"><a>第2张</a></div> 132 <div class="catalog-item" auto-to="function3"><a>第3张</a></div> 133 </div> 134 <div class="content" id="content"> 135 <div menu="function1" class="section"> 136 <h1>第一章</h1> 137 </div> 138 <div menu="function2" class="section"> 139 <h1>第二章</h1> 140 </div> 141 <div menu="function3" class="section" style="height: 200px;"> 142 <h1>第三章</h1> 143 </div> 144 </div> 145 </div> 146 147 </div> 148 <script> 149 function ScrollEvent(){ 150 var bodyScrollTop = document.body.scrollTop; 151 if(bodyScrollTop>50){ 152 document.getElementsByClassName('catalog')[0].classList.add('fixed'); 153 }else{ 154 document.getElementsByClassName('catalog')[0].classList.remove('fixed'); 155 } 156 157 var content = document.getElementById('content'); 158 var sections = content.children; 159 for(var i=0;i<sections.length;i++){ 160 var current_section = sections[i]; 161 162 // 当前标签距离顶部绝对高度 163 var scOffTop = current_section.offsetTop + 60; 164 165 // 当前标签距离顶部,相对高度 166 var offTop = scOffTop - bodyScrollTop; 167 168 // 当前标签高度 169 var height = current_section.scrollHeight; 170 171 if(offTop<0 && -offTop < height){ 172 // 当前标签添加active 173 // 其他移除 active 174 175 // 如果已经到底部,现实第三个菜单 176 // 文档高度 = 滚动高度 + 视口高度 177 178 var a = document.getElementsByClassName('content')[0].offsetHeight + 60; 179 var b = bodyScrollTop + document.documentElement.clientHeight; 180 console.log(a+60,b); 181 if(a == b){ 182 var menus = document.getElementById('catalog').children; 183 var current_menu = document.getElementById('catalog').lastElementChild; 184 current_menu.classList.add('active'); 185 for(var j=0;j<menus.length;j++){ 186 if(menus[j] == current_menu){ 187 188 }else{ 189 menus[j].classList.remove('active'); 190 } 191 } 192 }else{ 