一 创建一个文件夹,在文件夹中打开命令行执行:$npm install 创建一个package文件 ,可以先忽略作者等信息;
二 安装webpack依赖包(根据需要安装)
//全局安装
1 npm install -g webpack
//安装到你的项目目录
2 npm install --save-dev webpack(以此为例,需要FQ)
3 npm install --save vue 默认安装最新版vue
4 npm install --save-dev webpack-dev-server 安装webpack,webpack-dev-server(是一个小型的Node.js Express服务器)
5 npm install --save-dev babel-core babel-loader babel-preset- es2015 安装babel,babel的作用是将es6的语法编译成浏览器认识的语法es5
6 npm install --save-dev vue-loader vue-template-compiler 用来解析vue的组件,.vue后缀的文件
7 npm install --save-dev css-loader style-loader 用来解析css
8 npm install --save-dev url-loader file-loader 用于打包文件和图片
9 npm install --save-dev vue-router 安装路由
三 创建文件和文件夹

注意public内部除了index.html是自己创建 的,其他的都是webpack自动build的
四 编写各个文件,一定注意webpack.config.js和入口文件的main.js的编写
五 命令行分别输入 webpack 和webpack-dev-server
webpack.config.js
var path = require('path')
var webpack = require('webpack')
module.exports = {
entry: './src/main.js',
output: {
path: path.resolve(__dirname, './public'),
filename: 'build.js'
},
module: {
rules: [
{
test: /.vue$/,
loader: 'vue-loader',
},
{
test: /.js$/,
loader: 'babel-loader',
exclude: /node_modules/
},
{
test: /.(png|jpg|gif|svg)$/,
loader: 'file-loader',
options: {
name: '[name].[ext]?[hash]'
}
},
{
test: /.css$/,
loader: "style-loader!css-loader"
}
]
},
resolve: {
alias: {
'vue$': 'vue/dist/vue.esm.js'
}
},
performance: {
hints: false
},
devtool: '#eval-source-map'
}
if (process.env.NODE_ENV === 'production') {
module.exports.devtool = '#source-map'
// http://vue-loader.vuejs.org/en/workflow/production.html
module.exports.plugins = (module.exports.plugins || []).concat([
new webpack.DefinePlugin({
'process.env': {
NODE_ENV: '"production"'
}
}),
new webpack.optimize.UglifyJsPlugin({
sourceMap: true,
compress: {
warnings: false
}
}),
new webpack.LoaderOptionsPlugin({
minimize: true
})
])
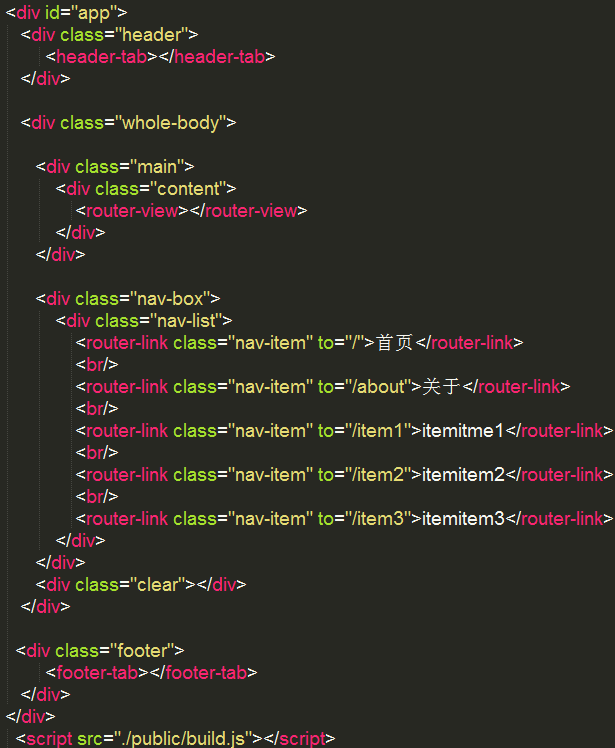
}index.html body内部

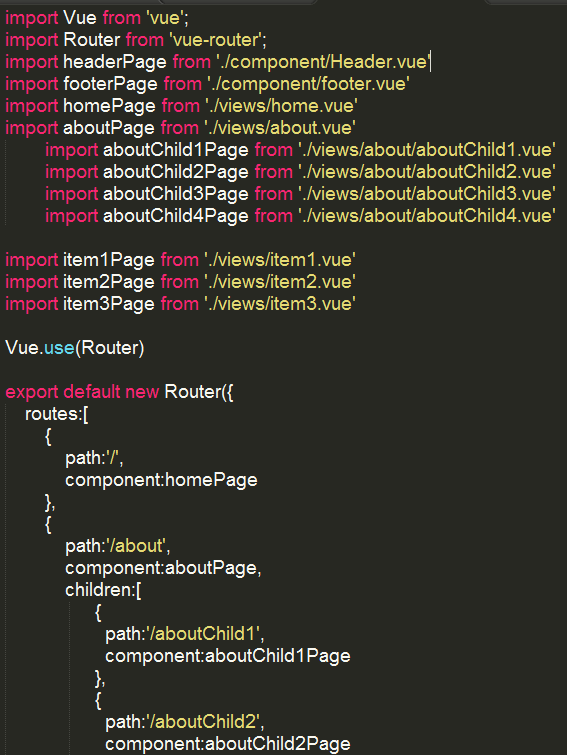
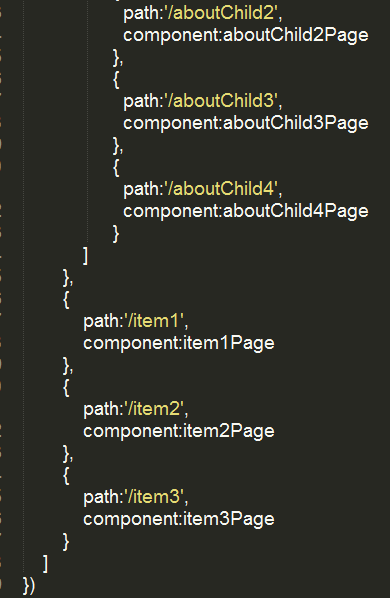
router.js


