Viewport 是 HTML5 针对移动端开发新增的一个 meta 属性, 它的作用是为同一网页在不同设备的呈现,提供响应式解决方案=>移动端适配
一、问题
在PC时代,用 css 设置 1px 边框,显示器会用1个物理像素进行渲染。而进入移动应用时代后,我们原来设置1px边框,在手机上可能需要用 2 个或 3 个物理像素来渲染。
二、基础概念
1、屏幕尺寸
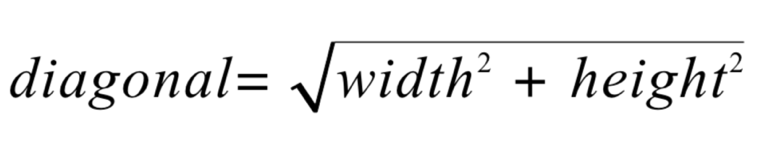
屏幕尺寸指的是手机屏幕对角线的长度,知道了屏幕的宽度(width)和高度(height),对角线就可以通过勾股定理算出:

然后再把这个长度换算成 “英寸(inch)”,就是我们平时所说的手机尺寸。
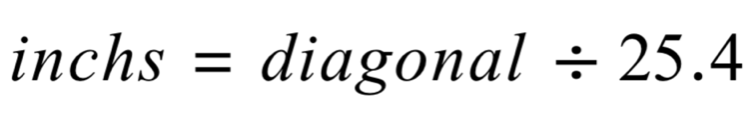
1 英寸等于 25.4mm,即:

比如 iPhone 常见的尺寸有 3.5寸、4寸、4.7寸、5.5寸 等等。

2、物理像素
我们在手机屏幕上看到的画面,本质上都是由一个个发光的物理像素组成,物理像素是构成屏幕图像的最小单元。我们常说的屏幕分辨率,就是指这个屏幕上拥有多少个物理像素。
比如: iPhone4 的分辨率是 640 × 960,即屏幕在水平方向上有 640 个像素,在垂直方向上有 960 个像素。

通常,设计师给的 UI 设计稿上的 PX 指的就是物理像素。
3、像素密度 - PPI
PPI(Pixel Per Inch by diagonal):表示对角线上每英寸所拥有的像素个数。
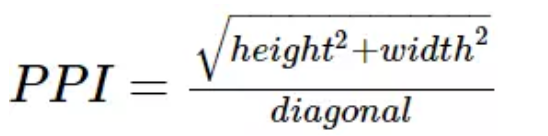
计算PPI,可以简单用勾股定理计算出对角线上的像素,再除以对角线长度:

将 iPhone 4 屏幕数据代入公式,即可得出 iPhone4 的 PPI :

PPI 的值越大,每英寸屏幕上的物理像素点就越多越密集,从而渲染出来的画面也更加细腻、清晰。

比如,iphone3GS 和 iphone4 拥有相同大小的屏幕。但前者的分辨率是 320*480,可以算出PPI为 163,而后者的分辨率是 640*960, 其PPI是326。
这就导致 iphone4 在画面呈现上比 iphone3GS 更加清晰和细腻。
4、PPI 导致的问题
我们先看下面的两张图有什么区别?


很明细,左边的图要比右边的看着舒服。
左边的字体大小适中,图片文字都能看的清楚,相比而言,右边的字体就太小了,让用户阅读变得困难。
那么,这个问题是怎么造成的呢?
我们先来做一个对比实验,如下图所示:

左图和右图分别代表两块尺寸相同的屏幕,长度和宽度均为 5cm,屏幕上的每个方格代表一个物理像素点。
唯一不同的是,左边屏幕分辨率为5 × 5,而右边屏幕分辨率为 10 × 10 。
现在屏幕上放了一个按钮,它的 css 样式为:
.button { width: 3px; height: 1px; }从图上的效果可以看出,虽然我们为两个按钮设置了相同的大小,但右屏上的按钮比左屏上的按钮小了很多。
发现:相同尺寸的屏幕,像素点越多,每个物理像素点“自身”大小就越小,从而导致渲染出来的图像就会越小。也就是说,设置相同大小的样式,屏幕的 PPI 越大,渲染出来的图像就越小。
这其实是一个问题。
在移动时代,手机的大小和分辨率参差不齐,从而导致PPI也不尽相同。当我们把一个web页面放到PPI不同的设备上浏览时,就会出现“大小各异”的效果,违背了我们对 css 样式 “所见即所得” 的认知。
为了让同一个元素在所有设备上看起来都差不多大,设备厂商给显示屏幕增加了 “缩放因子”。
5、缩放因子 - DPR
这里的缩放因子并不是对图像本身进行缩放,而是使用更多的像素来渲染同一个元素。
如下图所示,同样大小的矩形,在第一个设备上用过了 8×1 个物理像素来渲染,而在第二个设备上用了 16×2 个物理像素来渲染,在第三个设备上则用了 24×3 个物理像素来渲染。
这样以来,同一个元素在所有设备上的显示效果都一样了!

从图上可以看出,屏幕的PPI越大,缩放因子就越大。如果以第一个屏幕为基准,这三个屏幕的缩放因子分别为: 1、2、3。
通常我们把 “缩放因子” 叫做 DPR。DPR 是 device pixel ratio 的缩写,即设备像素比。
注意:dpr 的大小并不是通过固定公式计算出来的,而是厂商给屏幕设置的一个固定值,出厂时就确定了,它的大小不会随着程序的设置而改变。
6、DPR 和 PPI 的对应关系
不同平台定义 DPR 的基线 PPI 是不同的。
由于第一代 iPhone 的 PPI 是163,所以苹果把 163 作为缩放基线。
因此,在 iPhone 中, PPI=163 是1x 屏,PPI=326 是 2x 屏。
|
PPI |
163 |
326 |
401 |
458 |
|
DPR |
1 |
2 |
3 |
3 |
|
代表机型 |
iPhone3GS |
iPhone4 |
iPhone6P |
iPhoneX |
而 Android 的缩放基线 PPI 是160,所以 PPI=160 是 1x 屏,PPI=320 是 2x 屏。

从图中可以看出:DPR 的大小和 PPI 正相关,但不成正比,我们无法通过特定的公式来计算它的大小。
7、逻辑像素和逻辑分辨率
对于同一个元素,DPR 越大,屏幕所需要的物理像素就越多,这是我们上面得出的结论。
那么,在软件程序中,元素的大小到底应该写成多少px?
为了解决这个问题,我们引入 “逻辑像素” 的概念,即 css 中写的 px 。
所谓逻辑像素,就是它的大小和物理像素不是一一对应的。
假设,我们现在设置一个元素的css样式如下:
.el { width: 8px; height: 1px; }那么,这个元素在不同屏幕上渲染方式是不同的:

在 dpr=1 的屏幕上,1个逻辑像素对应1个物理像素。
在 dpr=2 的屏幕上,1个逻辑像素需要对应2个物理像素,才能保证元素同等大小。
同理,在 dpr=3 的屏幕上,1个逻辑像素对应3个物理像素,才能保证元素同等大小。
结论:一个逻辑像素在不同屏幕上所表示的物理像素数是不同的,它的大小和 dpr 一一对应。
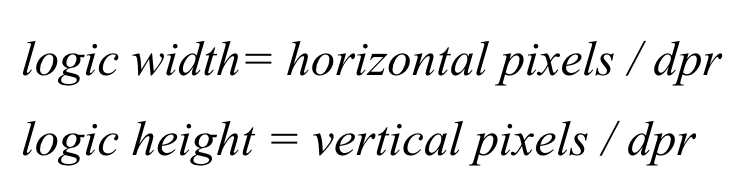
有了这个理论,我们就能推导出屏幕的逻辑分辨率,也就是屏幕的 “逻辑宽度” 和 “逻辑高度”。

