实验2的任务相对较少,但是在预备知识中补充了一些新的概念和一个新的名词:中断机制。
首先,在预备知识部分主要介绍了两大块内容。
1.是在D,E,A,U命令中使用段寄存器;
由之前所学到的知识可得调用d命令时,会出现"-d 段地址:偏移地址"的格式,由此引申出Debug在处理D命令的程序段中,必有将段地址送入段寄存器的代码,由CPU来执行这一段程序。而这一段寄存器就是ds段寄存器。同时D命令也提供了一种符合CPU机理的格式:"d 段寄存器:偏移地址"。例如:
-r ds :1000 -d ds:0 ;查看从1000:0开始的内存区间中的内容
-r ds :1000 -d ds:10 18 ;查看1000:10~1000:18中的内容
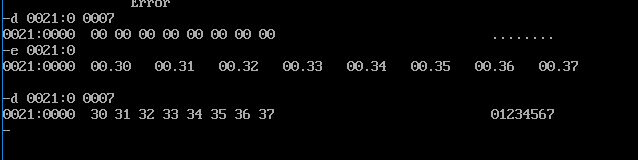
同样的,E,U,A命令中也可以直接用段寄存器表示内存单元的段地址。见代码:
-r ds :1000 -e ds:0 11 22 33 44 55 66 ;在从1000:0开始的内存区间上写入数据 -r ds :1000 -u ds:0 ;以汇编指令的形式显示当前代码段中的代码 -r ds :1000 -a ds:0 ;以汇编指令的形式,向从1000:0开始的内存单元中写入指令
2.是有关debug的T命令在执行修改SS得指令时出现的特殊情况(在这里引入了一个新的名词:中断机制)。
这也与之后的实验任务(2)有关,让人感到很神奇的事情是在用T命令执行mov ss,ax的时候,它的下一条指令mov sp,10也紧接着执行了,在这之中一定存在着我目前未知的“秘密”。在这里只能初步的下结论为 Debug的T命令在执行修改寄存器SS的指令时,下一条指令也紧接着被执行。这其中的原因与中断机制有关。(在这里我在网上搜索了一些有关中断机制的信息:https://blog.csdn.net/fivedoumi/article/details/50451228?utm_source=blogxgwz7)
接着,就是实验的正文部分了。
实验任务(1):使用Debug,将下面的程序段写入内存,逐条执行,根据指令执行后的实际情况填空。

(——首先用e命令修改内存单元内容)

(——接着用a命令写入汇编指令,并开始调试)


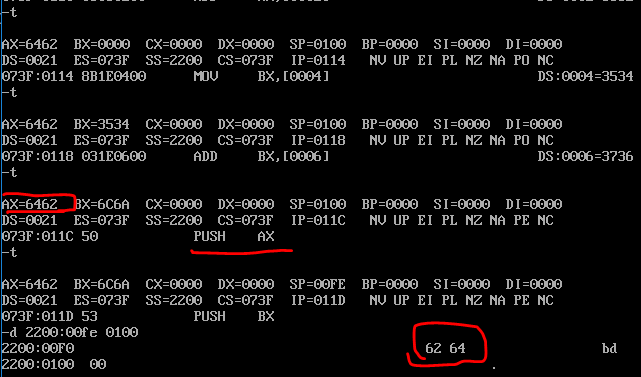
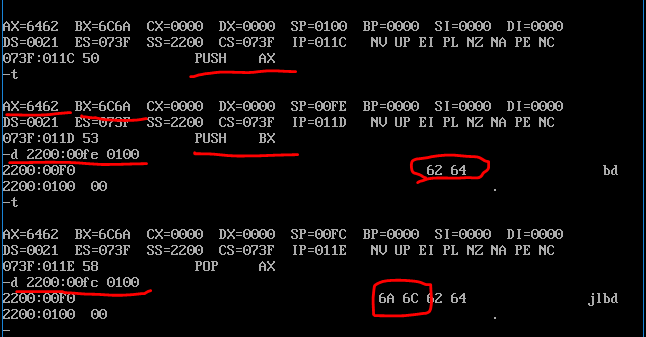
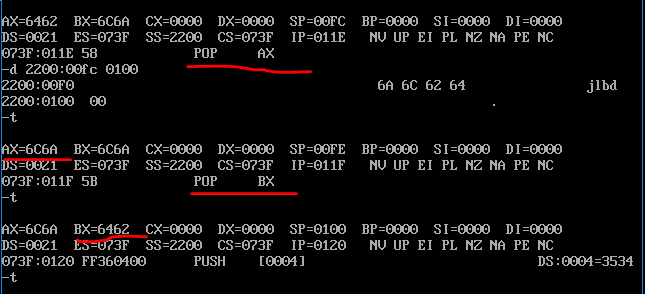
(——用t命令调试push ax指令,查看栈段中相应部分是否发生变化)