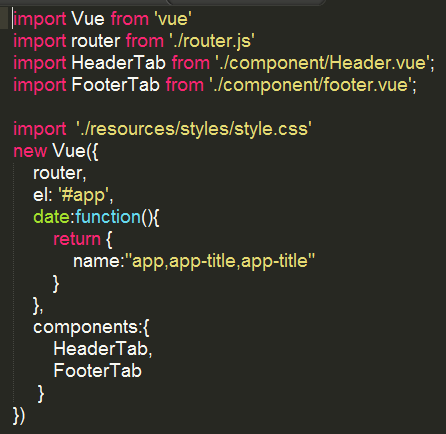
main.js

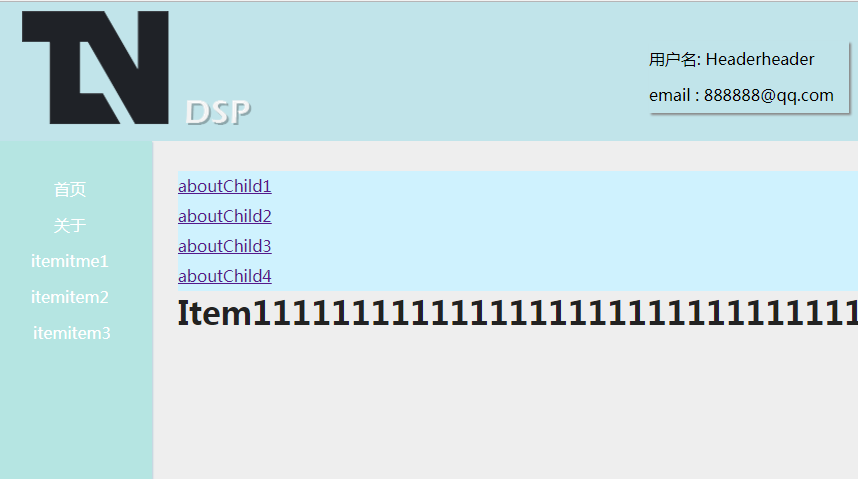
效果如图

具有二级路由功能
注意:1 npm install 在安装 npm 包时,有两种命令参数可以把它们的信息写入 package.json 文件,一个是npm install --save另一个是 npm install --save-dev,他们表面上的区别是--save 会把依赖包名称添加到 package.json 文件 dependencies 键下,--save-dev 则添加到 package.json 文件 devDependencies 键下,--save-dev 是你开发时候依赖的东西,--save 是你发布之后还依赖的东西。
2 css-loader 和 style-loader,二者处理的任务不同,css-loader使你能够使用类似@import 和 url(…)的方法实现 require()的功能,style-loader将所有的计算后的样式加入页面中,二者组合在一起使你能够把样式表嵌入webpack打包后的JS文件中。
3 本人菜鸟一个,很多低级错误,若使用sublime编写时注意统一各个文件的编码方式。使用Ctrl+Shift+P打开命令行模式,在里面输入Install Package即可搜索需要的Package。一般使用“ConvertToUTF8”和“GBK Encoding Support”即可正常读取和写入CJK格式的文件了。
4 当我在webpack.config.js文件中加入devServer的配置,当webpack-dev-server时总是报错,还未找出具体原因??
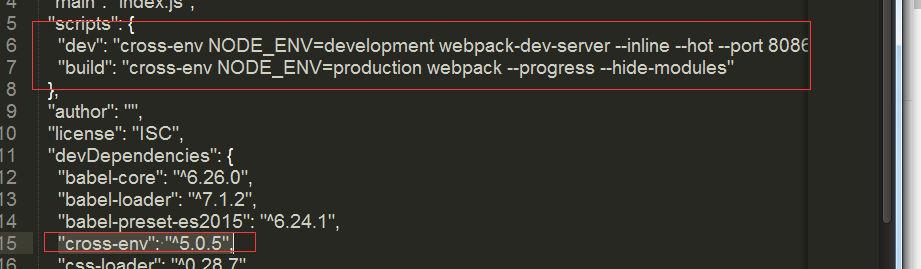
当我将package.json改变并引入cross-env包之后通过运行npm run dev 可以正常运行 ,而 npm run build 则会产生error
npm install cross-env --save-dev
详见 https://segmentfault.com/a/1190000008602934
有关webpack配置的一些问题详见 https://doc.webpack-china.org/configuration/