文档对象模型(Document Object Model,DOM)是一种用于HTML和XML文档的编程接口。它给文档提供了一种结构化的表示方法,可以改变文档的内容和呈现方式。我们最为关心的是,DOM把网页和脚本以及其他的编程语言联系了起来。DOM属于浏览器,而不是JavaScript语言规范里的规定的核心内容。
一、查找元素
1、直接查找
document.getElementById 根据ID获取一个标签,id属性具有唯一性 document.getElementsByName 根据name属性获取标签集合 document.getElementsByClassName 根据class属性获取标签集合 document.getElementsByTagName 根据标签名获取标签集合
HTML文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1{
display: inline-block;
color: red;
70px;
}
</style>
</head>
<body>
<div id = "i1">i1标签</div>
<span class = "c1">span1</span>
<span>span2</span>
<span>span3</span>
</body>
</html>
console
document.getElementById("i1") //根据id获取元素,id具有唯一性
<div id="i1">i1标签</div>
document.getElementsByClassName("c1") //根据class name获取元素,返回为元组
[span.c1]
document.getElementsByClassName("c1")[0].innerText //根据class name获取单个元素
"span1"
document.getElementsByTagName("span") //根据标签获取元素,返回为元组
(3) [span.c1, span, span]
2、间接查找
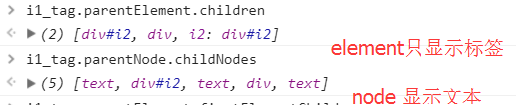
parentNode // 父节点 childNodes // 所有子节点 firstChild // 第一个子节点 lastChild // 最后一个子节点 nextSibling // 下一个兄弟节点 previousSibling // 上一个兄弟节点 parentElement // 父节点标签元素 children // 所有子标签 firstElementChild // 第一个子标签元素 lastElementChild // 最后一个子标签元素 nextElementtSibling // 下一个兄弟标签元素 previousElementSibling // 上一个兄弟标签元素
二、操作
1、内容
innerText 文本 outerText innerHTML HTML内容 innerHTML value 值
HTML文档
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1{
background-color: red;
}
.c2{
display: none;
}
</style>
</head>
<body>
<div id = "i1" class="c1 c2" >
<span>aaa</span>
<span>bbb</span>
</div>
<select id = "i2">
<option value="11">beijing</option>
<option value="12">shanghai</option>
</select>
</body> </html>
console测试
id1 = document.getElementById("i1")
<div id="i1" class="c1">…</div>
id1.innerText #获取标签内的所有文本
"aaa"
id1.innerHTML #获取标签内的所有html标签以字符串返回
"
<span>aaa</span>
"
id1.innerHTML = "<a href = http://www.baidu.com>baidu<a>" #以字符串的方法修改标签
"<a href = http://www.baidu.com>baidu<a>"
id1.innerText = "<a href = http://www.baidu.com>baidu<a>" #修改标签内所有文本
"<a href = http://www.baidu.com>baidu<a>"
id2 = document.getElementById("i2")
<select id="i2">…</select>
id2.value #获取value属性的值,除了select标签(select还有一个selectIndex方法),其它还有input标签,textarea标签
"11"
id2.value = "12"
"12"
搜索框示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>
<input type="text" id = "i1" onfocus="Focus();" onblur = "Blur();" value="请输入">
</div>
<script>
function Focus() {
var d1 = document.getElementById("i1");
var val = d1.value;
if( val=="请输入"){
d1.value = "";
}
}
function Blur() {
var d1 = document.getElementById("i1");
var val = d1.value;
if( val==""){
d1.value = "请输入";
}
}
</script>
</body>
</html>
搜索框示例更简单方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="text" placeholder="请输入关键字">
</body>
</html>
2、属性
attributes // 获取所有标签属性
setAttribute(key,value) // 设置标签属性
getAttribute(key) // 获取指定标签属性
/*
var atr = document.createAttribute("class");
atr.nodeValue="democlass";
document.getElementById('n1').setAttributeNode(atr);
*/
id1 = document.getElementById("i1")
<div id="i1" class="c1">…</div>
id1.attributes
NamedNodeMap {0: id, 1: class, length: 2}
id1.getAttribute("id") #获取属性
"i1"
id1.setAttribute("xxxx","aaaaa") #设置属性
undefined
id1
<div id="i1" class="c1" xxxx="aaaaa">…</div>
3、class操作
className // 获取所有类名 classList.remove(cls) // 删除指定类 classList.add(cls) // 添加类
id1 = document.getElementById("i1")
<div id="i1" class="c1">…</div>
id1.className #获取样式名
"c1"
id1.classList #获取样式以列表的形式返回
["c1", value: "c1"]
id1.classList.add("c2") #添加样式
undefined
id1.classList
(2) ["c1", "c2", value: "c1 c2"]
id1.classList.remove("c2") #移除样式
undefined
id1.style.backgroundColor = "blue" #对单个样式添加修改
"blue"
id1.style.fontSize = "40px"
"40px"
4、标签操作
a.创建标签
// 方式一
var tag = document.createElement('a')
tag.innerText = "wupeiqi"
tag.className = "c1"
tag.href = "http://www.cnblogs.com/wupeiqi"
// 方式二
var tag = "<a class='c1' href='http://www.cnblogs.com/wupeiqi'>wupeiqi</a>"
b.操作标签
// 方式一
var obj = "<input type='text' />";
xxx.insertAdjacentHTML("beforeEnd",obj);
xxx.insertAdjacentElement('afterBegin',document.createElement('p'))
//注意:第一个参数只能是'beforeBegin'、 'afterBegin'、 'beforeEnd'、 'afterEnd'
// 方式二
var tag = document.createElement('a')
xxx.appendChild(tag)
xxx.insertBefore(tag,xxx[1])
5、样式操作
var obj = document.getElementById('i1')
obj.style.fontSize = "32px";
obj.style.backgroundColor = "red";
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="button" onclick="AddEle()" value = "+">
<input type="button" onclick="AddEle1()" value = "+">
<div id = "i1">
<input type="text">
</div>
<script>
function AddEle() {
var tag = "<p> <input type='text' value = 'beforeEnd'></p>";
var id1 = document.getElementById("i1");
// id1.insertAdjacentHTML("beforeEnd",tag) //往后插入标签
id1.insertAdjacentHTML("beforeBegin",tag) //往前插入标签
}
function AddEle1() {
var tag = document.createElement("input"); //创建一个input标签
tag.setAttribute("type","text"); //设置type属性
tag.style.fontSize = "16px"; //设置单个样式
tag.style.color = "red";
var id1 = document.getElementById("i1");
p = document.createElement("p");
p.appendChild(tag);
id1.appendChild(p); //实现AddEle同样功能
}
</script>
</body>
</html>
6、位置操作
总文档高度
document.documentElement.offsetHeight
当前文档占屏幕高度
document.documentElement.clientHeight
自身高度
tag.offsetHeight
距离上级定位高度
tag.offsetTop
父定位标签
tag.offsetParent
滚动高度
tag.scrollTop
/*
clientHeight -> 可见区域:height + padding
clientTop -> border高度
offsetHeight -> 可见区域:height + padding + border
offsetTop -> 上级定位标签的高度
scrollHeight -> 全文高:height + padding
scrollTop -> 滚动高度
特别的:
document.documentElement代指文档根节点
*/
7、提交表单
document.geElementById('form').submit()
任何标签通过DOM都可以提交表单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form id="i1" action="http://www.baidu.com">
<input type="submit" value="提交">
<span onclick="submitForm()">span标签提交</span>
</form>
<script>
function submitForm() {
document.getElementById("i1").submit()
}
</script>
</body>
</html>
8、其他操作
console.log 输出框 alert 弹出框 confirm 确认框 // URL和刷新 location.href 获取URL location.href = "url" 重定向 location.reload() 重新加载 // 定时器 setInterval 多次定时器 clearInterval 清除多次定时器 setTimeout 单次定时器 clearTimeout 清除单次定时器
示例模态对话框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.hide{
display: none;
}
.c1{
position: fixed;
top: 0;
bottom: 0;
right: 0;
left: 0;
background-color: black;
opacity: 0.5;
z-index: 9;
}
.c2{
height: 400px;
500px;
position: fixed;
left: 50%;
top:50%;
margin-left: -250px;
margin-top: -200px;
background-color: white;
z-index: 10;
}
</style>
</head>
<body style="margin: 0 auto">
<!--第一层-->
<div>
<input type = "button" value = "添加" onclick="del_hide()"/>
</div>
<!--第二层,遮罩层-->
<div id = i1 class="c1 hide"></div>
<!--第三层,弹出框/模态框-->
<div id = i2 class = "c2 hide">
<input type="text" >
<input type="button" value="确定" >
<input type="button" value="取消" onclick="add_hide()"> <!--点击触发事件-->
</div>
<script>
function del_hide() {
tag1 = document.getElementById("i1");
tag2 = document.getElementById("i2");
tag1.classList.remove("hide");
tag2.classList.remove("hide")
}
function add_hide() {
tag1 = document.getElementById("i1");
tag2 = document.getElementById("i2");
tag1.classList.add("hide");
tag2.classList.add("hide")
}
</script>
</body>
</html>
示例之全选,反选,取消
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.hide{
display: none;
}
.c1{
position: fixed;
top: 0;
bottom: 0;
right: 0;
left: 0;
background-color: black;
opacity: 0.5;
z-index: 9;
}
.c2{
height: 400px;
500px;
position: fixed;
left: 50%;
top:50%;
margin-left: -250px;
margin-top: -200px;
background-color: white;
z-index: 10;
}
</style>
</head>
<body style="margin: 0 auto">
<!--第一层-->
<div>
<input type = "button" value = "添加" onclick="del_hide()"/>
<input type = "button" value = "全选" onclick="select_all()"/>
<input type = "button" value = "取消" onclick="cancel_all()"/>
<input type = "button" value = "反选" onclick="reverse_all()"/>
<table>
<thead>
<tr>
<th>选择</th>
<th>主机名</th>
<th>端口</th>
</tr>
</thead>
<tbody id = "tb">
<tr>
<td><input type = "checkbox"></td>
<td>192.168.1.2</td>
<td>8000</td>
</tr>
<tr>
<td><input type = "checkbox"></td>
<td>192.168.1.3</td>
<td>8001</td>
</tr>
<tr>
<td><input type = "checkbox"></td>
<td>192.168.1.4</td>
<td>8002</td>
</tr>
</tbody>
</table>
</div>
<!--第二层,遮罩层-->
<div id = i1 class="c1 hide"></div>
<!--第三层,弹出框/模态框-->
<div id = i2 class = "c2 hide">
<input type="text" >
<input type="button" value="确定" >
<input type="button" value="取消" onclick="add_hide()"> <!--点击触发事件-->
</div>
<script>
function del_hide() {
var tag1 = document.getElementById("i1");
var tag2 = document.getElementById("i2");
tag1.classList.remove("hide");
tag2.classList.remove("hide")
}
function add_hide() {
var tag1 = document.getElementById("i1");
var tag2 = document.getElementById("i2");
tag1.classList.add("hide");
tag2.classList.add("hide")
}
function select_all() {
var tbody = document.getElementById("tb");
var tr_list = tbody.children;
for(var index in tr_list){
var get_checkbox = tr_list[index].children[0].children[0]; //得到checkbox
get_checkbox.checked = true
}
}
function cancel_all() {
var tbody = document.getElementById("tb");
var tr_list = tbody.children;
for(var index in tr_list){
var get_checkbox = tr_list[index].children[0].children[0]; //得到checkbox
get_checkbox.checked = false
}
}
function reverse_all() {
var tbody = document.getElementById("tb");
var tr_list = tbody.children;
for(var index in tr_list){
var get_checkbox = tr_list[index].children[0].children[0]; //得到checkbox
if (get_checkbox.checked){
get_checkbox.checked = false;
} else {
get_checkbox.checked = true;
}
}
}
</script>
</body>
</html>
示例之左侧菜单栏
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.hide{
display:none ;
}
.item .header{
background-color: #2459a2;
height: 35px;
color:white;
line-height: 35px;
}
</style>
</head>
<body>
<div style="height: 48px" ></div>
<div style=" 300px">
<div class = "item " >
<div id = "i1" class = "header" onclick="change_menu(id)" >菜单一</div>
<div class = "content">
<div >内容一</div>
<div >内容一</div>
<div >内容一</div>
</div>
</div>
<div class = "item " >
<div id = "i2" class = "header" onclick="change_menu(id)" >菜单二</div>
<div class = "content hide">
<div >内容二</div>
<div >内容二</div>
<div >内容二</div>
</div>
</div>
<div class = "item " >
<div id = "i3" class = "header" onclick="change_menu(id)">菜单三</div>
<div class = "content hide">
<div >内容三</div>
<div >内容三</div>
<div >内容三</div>
</div>
</div>
</div>
<script>
function change_menu(nid) {
var header_tag = document.getElementById(nid);
var item_tag = header_tag.parentElement.parentElement.children; //找到所有item标签
console.log(item_tag);
for(var i=0;i<item_tag.length; i++){
var current_item = item_tag[i];
current_item.children[1].classList.add("hide");
}
header_tag.nextElementSibling.classList.remove('hide');
}
</script>
</body>
</html>