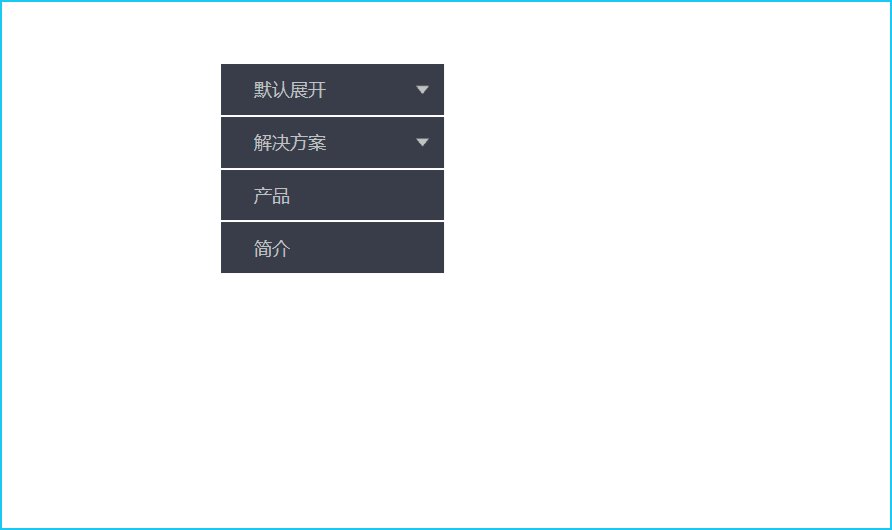
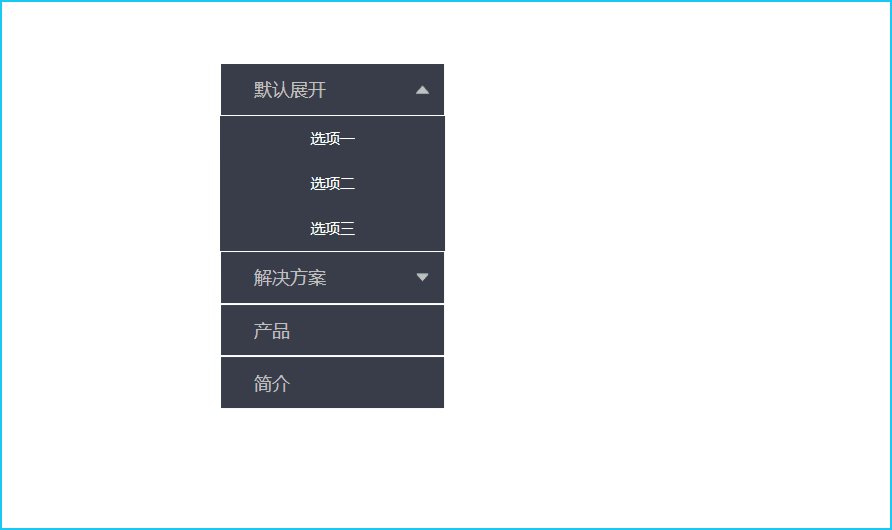
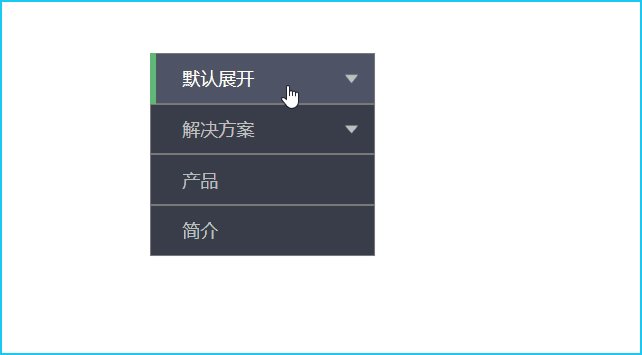
实现效果:

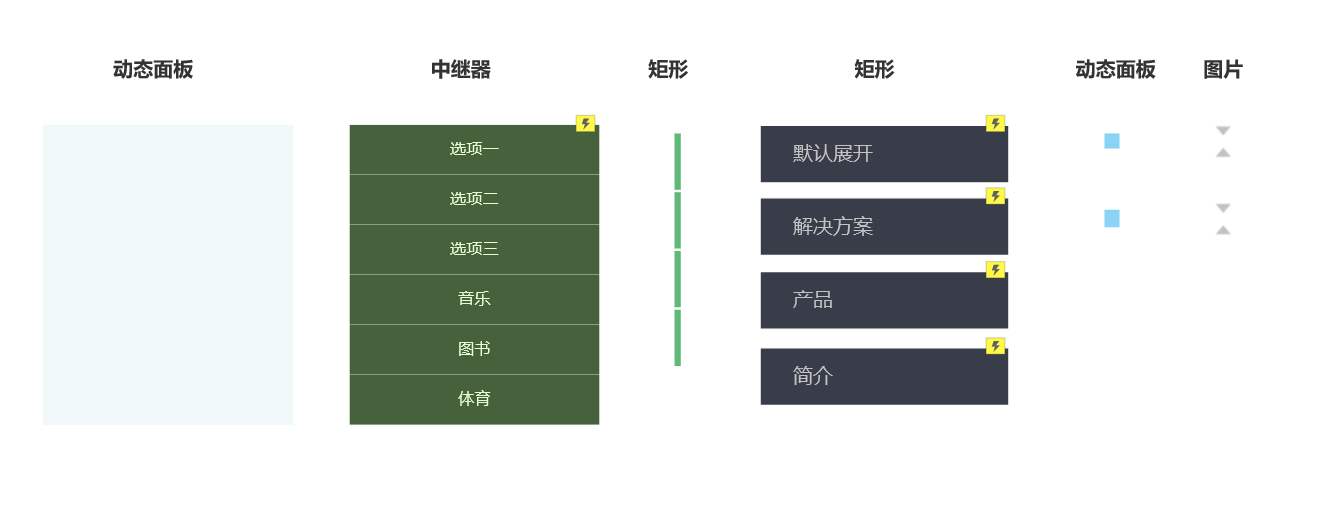
使用组件:

设计详解:
一、设计外层菜单
1、拖一个矩形,在属性栏中命名cd1,设置宽高为200*45,背景色#393D49,双击设置按钮名称为“默认展开”,字体大小16,字体颜色#C2C2C2,位置居左;
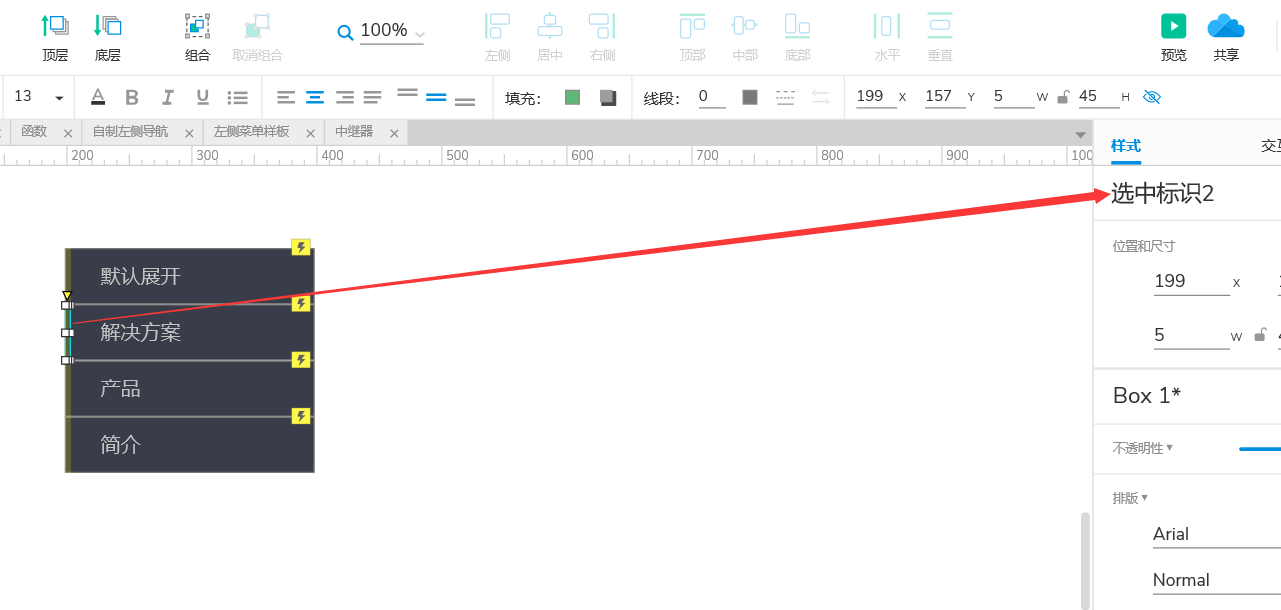
2、拖一个矩形,在属性栏中命名选中标识1,宽高为5*45,背景色为#5FB878,拖至cd1的左端,选中后右键设为隐藏;
3、选中cd1——点击【交互】,选择选项组,初次输入后自动创建一个选项组,其它按钮直接在下拉框中选择即可;
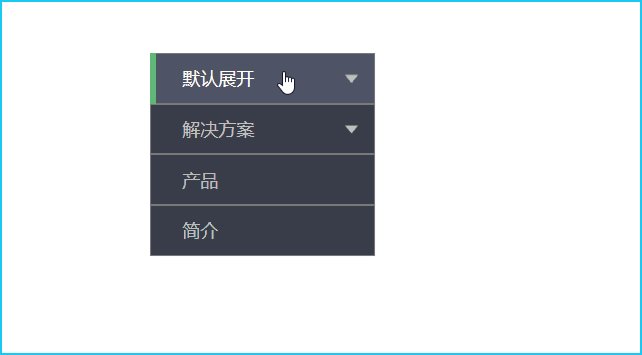
点击【新建交互】,点击【:鼠标悬停】,勾选填充颜色#4E5465,字色:#FFFFFF;
再次点击【新建交互】,点击【鼠标移入时】,点击【显示/隐藏】,选择目标元件“选中标识1”,选择“显示”,打开更过选项,勾选置于顶层;
再次点击【新建交互】,点击【鼠标移出时】,点击【显示/隐藏】,选择目标元件“选中标识1”,选择“隐藏”。
4、选中“cd1”和“选中标识1”,按住Ctrl鼠标拖动,连续复制3个,分别为“解决方案”、“产品”、“简介” ,属性命名为cd2、cd3、cd4,左侧选中标识的属性名称分别命名为“选中标识2”、“选中标识3”、
“选中标识4”;


