清除浮动的方法:

Block formatting contexts(BFC),块级格式化上下文是在CSS2.1中提出的一个概念,在布局中,BFC自成体系,对自己内部的元素负责,不会与浮动元素重叠,相邻BFC上下margin也不会重叠。所以我们会通过构造一个BFC来防止margin重叠,清除浮动或者实现一个双栏布局。
1 正常情况下,浮动元素的子元素不能自动撑开父元素的高度,可以给浮动元素的父元素设置固定高度,只适合浮动元素的子元素是固定高度的布局,如果给出的高度和父级div不一样时,也会产生问题。
<style type="text/css"> .div1{background:#000080;border:1px solid red;/*解决代码*/height:200px;} .div2{background:#800080;border:1px solid red;height:100px;margin-top:10px} .left{float:left;width:20%;height:200px;background:#DDD} .right{float:right;width:30%;height:80px;background:#DDD} </style> <div class="div1"> <div class="left">Left</div> <div class="right">Right</div> </div> <div class="div2"> div2 </div>
2 在浮动元素后加一个空div,给div设置css属性:clear: both; 让父级div能自动获取到高度,浏览器支持好,如果页面浮动布局多,就要增加很多空div,让人感觉很不好。
<html>, <head> <script type="text/javascript" src="jquery.js"></script> <style type="text/css"> .div1{ background:#000080; border:1px solid red; } .div2{ background:#800080; border:1px solid red; height:100px; margin-top:10px } .left{ float:left; width:20%; height:200px; background:#DDD } .right{ float:right; width:30%; height:80px; background:#DDD } /*解决代码*/ .clearfloat{clear:both} </style> </head> <body> <div class="div1"> <div class="left">Left</div> <div class="right">Right</div> <!-- 解决代码 --> <div class="clearfloat"></div> </div> <div class="div2"> div2 </div> </body> </html>
clear属性的取值说明:
none : 允许两边都可以有浮动对象
both : 默认值,不允许有浮动对象
left : 在左侧不允许有浮动元素
right : 在右侧不允许有浮动元素
inherit:规定应该从父元素继承 clear 属性的值。
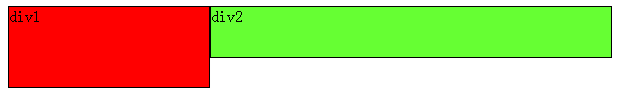
定义比较容易理解,但是实际使用时可能会发现不是这么回事。定义没有错,只不过它描述的太模糊,让我们不知所措。根据上边的基础,假如页面中只有两个元素div1、div2,它们都是左浮动,场景如下:

此时div1、div2都浮动,根据规则,div2会跟随在div1后边,但我们仍然希望div2能排列在div1下边,就像div1没有浮动,div2左浮动那样。
这时候就要用到清除浮动(clear),如果单纯根据官方定义,读者可能会尝试这样写:在div1的CSS样式中添加clear:right;,理解为不允许div1的右边有浮动元素,由于div2是浮动元素,因此会自动下移一行来满足规则。
其实这种理解是不正确的,这样做没有任何效果。看小菜定论:
对于CSS的清除浮动(clear),一定要牢记:这个规则只能影响使用清除的元素本身,不能影响其他元素。
怎么理解呢?就拿上边的例子来说,我们是想让div2移动,但我们却是在div1元素的CSS样式中使用了清除浮动,试图通过清除div1右边的浮动元素(clear:right;)来强迫div2下移,这是不可行的,因为这个清除浮动是在div1中调用的,它只能影响div1,不能影响div2。
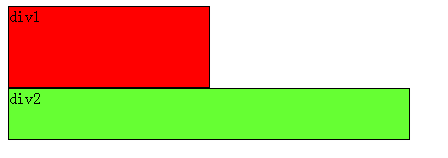
根据小菜定论,要想让div2下移,就必须在div2的CSS样式中使用浮动。本例中div2的左边有浮动元素div1,因此只要在div2的CSS样式中使用clear:left;来指定div2元素左边不允许出现浮动元素,这样div2就被迫下移一行。

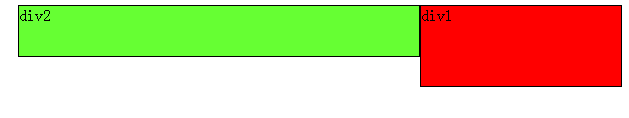
那么假如页面中只有两个元素div1、div2,它们都是右浮动呢?读者此时应该已经能自己推测场景,如下:

此时如果要让div2下移到div1下边,要如何做呢?
同样根据小菜定论,我们希望移动的是div2,就必须在div2的CSS样式中调用浮动,因为浮动只能影响调用它的元素。
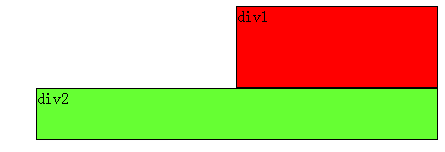
可以看出div2的右边有一个浮动元素div1,那么我们可以在div2的CSS样式中使用clear:right;来指定div2的右边不允许出现浮动元素,这样div2就被迫下移一行,排到div1下边。

3 给父元素加伪元素:after( IE8以上和非IE浏览器)并给他设置clear:both,给父元素加zoom属性(IE专有属性)可解决ie6,ie7浮动问题
<html> <head> <script type="text/javascript" src="jquery.js"></script> <style type="text/css"> .div1{ background:#000080; border:1px solid red; } .div2{ background:#800080; border:1px solid red; height:100px; margin-top:10px } .left{ float:left; width:20%; height:200px; background:#DDD } .right{ float:right; width:30%; height:80px; background:#DDD } /*清除浮动代码*/ .clearfloat:after{ display:block; clear:both; content:""; visibility:hidden; height:0 } .clearfloat{ zoom:1 } </style> </head> <body> <div class="div1 clearfloat"> <div class="left">Left</div> <div class="right">Right</div> </div> <div class="div2"> div2 </div> </body> </html>
给父元素加:after相当于在子元素最后加了一个伪类:

Zoom属性是IE浏览器的专有属性, 它可以设置或检索对象的缩放比例。
当设置了zoom的值之后,所设置的元素就会就会扩大或者缩小,高度宽度就会重新计算了,这里一旦改变zoom值时其实也会发生重新渲染,运用这个原理,也就解决了ie下子元素浮动时候父元素不随着自动扩大的问题。
然而,zoom现在已经被逐步标准化,出现在 CSS 3.0 规范草案中,也就是CSS3中的transform: scale这个属性来实现
4 给父元素添加overflow:hidden
<html> <head> <script type="text/javascript" src="jquery.js"></script> <style type="text/css"> .div1{ background:#000080; border:1px solid red; /*解决代码*/ overflow: hidden; } .div2{ background:#800080; border:1px solid red; height:100px; margin-top:10px } .left{ float:left; width:20%; height:200px; background:#DDD } .right{ float:right; width:30%; height:80px; background:#DDD } </style> </head> <body> <div class="div1"> <div class="left">Left</div> <div class="right">Right</div> </div> <div class="div2"> div2 </div> </body> </html>
部分转载:https://blog.csdn.net/zhll3377/article/details/23654169