
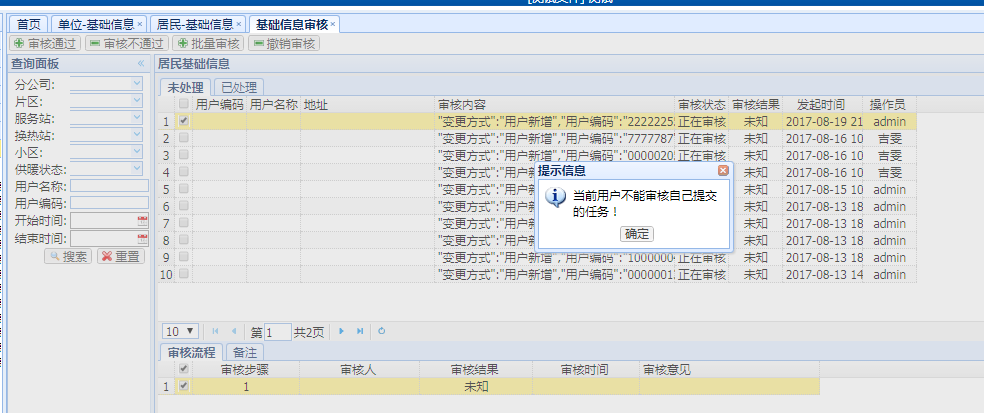
如图为要实现的效果——当admin用户审核自己提交的业务时,给予提示。主要知识点在于怎么在jsp页面获取当前登录用户来和未操作栏的操作员比较
audit_search_jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!--导入系统用户类--> <%@ page import="com.zang.bean.xt_user.SfXtyhT"%> <%
//内嵌java代码获取当前登录用户名 SfXtyhT user = (SfXtyhT) session.getAttribute(zangStatics.USER_SESSION_KEY); if (user == null || user.equals("")) { return; } String currentUser=user.getMc(); %> <html> <head> <title>信息审核公共页面</title> <script src="<%=path%>js/sf_audit/newAudit.js">
</script> <script> //要在js里获取用户,需要在js短代码里获取到它,不然在newAudit.js文件里调用不到 var currentUser="<%=currentUser%>"; </script> </head> </html>
newAudit.js
//审核未通过的方法 function refuse(){ var selections = $('#shlc').datagrid('getSelections'); var wcl=$('#wcl').datagrid('getSelections');//未处理栏 //当前用户不能审核自己提交的任务 if(currentUser==wcl[0].CZY1){ alert('当前用户不能审核自己提交的任务!'); return; } if(1!==selections.length){ alert('请选择一条记录审核'); return; } //判断是否已经审核完毕 if('审核通过'==selections[0].SHJG || '审核不通过'==selections[0].SHJG){ alert('该条记录已经审核完毕'); return; } $.messager.prompt('审核','请填写不通过审核的意见!', function(r) { var shbz = r; if(!shbz) return; var postdata={ shbh:selections[0].BH, shbz:shbz, shjg:'审核不通过', yhbh:$('#wcl').datagrid('getSelected').YHBH, yhlb:$('#wcl').datagrid('getSelected').YHLB } $.ajax({ url: 'AuditAction!audit.action?_timestamp='+new Date().getTime(), type: 'post', timeout: 15000, data:postdata, success: function(json){ var json = eval('('+json+')'); alert(json.success); $('#wcl').datagrid('reload'); $('#shlc').datagrid('reload'); //$('#shlcAudit').html(''); } }); }); $(".messager-input").val('审核不通过'); }