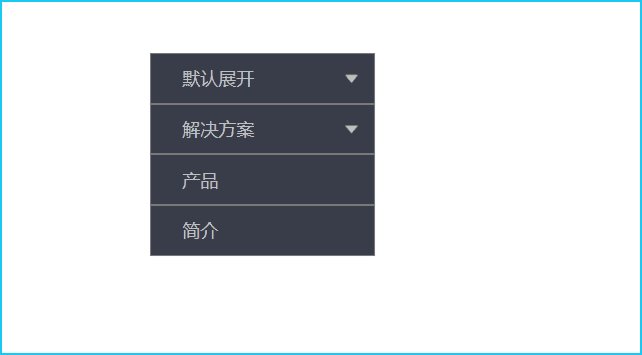
5、给“默认展开”和“解决方案”添加右侧的三角符号,合并时显示向下的三角,展开时显示向上的三角
拖一个动态面板到“默认展开”右侧,命名为三角1,双击动态面板,将向下的三角图片添加进去,再添加一个状态,把向上的三角放置在里面;
选中动态面板“三角1”,按住Ctrl拖动复制一个放置在“解决方案”按钮右侧,命名为“三角2”。
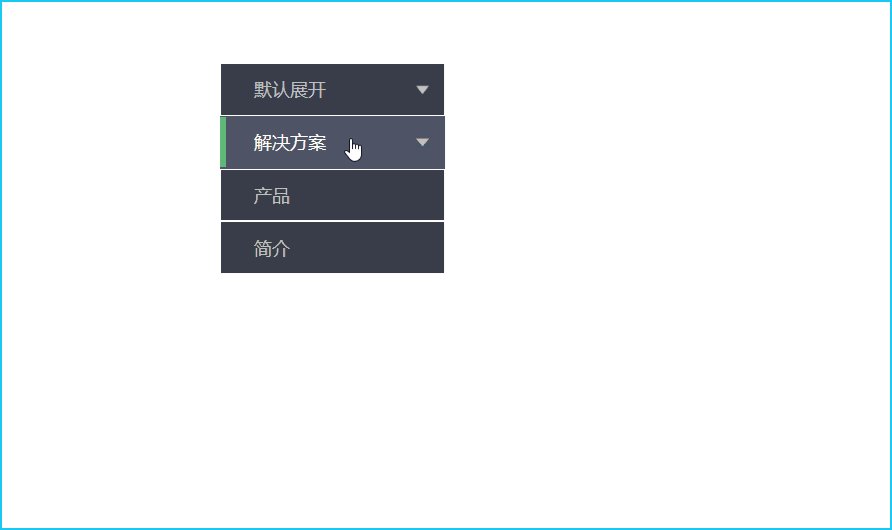
来看一下效果:

二、设计内层菜单
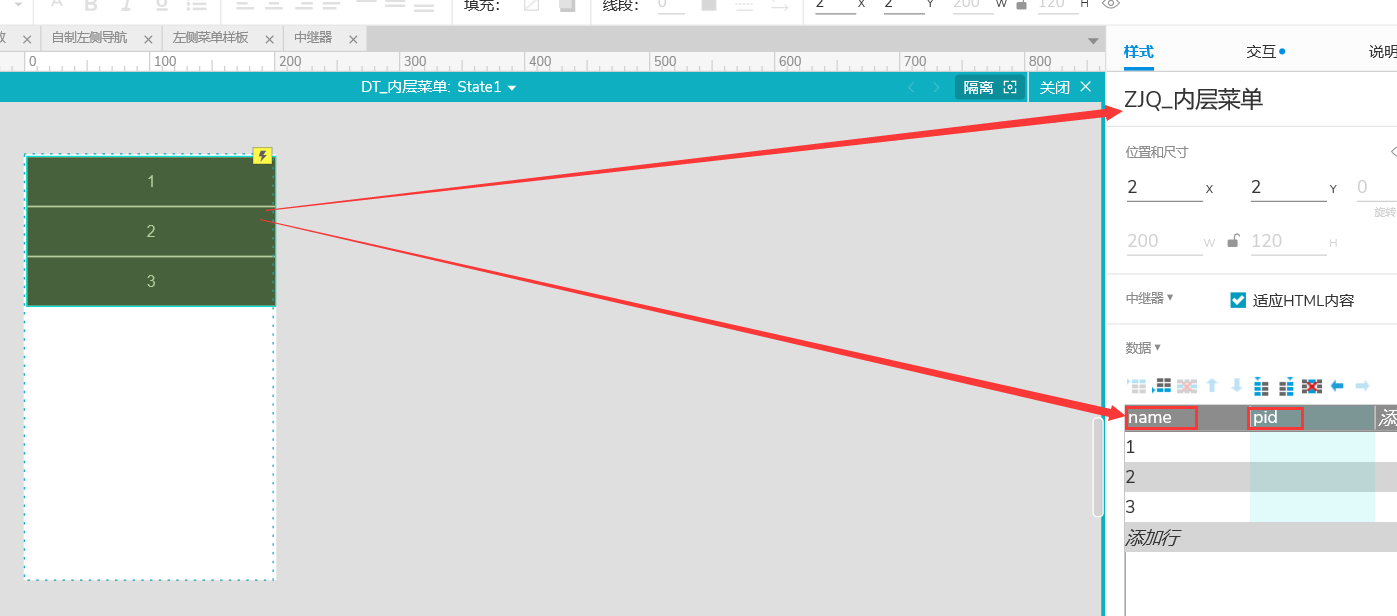
1、拖一个动态面板到外层层菜单上,左上角对齐,命名为“DT_内层菜单”,宽度为200,高度先随便(后面会讲到),如图:

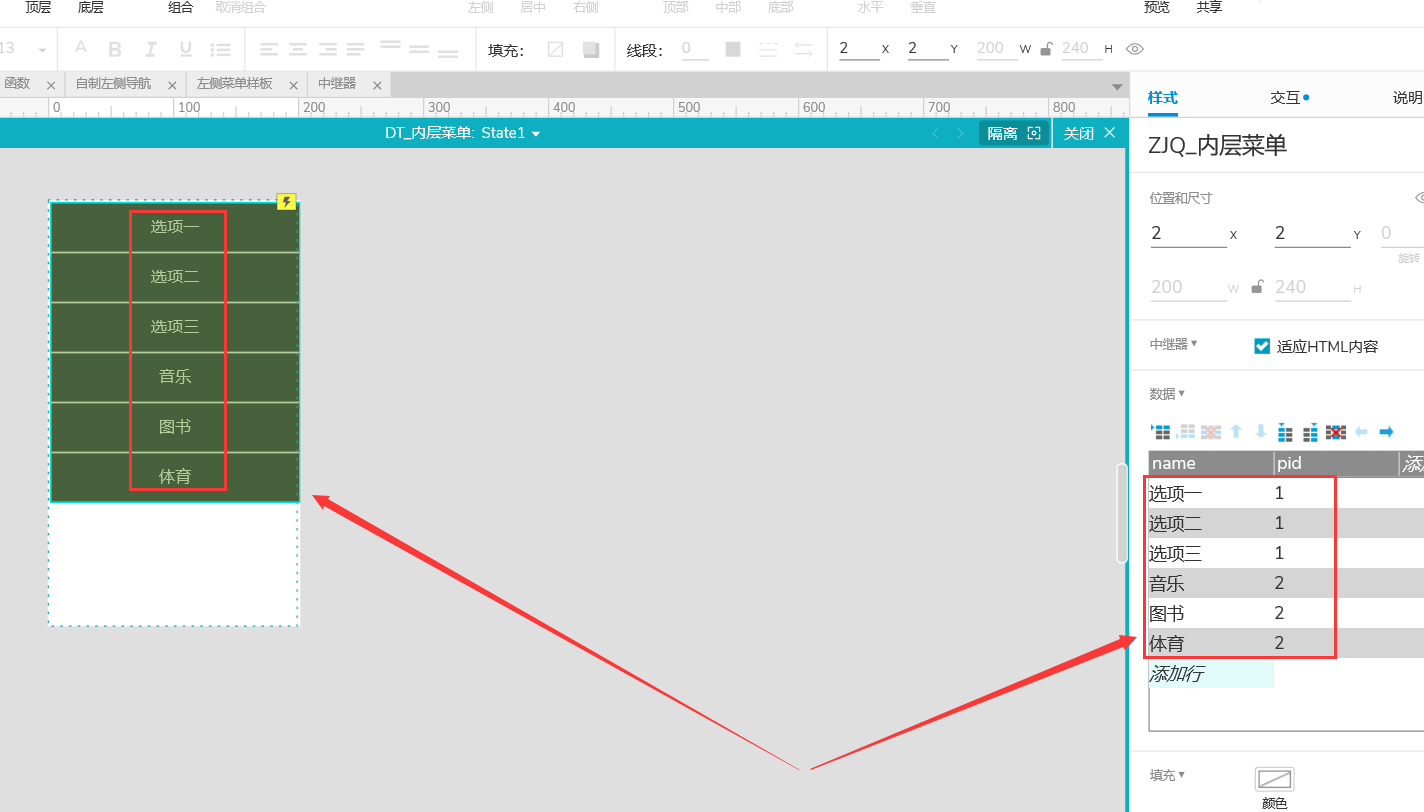
2、双击动态面板,拖动一个中继器,命名为“ZJQ_内层菜单”,双击中继器,选中矩形,设置宽高200*40,填充颜色#393D49,字体大小16,字体颜色#C2C2C2;
点击【新建交互】,在“交互样式中”选择【:鼠标悬停】,设置填充颜色为#4E5465,字色:#FFFFFF;
点击【新建交互】,在“交互样式中”选择【:选中】,设置填充颜色为#5FB878,字色:#FFFFFF;
3、设置列名并填充数据
设置中继器列名为name、pid;

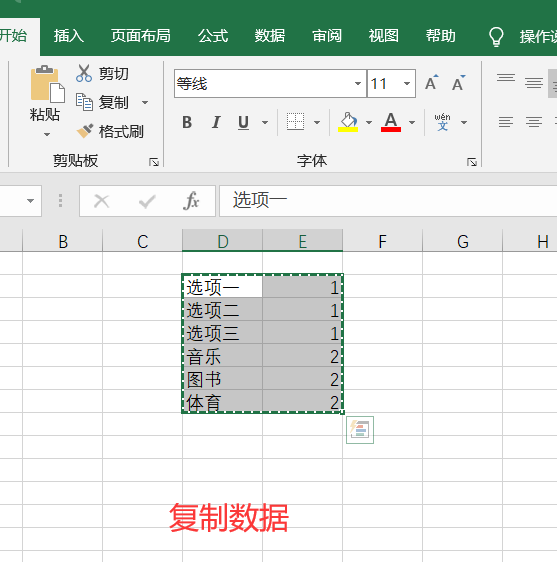
填充中继器数据,可以直接在样式栏中的表格中填充,也可以在Excel中编辑好,复制粘贴,粘贴时,光标定位到第一列且标题栏(name)下面的第一个单元格,即可一次性把数据导入,
对于数据量较大的时候很方便。此时,数据已经添加过来并显示在了中继器中。