(——用t命令调试push bx指令,查看栈段中相应部分是否发生变化)

(——观察t命令在执行pop ax,pop bx时,ax与bx寄存器是否发生变化)

(——把内存单元在储存的内容压入栈中,观察栈中内容是否发生变化)

(上图是理论分析得出来的结果)
实验发现实际与理论上的结果一样,但是在执行指令mov ss,ax后,紧接着就执行了mov sp,0100的指令,在黑框中没有显示出来,这与预备知识中第二块内容相吻合。
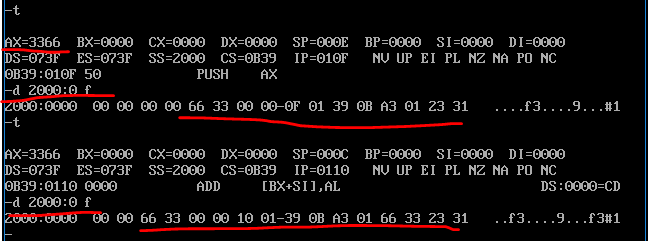
实验任务(2):根据图中所给出的实验过程,分析为什么2000:0~2000:f中的内容会发生改变?

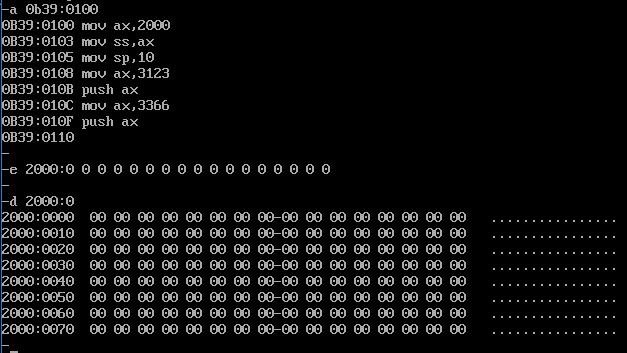
(——a命令写入汇编指令,并查看相应内存单元的内容)

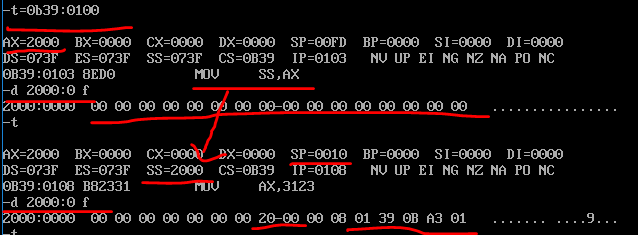
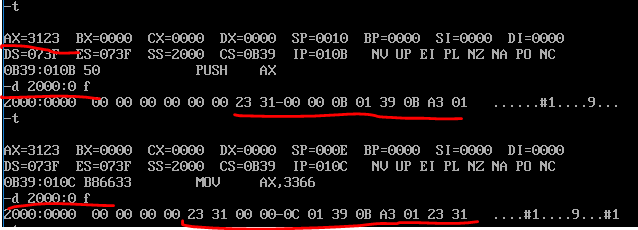
(——开始单步调试,每次都查看相应的内存单元的内容)


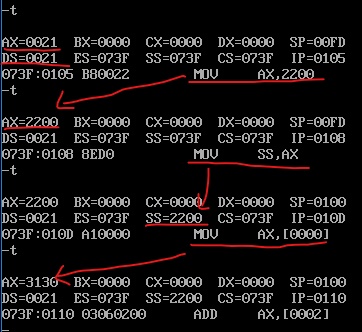
mov ax,2000——将2000H放入ax寄存器中,此时ax=2000H
mov ss,ax——将ax寄存器中的内容移入ss寄存器中,此时ss=2000H
mov sp,10——将10H移入sp寄存器中,此时sp=10H,意味着该空栈此时栈顶的位置在2000:0010的地方,而栈底为2000:000e的地址处。
通过单步调试可以发现,内存地址从2000:0开始到2000:f结束的这段栈空间内,发生着一些很奇妙的变化。在还没开始将ax的值压入这段栈空间时,它内存单元的内容发生了改变。之后执行完push ax,栈内存单元内容发生改变是正常的,而在此之前会什么会发生变化呢?通过查看课后习题的答案,得到了这样的解释:因为Debug中使用T等指令引发了中断造成的,中断过程中使用当前栈空间存放CPU关键数据,所以此时该栈里有些不是我们自己的操作数据了。在解释中还提及到了如果在中断过程中压栈使栈越界的话,在windows下的命令窗口会强制关闭。想来或许这正是计算机的高深与神秘之处了。