193 var menus = document.getElementById('catalog').children; 194 var current_menu = menus[i]; 195 current_menu.classList.add('active'); 196 for(var j=0;j<menus.length;j++){ 197 if(menus[j] == current_menu){ 198 199 }else{ 200 menus[j].classList.remove('active'); 201 } 202 } 203 } 204 205 206 207 208 break; 209 } 210 211 } 212 213 214 } 215 </script> 216 </body> 217 </html>
7.提交表单
document.geElementById('form').submit()
8.其他操作
le.log 输出框 alert 弹出框 confirm 确认框 // URL和刷新 location.href 获取URL location.href = "url" 重定向 location.reload() 重新加载 // 定时器 setInterval 多次定时器 clearInterval 清除多次定时器 setTimeout 单次定时器 clearTimeout 清除单次定时器
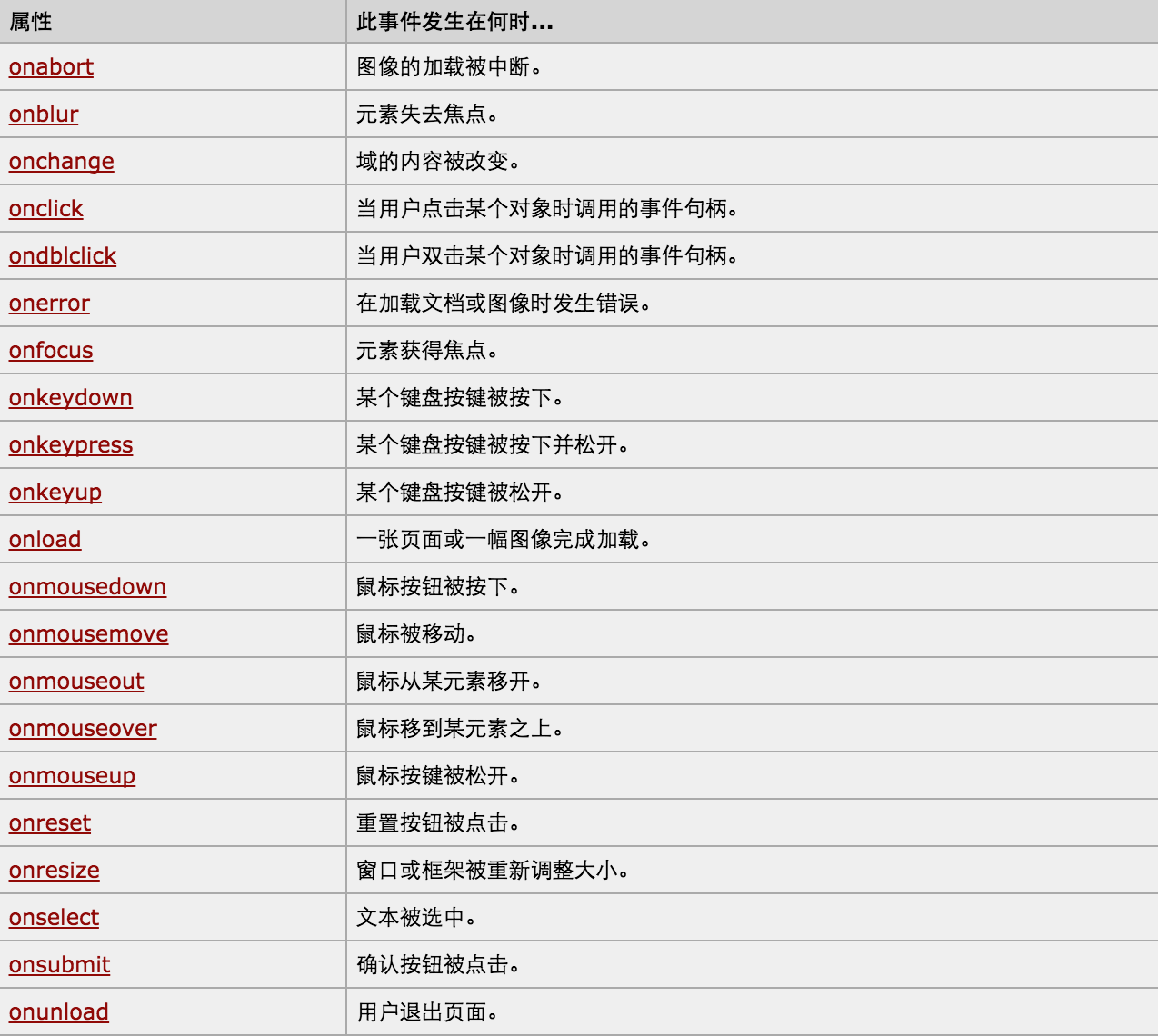
三.事件

对于事件需要注意的要点:
- this
- event
- 事件链以及跳出
this标签当前正在操作的标签,event封装了当前事件的内容。
实例:

<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8' />
<title></title>
<style>
.gray{
color:gray;
}
.black{
color:black;
}
</style>
<script type="text/javascript">
function Enter(){
var id= document.getElementById("tip")
id.className = 'black';
if(id.value=='请输入关键字'||id.value.trim()==''){
id.value = ''
}
}
function Leave(){
var id= document.getElementById("tip")
var val = id.value;
if(val.length==0||id.value.trim()==''){
id.value = '请输入关键字'
id.className = 'gray';
}else{
id.className = 'black';
}
}
</script>
</head>
<body>
<input type='text' class='gray' id='tip' value='请输入关键字' onfocus='Enter();' onblur='Leave();'/>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8' >
<title>欢迎blue shit莅临指导 </title>
<script type='text/javascript'>
function Go(){
var content = document.title;
var firstChar = content.charAt(0)
var sub = content.substring(1,content.length)
document.title = sub + firstChar;
}
setInterval('Go()',1000);
</script>
</head>
<body>
</body>
</html>
