HTML:
1 <div class="top"> 2 ·····内容 3 </div> 4 <div class="scroll"></div> 5 <div class="bottom"> 6 ·······内容 7 </div>
CSS:
1 .sfixed{ 2 position:fixed; 3 top:0px; 4 left:0px; 5 z-index:10; 6 } 7 .scroll{ 8 ······样式 9 }
Jq:
1 <script> 2 3 var top1=$(".scroll").offset().top; 4 5 $(window).scroll(function(){ 6 7 var win_top=$(this).scrollTop(); 8 9 var top=$(".scroll").offset().top; 10 11 if(win_top>=top){ 12 13 $(".scroll").addClass("sfixed"); 14 15 }//如果此处用else判断来remove sfixed这个类的话是不行的,因为当加上这个类的时候,".scroll"这个元素fixed的top值是0,获取到的offset.top就相当于是当前滚动条的滚动的距离,win_top与top值就一直相等了,这样会导致抖动;只有与以前的距离做比较才能实现滑上去的时候能回到原来的位置。 16 17 if(win_top<top1){ 18 19 $(".scroll").removeClass("sfixed"); 20 21 } 22 23 }) 24 25 </script>
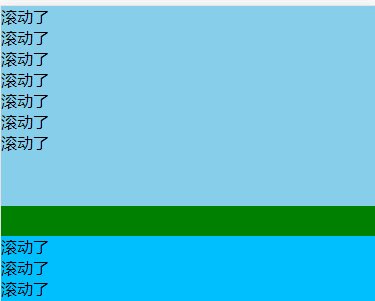
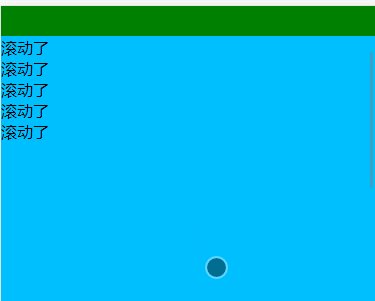
效果:与最初的top值比较:

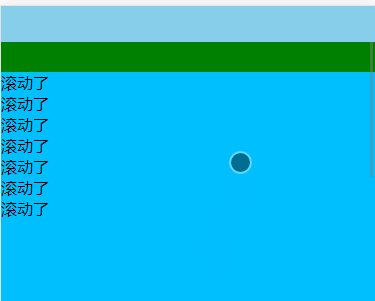
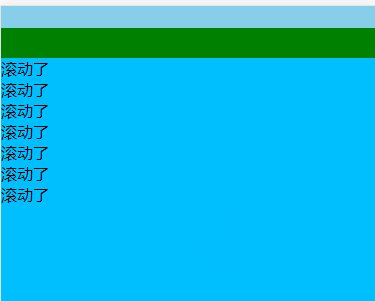
不与最初的top值比较,直接else:

思路:滑下来的时候,如果此时滚动条到顶部的距离大于最初那个div到顶部的距离的时候就让这个div固定定位;
滑上去的时候,如果此时滚动条到顶部的距离比原来div到顶部的距离的时候就去掉固定定位的属性。