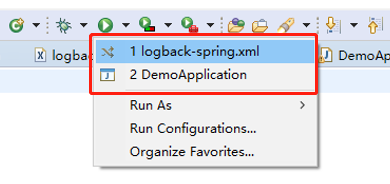
1、No embedded stylesheet instruction for file: file:/H:/javaworkspace/demo/src/main/resources/logback-spring.xml

错误原因:因为编辑界面显示的是一个xml文件,所以点Run按钮时,Eclipse并不是去Project中寻找main()方法来运行,而是“运行”当前的xml文件
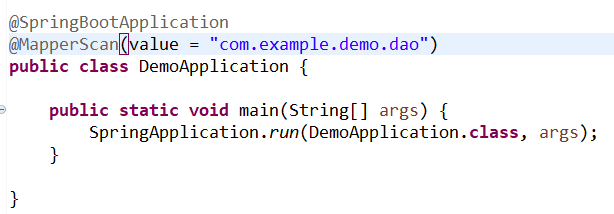
2、Consider defining a bean of type 'com.example.demo.dao.UserDao' in your configuration.
原因;注入bean失败。Mybatis的映射配置文件(com.example.demo.dao.UserDao.xml)必须和dao的包结构相同(com.example.demo.dao.UserDao.java)
解决:DemoApplication启动类加@MapperScan(value = "com.example.demo.dao")

3、Property 'sqlSessionFactory' or 'sqlSessionTemplate' are required
改配置:
<dependency>
<groupId>org.mybatis.spring.boot</groupId>
<artifactId>mybatis-spring-boot-starter</artifactId>
<version>1.2.0</version>
</dependency>
4、The server time zone value '�й���ʱ��' is unrecognized or represents more than one time zone
解决方案:将spring.datasource.url后加入?serverTimezone=UTC即可解决
5、Error resolving template [getUser], template might not exist or might not be accessible by any of the configured Template Resolvers
解决办法:
1.检查controller中的注解:@RestController是@ResponseBody和@Controller的组合这个注解
2.检查return中的字符串是否有错误
3.检查html页面是否存在
4.html文件是否存在templates目录下,若是存在自定义的目录下则需要配置
若是有resources插件,检查自己的resource标签中是否加入了以html为后缀的资源文件
<resource> <!-- 指定处理 src/main/resources目录下的那些资源 --> <directory>src/main/resources</directory> <filtering>true</filtering> <includes> <include>**/*.yaml</include> <include>**/*.xml</include> <include>**/*.properties</include> <include>**/*.html</include>//加入html的文件 </includes> </resource>
6、默认资源根目录
springboot 默认资源根目录为static下
themleaf 默认的静态根目录变成了templates
7、打包、运行
打包:
pom.xml文件右键,选择Run As>Maven build
在Goals输入compile,然后选择Run
pom.xml文件右键,选择Run As>Maven install
运行:
cmd
切换到刚才打的demo-0.0.1-SNAPSHOT.war包
(可以复制到任意位置,那么cd到复制后的文件夹,
如:在桌面,那么cd C:UsersadminDesktop)
java -jar demo-0.0.1-SNAPSHOT.war
ctrl+z 停止
8、Uncaught ReferenceError: xxx is not defined at HTMLInputElement.onclick
如 js中 "<td><input onclick='updateSelection(event," + entity.loginId + ")' type='checkbox'></td>"
function updateSelection(event, loginId){}
调取方法updateSelection时,方法参数使用有问题,由于entity.loginId获取的值为字符串类型,需要使用
引号括起来
"<td><input onclick='updateSelection(event,"" + entity.loginId + "")' type='checkbox'></td>"
9、Unexpected end of input
一般是在js中对 '' "" [] {} 未成对出现时 发生的错误
如"<td><input onclick='updateSelection(event,'" + entity.loginId + "')' type='checkbox'></td>"
若是在 js ‘’ 中再添加一对引号 可以使用 ' "" ' 或 ' "" '
"<td><input onclick='updateSelection(event,"" + entity.loginId + "")' type='checkbox'></td>"
10、favicon.ico 404
在HTML中<head></head>标签中添加 <link rel="shortcut icon" href="#">
11、Content type 'application/x-www-form-urlencoded;charset=UTF-8' not supported
$.post({
url: "/project/user/delete",
data: JSON.stringify(users),
contentType:"application/json",
success: function(res){
toastr.success('操作成功');
$("#searchButton").click();//刷新
}
},"JSON")
@RequestMapping(value = "/delete")
public void deleteList(@RequestBody List<UserEntity> entityList) {}
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.8.8.1</version>
</dependency>