---css中的1px并不等于设备的1px
还有一个因素也会引起css中px的变化,那就是用户缩放。例如,当用户把页面放大一倍,那么css中1px所代表的物理像素也会增加一倍;反之把页面缩小一倍,css中1px所代表的物理像素也会减少一倍。
在移动端浏览器中以及某些桌面浏览器中,window对象有一个devicePixelRatio属性,它的官方的定义为:设备物理像素和设备独立像素的比例,也就是 devicePixelRatio = 物理像素 / 独立像素。css中的px就可以看做是设备的独立像素,所以通过devicePixelRatio,我们可以知道该设备上一个css像素代表多少个物理像素。例如,在Retina屏的iphone上,devicePixelRatio的值为2,也就是说1个css像素相当于2个物理像素。但是要注意的是,devicePixelRatio在不同的浏览器中还存在些许的兼容性问题,所以我们现在还并不能完全信赖这个东西,具体的情况可以看下这篇文章。
devicePixelRatio的测试结果:

比如 iPhone6 的物理分辨率为 750 × 1334,dpr = 2, 带入公式就可以得出其逻辑分辨率:

屏幕的逻辑分辨率也可以通过 DOM API 来获取:
-
// iPhone6
-
window.screen.width;// 375px
-
window.screen.height;// 667px
通常,我们在 CSS 中设置的元素尺寸,本质上都是基于逻辑分辨率进行布局的。
8、iPhone 常见的几种规格
|
设备 |
逻辑分辨率(point) |
物理分辨率(pixel) |
屏幕尺寸 |
dpr |
PPI |
|
iPhone 3GS |
320 × 480 |
320 × 480 |
3.5寸 |
1 |
163 |
|
iPhone 4 |
320 × 480 |
640 × 960 |
3.5寸 |
2 |
326 |
|
iPhone 5 |
320 × 568 |
640 × 1136 |
4.0寸 |
2 |
326 |
|
iPhone 6 |
375 × 667 |
750 × 1334 |
4.7寸 |
2 |
326 |
|
iPhone 6 Plus |
414 × 736 |
1080 × 1920 |
5.5寸 |
3 |
401 |
|
iPhone X |
375 × 812 |
1125 × 2436 |
5.8寸 |
3 |
458 |
|
iPhoneXR |
414 × 896 |
828 × 1792 |
6.1寸 |
2 |
326 |
|
iPhoneXS Max |
414 × 896 |
1242 × 2688 |
6.5寸 |
3 |
458 |
三、Viewport
1、Viewport 到底是什么?
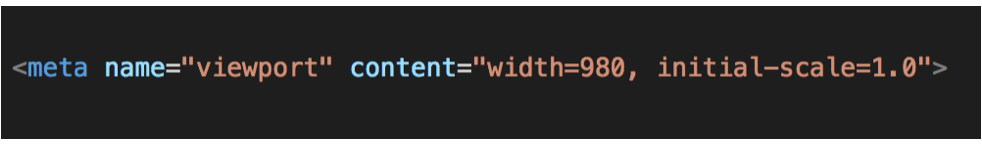
我们在写H5页面的时候,通常会在 html 的 head 中加入下面这句话:

这句话就是在设置页面的 viewport 。那 viewport 到底是什么?为什么要设置它?
简单来说:viewport 是屏幕背后的一张画布。
2、Viewport 画布
浏览器会先把页面内容绘制到画布上(页面交给虚拟窗口),然后再通过屏幕窗口呈现出来。
画布的宽度可大可小, 当画布的宽度大于屏幕宽度时,画布上的内容就无法通过屏幕全部展示出来,用户可以通过屏幕手势来拖动画布查看被遮挡的部分。

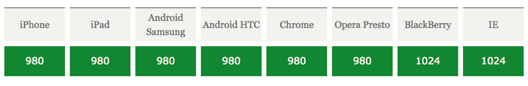
如果没有在 html 中加 viewport 的设置,画布其实也是存在的,浏览器会给画布设置一个默认宽度 ,不同平台的默认值如下:

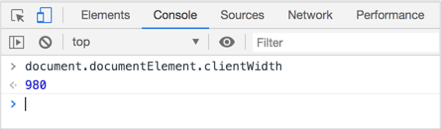
画布的宽度可以通过 DOM API 来获取:

viewport可能比浏览器的可视区域要大,也可能比浏览器的可视区域要小。在默认情况下,一般来讲,移动设备上的viewport都是要大于浏览器可视区域的,这是因为考虑到移动设备的分辨率相对于桌面电脑来说都比较小,所以为了能在移动设备上正常显示那些传统的为桌面浏览器设计的网站(防止pc上的页面在手机上显示时因屏幕太小而导致排版乱掉),移动设备上的浏览器都会把自己默认的viewport设为980px或1024px(也可能是其它值,这个是由设备自己决定的),但带来的后果就是浏览器会出现横向滚动条。
3、device-width 指的是什么?
device-width 指屏幕可视窗口在水平方向上的逻辑像素。

device-width 的大小可以通过 window.screen.width 来获取:

4、width=device-width 在设置谁的宽度?
width 指的是画布的宽度,device-width 是可视窗口宽度。
width=device-width 就是把画布的宽度设置为可视窗口的宽度,让画布上的内容完全呈现出来。

设置了 width=device-width 之后,画布的宽度就和屏幕的宽度一样大了。

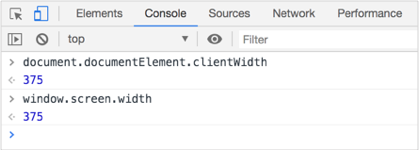
测试iphone XS:viewport meta有和没有下width和device-width:


5、画布缩放 scale
scale 是指画布以 device-width 大小为基准的缩放值。initial-scale=1.0 也就相当于设置了 width=device-width
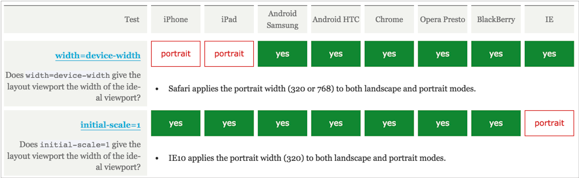
通常需要同时设置这两个值,这是因为两者在不同平台有兼容性问题:

在iPhone 和 iPad 上,只支持 inital-scale=1 的设置,而在 IE 只支持 width=device-width ,所以两者同时设置,可以兼容所有的平台。
总结:这两者各有一个小缺陷,就是iphone、ipad以及IE 会横竖屏不分,通通以竖屏的ideal viewport宽度为准。所以,最完美的写法应该是,两者都写上去,这样就 initial-scale=1 解决了 iphone、ipad的毛病,width=device-width则解决了IE的毛病
问题:width=device-width 和 initial-scale=1都把当前的viewport宽度变成 ideal viewport 的宽度,那么width和initial-scale=1两者同时设置,宽度不一致出现冲突怎么办?如下
<meta name="viewport" content="width=400, initial-scale=1">说明:当遇到这种情况时,浏览器会取它们两个中较大的那个值。例如,当width=400,ideal viewport的宽度为320时,取的是400;当width=400, ideal viewport的宽度为480时,取的是ideal viewport的宽度。(ps:在uc9浏览器中,当initial-scale=1时,无论width属性的值为多少,此时viewport的宽度永远都是ideal viewport的宽度)
IE则根本不甩initial-scale这个属性,无论你给他设置什么,initial-scale表现出来的效果永远是1。
6、动态缩放机制
在没有给页面设置 viewport 的情况下,当画布宽度大于可视窗口的时候,浏览器会自动对画布进行缩放,以适配可视窗口大小。这样页面在不滚动的情况下也能呈现全部内容。
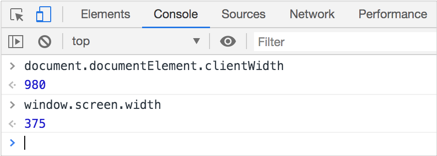
下面这个页面是PC端页面,没有做移动端适配,可以看出网页的内容依然可以完全呈现出来,这是因为没有设置 viewport 而触发了 画布的动态缩放机制。

通过 DOM API 能计算出浏览器确实对画布进行了缩放:

注意:当没有设置 viewport 或者 设置了viewport 但没有设置 scale 的时候,才会触发浏览器动态缩放机制。
7、禁止动态缩放
给页面添加 viewport 设置,如下所示:

由于手动设置了 scale 的值,没有触发自动缩放机制,浏览器直接把宽度为 980px 的画布原封不动的展示出来了:

这种情况下需要通过滚动才能查看画布全部内容。
8、三个 Viewport
通常,我们把画布称为 layout viewport, 把屏幕可视窗口称为 visual viewport。
而把设置 width=device-width 的画布称为 ideal viewport,即“理想视口”。不需要用户缩放和横向滚动条就能正常的查看网站的所有内容,所有的iphone的ideal viewport宽度都是320px,无论它的屏幕宽度是320还是640,也就是说,在iphone中,css中的320px就代表iphone屏幕的宽度。

layout viewpoint:那些为桌面浏览器设计的网站放到移动设备上显示时,必然会因为移动设备的viewport太窄,而挤作一团,甚至布局什么的都会乱掉=》浏览器就决定默认情况下把viewport设为一个较宽的值,比如980px,这样的话即使是那些为桌面设计的网站也能在移动浏览器上正常显示了。
也许有人会问,现在不是有很多手机分辨率都非常大吗? 比如768x1024,或1080x1920,那这样的手机用来显示为桌面浏览器设计的网站是没问题的吧?前面我们已经说了,css中的1px并不是代表屏幕上的1px。
我们通常在 html 中设置 viewport 就是为了得到理想视口,方便用户阅览。
- layout viewport:可以通过 document.documentElement.clientWidth来获取。
- visual viewport:可以通过 document.documentElement.innerWidth来获取。
- ideal viewport:没有一个固定的尺寸,不同的设备有不同的ideal viewport。
上面innerWidth在Android 2, Oprea mini 和 UC 8中无法正确获取。
四、响应式布局方案
响应式布局的目标是:用同一套代码适配所有的设备。
常用的布局方案有以下几种:
- 百分比
- vw
- Css Media Query
- rem
- flex box
下面是手淘团队移动端适配的协作模式:

设计师一般会把 iPhone6(750px) 作为设计稿,设计稿中的元素也都是基于750px进行标注的,当然这里的 px 指的是物理像素。
开发拿到设计稿后,根据iPhone6的 dpr 把标注中的元素大小换算成 css 中的大小,比如设计稿中按钮的宽度标注为40px, 则 css 中应该写成40/2=20px
然后再根据屏幕的逻辑宽度进行同步缩放(如:rem/vw 方案),就可以实现向上或向下适配所有设备。
五、总结
回顾一下开篇提到的问题,其实不难理解,这是由于屏幕的 dpr 不同导致的。
一般情况下,PC 屏幕 dpr 是 1,即 1个逻辑像素 = 1个物理像素,而移动端的 dpr 通常都是 2 或 3,因此也就需要 2个或 3个物理像素来渲染。这也是 “移动端1px边框” 的经典问题,理解了 viewport,这个问题就不难解决了。
meta viewport 标签首先是由苹果公司在其safari浏览器中引入的,目的就是解决移动设备的viewport问题。后来安卓以及各大浏览器厂商也都纷纷效仿,引入对meta viewport的支持,事实也证明这个东西还是非常有用的。
此外,在安卓中还支持 target-densitydpi 这个私有属性,它表示目标设备的密度等级,作用是决定css中的1px代表多少物理像素
|
target-densitydpi |
值可以为一个数值或 high-dpi 、 medium-dpi、 low-dpi、 device-dpi 这几个字符串中的一个 |
特别说明的是,当 target-densitydpi=device-dpi 时, css中的1px会等于物理像素中的1px。
因为这个属性只有安卓支持,并且安卓已经决定要废弃target-densitydpi 这个属性了,所以这个属性我们要避免进行使用 。
动态改变meta viewport标签
第一种方法:可以使用document.write来动态输出meta viewport标签,例如:
document.write('<meta name="viewport" content="width=device-width,initial-scale=1">')
第二种方法:通过setAttribute来改变
<meta id="testViewport" name="viewport" content="width = 380">
<script>
var mvp = document.getElementById('testViewport');
mvp.setAttribute('content','width=480');
</script>