4、动态面板“DT_内层菜单”样式中勾选【自适应内容】,设为隐藏并将动态面板置为底层。

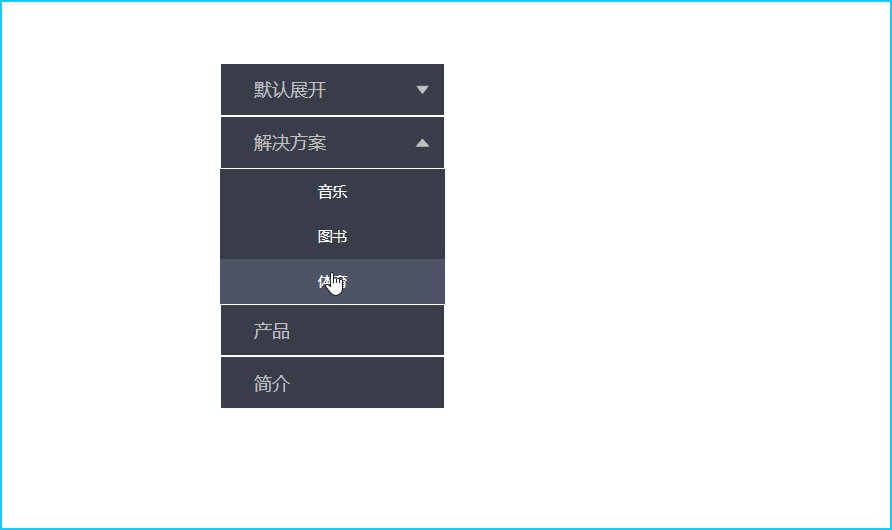
三、动态筛选并展示内层菜单
设计思路:点击“默认展开”,筛选中继器中pid为1的数据,并将筛选后的结果展示在其下方,如果当前已展开,即把当前的菜单合并;如果未展开或者其它菜单展开,则合并其它菜单并展开当前菜单。
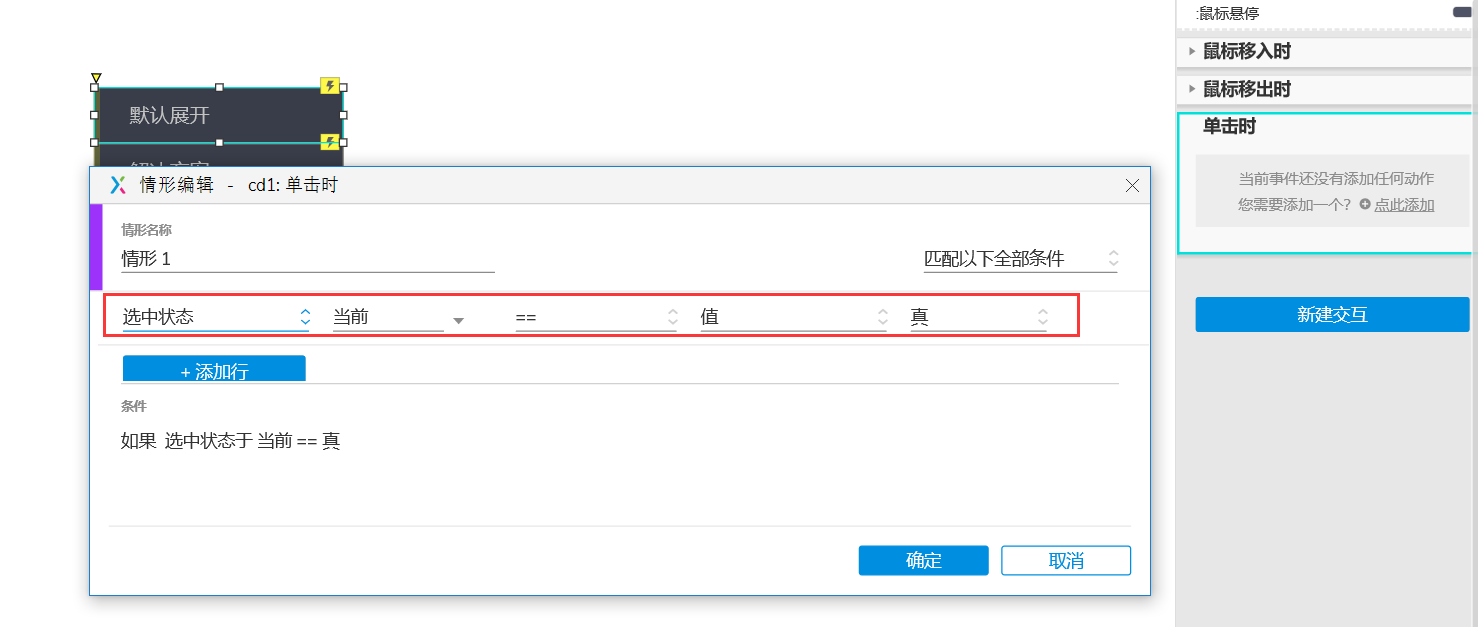
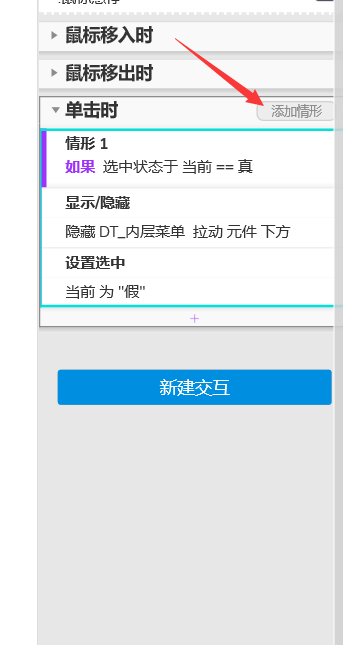
1、选中“默认展开”,【新建交互】——【单击时】,回车;
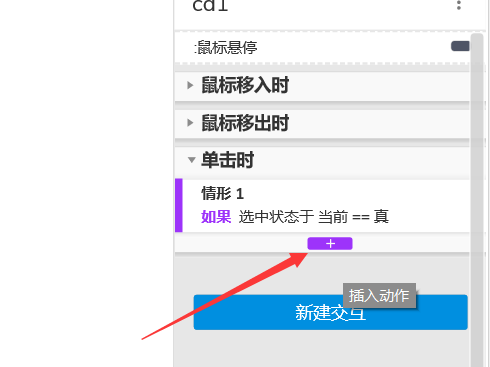
2、点击【启用情形】,并点击情形下面的加号,添加动作; ( 添加动作)


