文字的多行处理在dom元素中很好办。但是canvas中没有提供方法,只有通过截取指定字符串来达到目的。
那么下面就介绍我自己处理的办法:
wxml:
<canvas canvas-id='word' id='test'></canvas>
canvas肯定要一个画板容器啦,记得设置宽高哦,小程序中默认宽高是300px和150px
js:在page中
//处理文字多出省略号显示 dealWords: function (options) { options.ctx.setFontSize(options.fontSize);//设置字体大小 var allRow = Math.ceil(options.ctx.measureText(options.word).width / options.maxWidth);//实际总共能分多少行 var count = allRow >= options.maxLine ? options.maxLine : allRow;//实际能分多少行与设置的最大显示行数比,谁小就用谁做循环次数 var endPos = 0;//当前字符串的截断点 for (var j = 0; j < count; j++) { var nowStr = options.word.slice(endPos);//当前剩余的字符串 var rowWid = 0;//每一行当前宽度 if (options.ctx.measureText(nowStr).width > options.maxWidth) {//如果当前的字符串宽度大于最大宽度,然后开始截取 for (var m = 0; m < nowStr.length; m++) { rowWid += options.ctx.measureText(nowStr[m]).width;//当前字符串总宽度 if (rowWid > options.maxWidth) { if (j === options.maxLine - 1) { //如果是最后一行 options.ctx.fillText(nowStr.slice(0, m - 1) + '...', options.x, options.y + (j + 1) * 18); //(j+1)*18这是每一行的高度 } else { options.ctx.fillText(nowStr.slice(0, m), options.x, options.y + (j + 1) * 18); } endPos += m;//下次截断点 break; } } } else {//如果当前的字符串宽度小于最大宽度就直接输出 options.ctx.fillText(nowStr.slice(0), options.x, options.y + (j + 1) * 18); } } },
(1) measureText().width 这是小程序 测量文本尺寸信息的方法,目前仅返回文本宽度。这里是官方说明
(2) (j + 1) * 18 中18表示每一行行高是18,这是我自己定义的行高如果这个数值小于定义的字体大小,多半会出现两行文字重叠的现象,前面的 j+1 表示当前是多少行。整体表示当前行与上一行相比需要加多少距离
(3) 在 j===options.maxLine-1 这个表示最后一行的处理情况里面 有slice(0,endPos-1),为什么这里要减一,是因为省略号也要占宽度,大概是11.5的样子,所以要减掉这个省略号的宽度。因为一般中文字符宽度都和设置的字体大小差不多。如果是英文就要小一点,这里就没有考虑这么精细了。反正减一就是精确度的意思。。。可以自行多减或者少减
(4) endPos += m 表示下一次截断的时候是从哪里开始。因为每次去截字符串都是最初的字符串,并没有真正意义上的截断一次之后就是剩下的字符串了,所以要把每次截断的点和上一次截断的点加上,才是最新一次字符串截断的位置。
(5) 循环和判断使用的有点多,不知道对性能有没有影响。。。。。。
调用的时候:
var ctx = wx.createCanvasContext('word'); var name='窗前明月光,疑是地上霜,举头望明月,低头思故乡。'; this.dealWords({ ctx: ctx,//画布上下文 fontSize: 16,//字体大小 word: name,//需要处理的文字 maxWidth: 100,//一行文字最大宽度 x: 0,//文字在x轴要显示的位置 y: 0,//文字在y轴要显示的位置 maxLine: 3//文字最多显示的行数 }) ctx.draw();
(1) 这个方法能够处理一行或者多行的情况,就看maxLine设置的大小了。当然如果设置maxLine为0或者-1,就会不显示的。。。
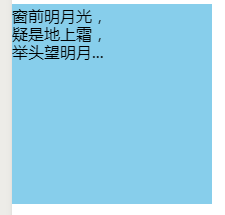
看一下效果:

(1) canvas我设置的是200 * 200的大小,其它的设置就是上面调用的时候设置的

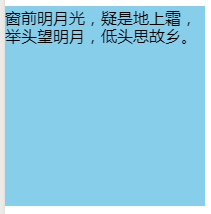
(1) 这是当maxWidth设置为200px的时候的显示情况。
完成 (^-^)V