前提: vue + typescript ,组件采用 vue-property-decorator + class 作为组件的方式。
最近开发项目,用了 keep-alive 来缓存路由,以前使用路由缓存,都是设置 meta:{ keepAlive:true} 的方式,直接编写路由的时候配置就行。
这次换成了 include 的方式就翻车了,本地开发的时候都好好的,路由缓存什么的也正常,但是打包之后,include 里面配置的组件缓存就无效了(⊙o⊙)?
就很奇怪,为什么本地好好的,打包就出问题?而且除了 activated 生命周期不执行,其它的都正常?
结果发现是因为:
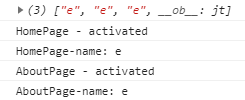
打包之后,用 class 作为组件名的时候,class 名被压缩了,导致 include 配置的class 名 对应不上,就无效,肯定就不会触发 activated 生命周期。
原因找到了,那怎么解决呢?
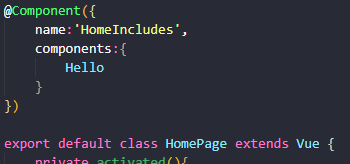
方法一:在 @Component 注解里面加上 name 属性,include 里面配置 这个name 即可


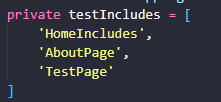
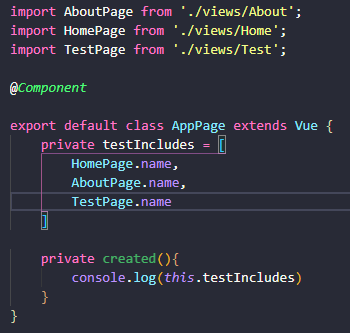
方法二:在配置 include 的时候,使用 组件名.name


方法三:配置webpack,不编译class名
在 vue.config.js 中 的 configureWebpack 配置项加入如下内容。这样打包出来的
configureWebpack: config => { // 保持类名不被压缩
config.optimization.minimizer[0].options.terserOptions.keep_fnames = true; }
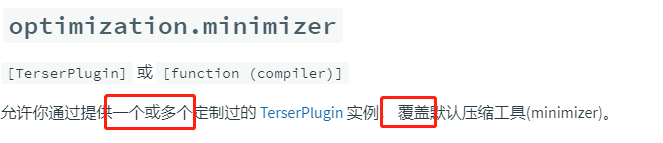
webpack官方说明:

为什么这样配?因为 vue-cli 已经配置了默认的 terser 插件来压缩 js。官网配置说明
可以运行的时候,查看config有哪些东西,内容太多就不截图了。
先看看 config.optimization.minimizer 默认的内容有哪些

里面有个 terserOptions 就是 压缩插件的核心配置,官网配置说明
配置里面的 keep_fnames 就是我们所需的不压缩class名的配置。 这里面还有个 keep_classnames ,默认是undefined,感兴趣的可以看一下和 keep_fnames 的区别。
不过,如果只配置 keep_classnames ,不配置 keep_fnames ,缓存一样的不生效,具体的就不去深究了。
vue-cli3 和 vue-cli4 的配置有可能不一样,具体查看官网v3迁移到v4说明
我的理解:
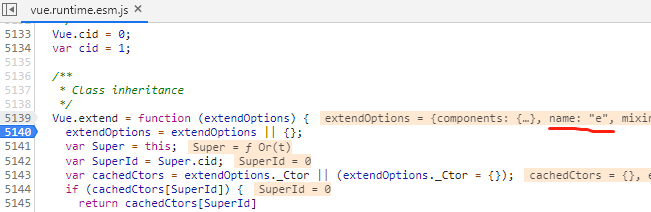
方法一设置了name之后,最后执行下去,component 组件的 name 值就是 extendOptions 的 name。就能和 配置的 include里面的内容对应上

方法二会保证name同一

如果没有不设置name 和 不压缩,那么结果就是