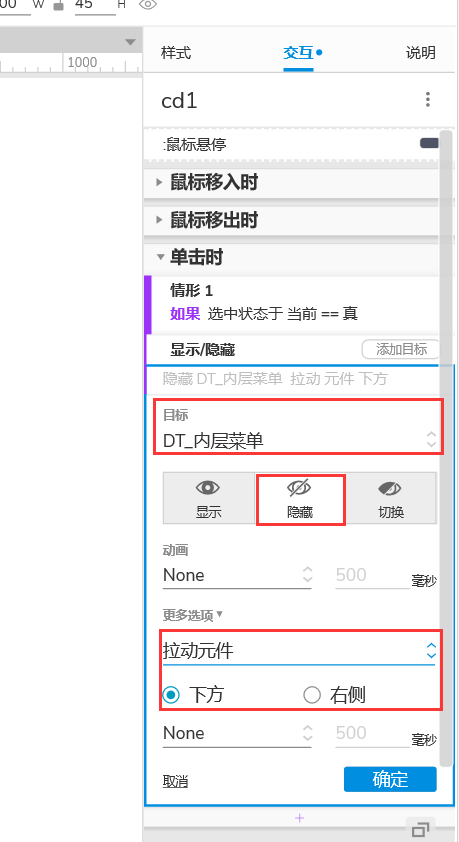
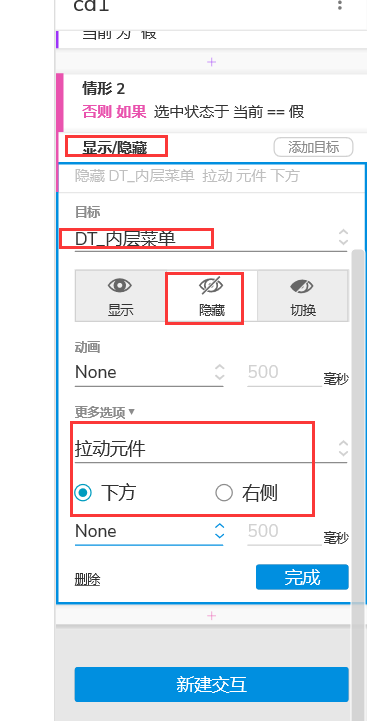
动作1:显示/隐藏——隐藏 DT_内层菜单 拉动元件 下方

动作2:【设置面板状态】三角1为State2;
动作3:【设置选中】当前元件的值为“假”;
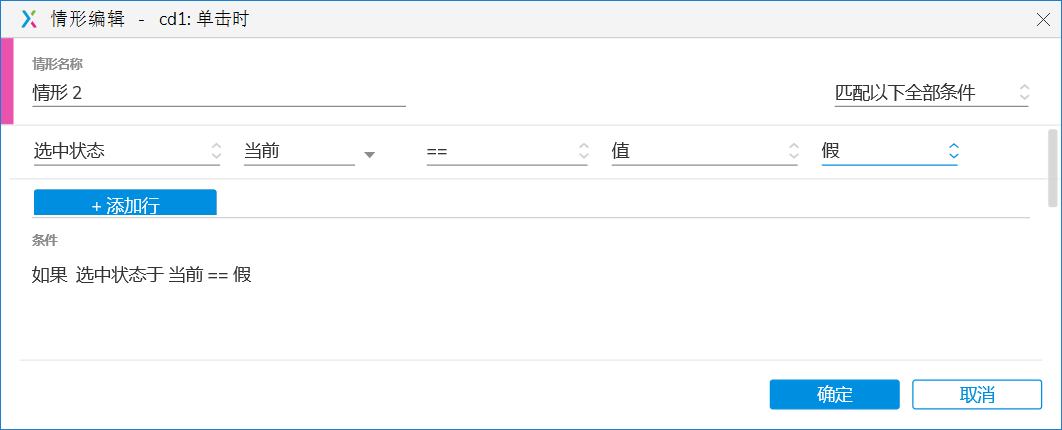
3、添加情形,如果当前选中状态为假


