先感叹一下吧~~android的各种分辨率各种适配虐我千百遍,每次新项目我依旧待它如初恋····
每家公司都有自己项目工程适配的方案,这种东西就是没有最好,只有最适合!!!
这次新项目专项针对android,目的性强,适配方案我觉得2套图去兼容android各种分辨率;
我们先了解一下android手机上的屏幕密度:
Android主要有以下几种屏:
QVGA和WQVGA屏density=120;
HVGA屏density=160;
WVGA屏density=240....更多 density值表示每英寸有多少个显示点;
和分辨率不一样,大部分做应用的就可以通过屏幕密度走,那么游戏中也可以类似走这种路线;
但是现在的出现了超高清屏幕,诸如小米,三星稍微比较高端一点新出的机型分辨率都非常之高达到FHD;
FHD级别就是我们所谓的屏幕像素达到了1920*1080P格式,也就是全高清屏幕的简称了,要适应这种屏幕得单独适配;
废话不多了就直接上解决方案吧:
思路1:背景适配,然后往背景里面add部分UI原件的方法。先解决背景适配;
思路2:根据屏幕尺寸,去适应“屏幕窗口UI原件”,不属于任何原件直接Add到CClayer中的;
代码如下:
先建立一个VisibleRect类去通过CCEGLView拿到屏幕尺寸,然后再取八个点作为静态方法以后直接当做目标定位使用
#ifndef __VISIBLERECT_H__ #define __VISIBLERECT_H__ #include "cocos2d.h" USING_NS_CC; class VisibleRect { public: static CCRect getVisibleRect(); static CCPoint left(); static CCPoint right(); static CCPoint top(); static CCPoint bottom(); static CCPoint center(); static CCPoint leftTop(); static CCPoint rightTop(); static CCPoint leftBottom(); static CCPoint rightBottom(); private: static void lazyInit(); static CCRect s_visibleRect; }; #endif /* __VISIBLERECT_H__ */
VisibleRect.cpp
#include "VisibleRect.h" CCRect VisibleRect::s_visibleRect; void VisibleRect::lazyInit() { if (s_visibleRect.size.width == 0.0f && s_visibleRect.size.height == 0.0f) { CCEGLView* pEGLView = CCEGLView::sharedOpenGLView(); s_visibleRect.origin = pEGLView->getVisibleOrigin(); s_visibleRect.size = pEGLView->getVisibleSize(); } } CCRect VisibleRect::getVisibleRect() { lazyInit(); return CCRectMake(s_visibleRect.origin.x, s_visibleRect.origin.y, s_visibleRect.size.width, s_visibleRect.size.height); } CCPoint VisibleRect::left() { lazyInit(); return ccp(s_visibleRect.origin.x, s_visibleRect.origin.y+s_visibleRect.size.height/2); } CCPoint VisibleRect::right() { lazyInit(); return ccp(s_visibleRect.origin.x+s_visibleRect.size.width, s_visibleRect.origin.y+s_visibleRect.size.height/2); } CCPoint VisibleRect::top() { lazyInit(); return ccp(s_visibleRect.origin.x+s_visibleRect.size.width/2, s_visibleRect.origin.y+s_visibleRect.size.height); } CCPoint VisibleRect::bottom() { lazyInit(); return ccp(s_visibleRect.origin.x+s_visibleRect.size.width/2, s_visibleRect.origin.y); } CCPoint VisibleRect::center() { lazyInit(); return ccp(s_visibleRect.origin.x+s_visibleRect.size.width/2, s_visibleRect.origin.y+s_visibleRect.size.height/2); } CCPoint VisibleRect::leftTop() { lazyInit(); return ccp(s_visibleRect.origin.x, s_visibleRect.origin.y+s_visibleRect.size.height); } CCPoint VisibleRect::rightTop() { lazyInit(); return ccp(s_visibleRect.origin.x+s_visibleRect.size.width, s_visibleRect.origin.y+s_visibleRect.size.height); } CCPoint VisibleRect::leftBottom() { lazyInit(); return s_visibleRect.origin; } CCPoint VisibleRect::rightBottom() { lazyInit(); return ccp(s_visibleRect.origin.x+s_visibleRect.size.width, s_visibleRect.origin.y); }
有了这个工具类可以做很多事情了;
下面我们需要去适配背景,具体方法如下:
CCSprite* PublicShowUI::setTagScale(CCSprite* tagSprite) { float last_X,last_Y; float X2 = tagSprite->getContentSize().width; float Y2 = tagSprite->getContentSize().height; last_X = ( (float)VisibleRect::getVisibleRect().size.width/X2) ; last_Y = ( (float)VisibleRect::getVisibleRect().size.height/Y2); tagSprite->setScaleX(last_X); tagSprite->setScaleY(last_Y); return tagSprite; }
要适应各种大小分辨率,一套图是不够用的,根据自己项目的需要去制作2套图,我推荐的是如下分辨率套图:
800*480 一套
1136*640 二套
HD高清 第三套 1920 * 1080 目前手机上面比较高的,据说三星的超过2000,可以自己去设定!
有了这些图,分别整理自己的资源文件夹然后去适配,代码如下:
/****************** *获取屏幕分辨率 *根据分辨率计算使用哪一套资源 ******************/ int PublicShowUI::getinch(void) { int lastinch = -1; CCSize winSizeInPixels = screenSize; if(winSizeInPixels.width>=800&&winSizeInPixels.width<=960) { lastinch = INCH_1;//ihpone3.5寸 } else if(winSizeInPixels.width>960&&winSizeInPixels.width<=1136) { lastinch = INCH_2;//ihpone4寸及大部分android4寸左右屏幕 } else if(winSizeInPixels.width>1136&&winSizeInPixels.width<=1920) { lastinch = INCH_MAX;//超高清屏幕 } else { lastinch = INCH_2; } return lastinch; } /****************** *根据自定义图片路径去取不同套图的路径 *imgres 格式:imgdir%d/imgname.png ******************/ CCString* PublicShowUI::getResImgPath(char* imgres) { sprintf(str, imgres ,getinch()); return CCString::create(str); }
获取屏幕分辨率screenSize:
CCEGLView* pEGLView = CCEGLView::sharedOpenGLView(); pDirector->setOpenGLView(pEGLView); CCSize screenSize = pEGLView->getFrameSize();
使用:
view_Room = new View_Room(this, PublicShowUI::getResImgPath(IMG_ROOM_BACKGROUND), 1, VisibleRect::center());
背景图一定要居中显示:
VisibleRect::center()
OK以上便是我适配的方案和思路;
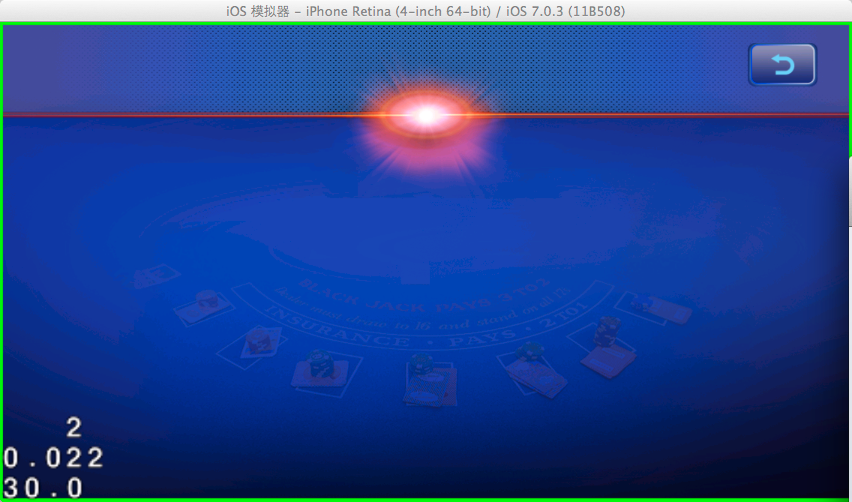
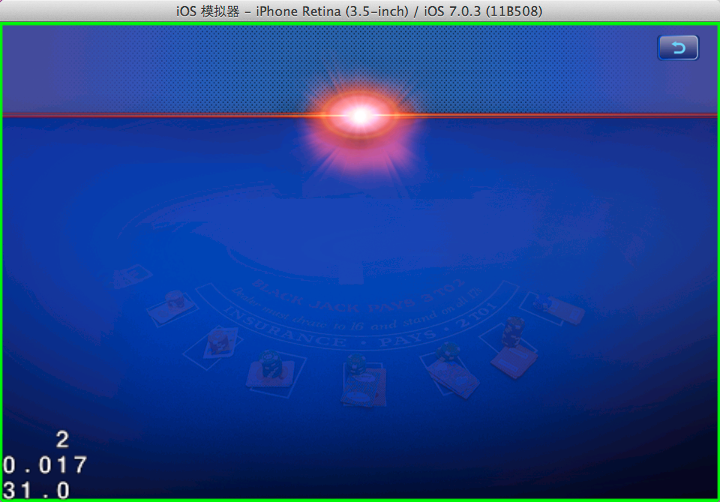
下面我上2张IOS模拟器上的图,我故意再背景图的边框加了绿线,来显示区别显示全屏,然后用了两套图去适配!
3.5寸IOS的分辨率如下:

4寸分辨率如下: