在使用Vue制作项目的过程中,发现title没有变化
所以使用vue-wechat-title插件动态修改tilte
一、安装 npm vue-wechat-title --save
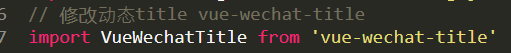
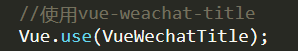
二、引入和使用


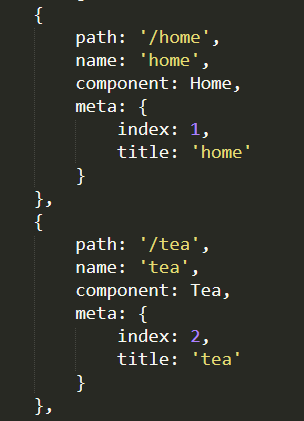
三、路由配置中设置meta:{ title : title名 }

四、在App.vue文件中使用
<div v-wechat-title="$route.meta.title">
或
<router-view v-wechat-title="$route.meta.title"></router-view>
注:此插件只改变title的值