动作1:显示/隐藏

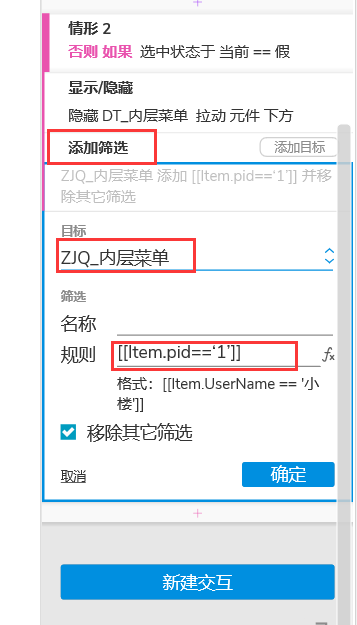
动作2:添加筛选

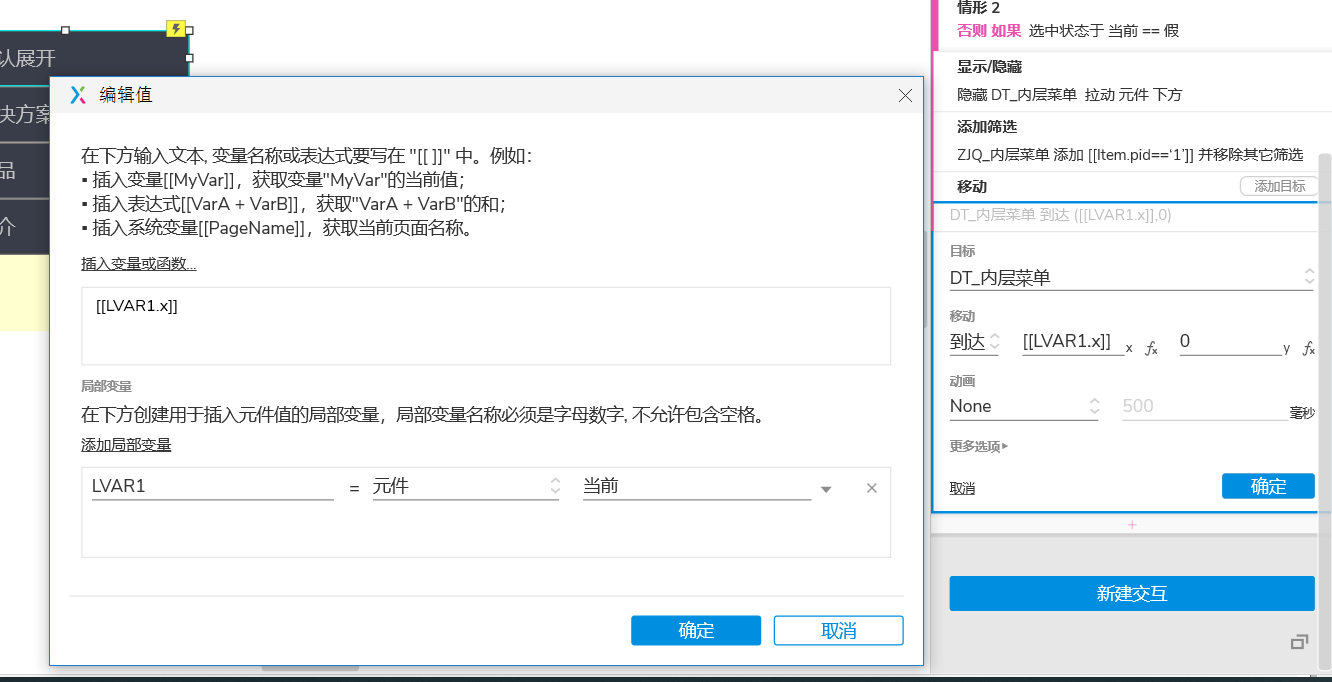
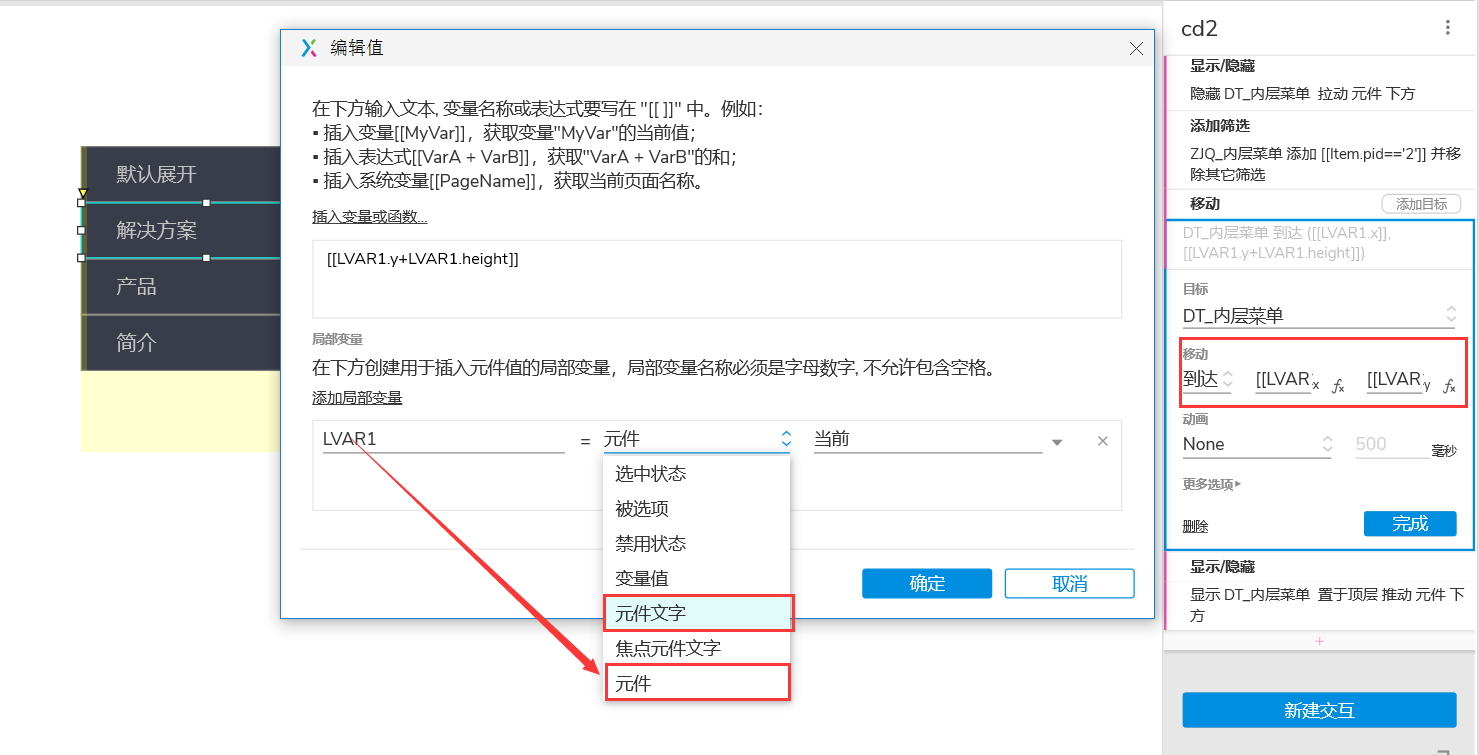
动作3:移动
DT_内层菜单到达坐标([[LVAR1.x]],[[LVAR1.y+LVAR1.height]])

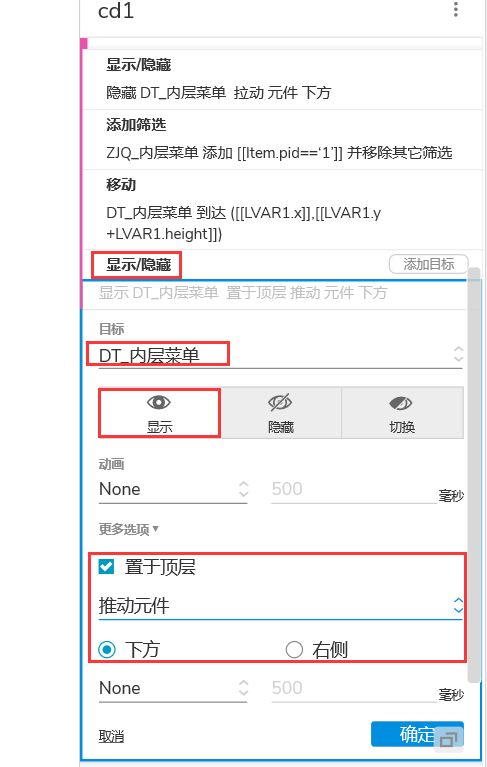
动作4:显示/隐藏

动作5:【设置面板状态】三角1为State2,三角2为State1;
动作6:【设置选中】当前元件的值为真
4、同样的方式设置“解决方案”按钮的交互。
注意的问题:
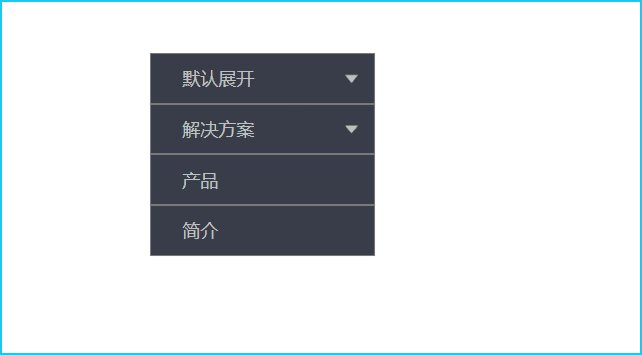
1、动态面板样式一定要设置“自适应内容”,应为内部的中继器高度是随着筛选条件的不同来变动的,如果不设置自适应会出现下满这种情况。

2、外层菜单添加移动效果时,一定注意涉及到函数中的局部变量要选择当前——元件,而不是当前——元件文字,否则会出现不移动的效果。

3、“默认展示”或者“解决方案”的单击时的动作顺序,一定是先筛选,再移动,最后显示,不然会出现错位。
4、外层菜单每个选项一定要选择【选项组】,多个元件对应同一个选项组,选中效果就会自动互斥,如不选择,则会出现只有第一轮的时候可以点击一次自动展开,后面点击就会需要点两次才能展开,
第一次先合并起来,第二次再展开。除了选择选项组的方式,也可以通过手动对每个按钮增加相应设置其他按钮的取消选中效果,不过很繁琐,不建议使用。

未选择选项组的效果: 选择选项组的效果: