码云搭建博客
虽然搭建了博客了,但是用了几次之后就放弃了,多个电脑写的时候比较麻烦,而且要手动推送,不过既然是码云的,可以直接在码云上编辑的
现在继续使用为知笔记+博客园(博客园虽然丑了点,但是可以自己美化,网上有很多好看的样式,而且博客园的搜索可以搜索博客的内容而不是只是标题和标签)
本地创建:
要求:
已安装git和node(版本大于6.8)
- 全局安装hexo
## 在任意文件夹输入都可以
npm install -g hexo
-
创建文件夹存放源代码(我的文件夹为
myblog) -
进入
myblog文件夹,右键选择Git Base/Git Base Here -
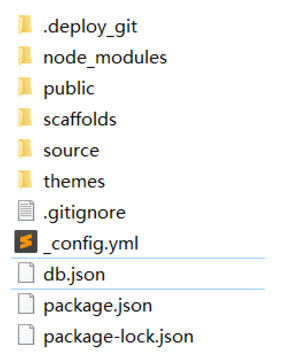
创建hexo文件
hexo init ##即会自动在目标文件夹建立网站所需要的所有文件
npm install ##安装依赖包
hexo generate ##构建
hexo server ##启动服务

注意:
此时服务已经启动,到 http://localhost:4000 即可看到效果了
- Hexo中_config.yml 文件的其他配置,官方的文档: https://hexo.io/zh-cn/docs/configuration.html
配置config
图片:
- 将_config.yml的
post_asset_folder:改为true; - 在博客根目录下使用``git bash`运行:
npm install hexo-asset-image --save
- 在
/source/_posts文件夹内创建md文件的同名的文件夹; - 使用:

部署码云
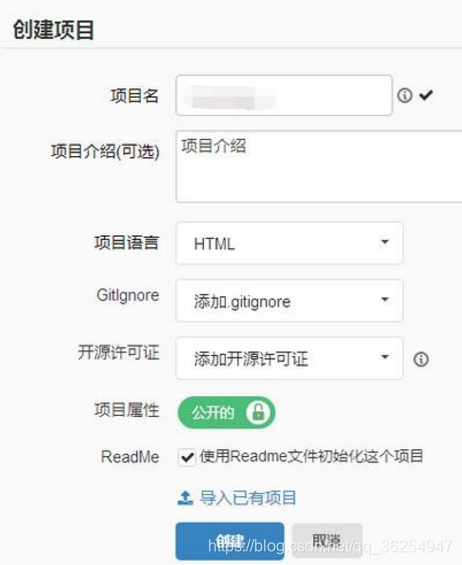
- 在码云上创建公开项目,项目语言为html

2. 在本地myblog中右键git bash :
npm install hexo-deployer-git --save ##使用hexo-deployer-git插件将代码推送到码云(现在只是安装)
- 打开
myblog\_config.yml,修改deploy的值
deploy:
type: git
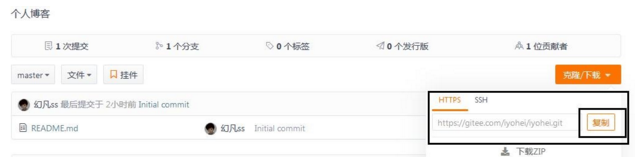
repository: https://gitee.com/ziyue7575/ziyue7575.git ##码云项目git连接
branch: master

4. 在myblog中,用git bash 运行:
hexo deploy ##将代码部署至码云
随后会出现对话框,输入码云帐号/密码
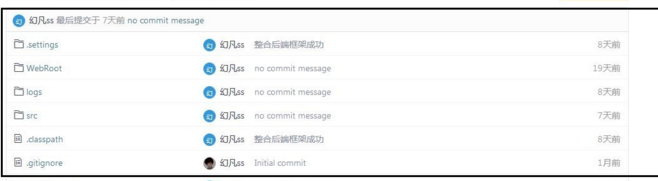
- 刷新页面,就可以看到代码了:

开启服务:
- 点击
服务--gitee Pages

- 选择
master分支,开启服务 ,会生成一个服务网址:

常用命令:
hexo clean ##清理
hexo generate ##构建
hexo g ##构建、编译
hexo server ##启动服务
hexo s ##启动服务
hexo d ##上传至服务器