1、Awesome-Css-Learning
地址:https://github.com/micromata/awesome-css-learningAwesome CSS Learning是一个GitHub存储库,其中包含指向出色的CSS学习资源的链接。该资源主要是关于语言及其模块的。你可以找到学习概念的链接,例如:
- 基础概念
- CSS单位
- 选择器
- 自定义属性(又称CSS变量)
- 布局
- 动画
- 网格
- 弹性盒
如果你正在寻找学习CSS基础的资源,那么这个资源库非常好!
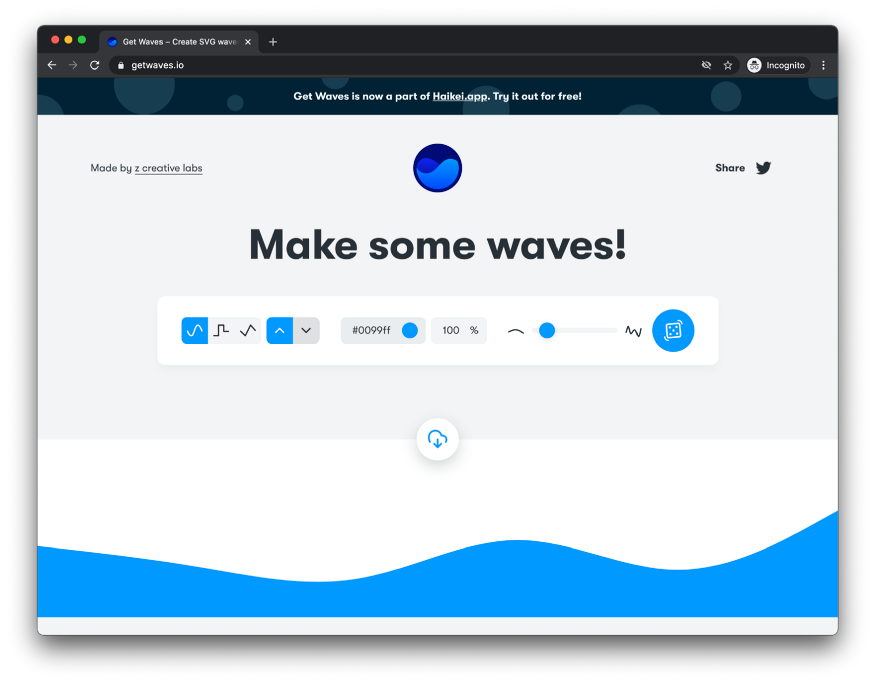
2、CSS Waves生成器
地址:https://getwaves.io/

此CSS生成器使你可以创建SVG波形,并可以以任何所需的方式使用它。
你可以选择:
- 波浪的形状。
- 方向。
- 颜色。
- 不透明度。
- “弯曲度”。
这是一个很好用的便捷工具,可用于为你的网站生成部分分隔符或插图。
3、CSS课程
地址:https://github.com/adamschwartz/magic-of-css该GitHub存储库是Magic CSS网站的存储库。根据其GitHub的描述,这是一门面向想成为“魔术师”的Web开发人员的CSS课程。CSS魔术课程分为六个章节:
- 第1章:盒子
- 第2章:布局
- 第三章:表格
- 第四章:颜色
- 第5章:排版
- 第6章:过渡
从本质上讲,本课程将教你CSS的基础知识。这门课程最好的地方就是它包含了指向更多材料的链接。例如,如果你想了解有关概念的更多信息,则可以使用链接的资源。
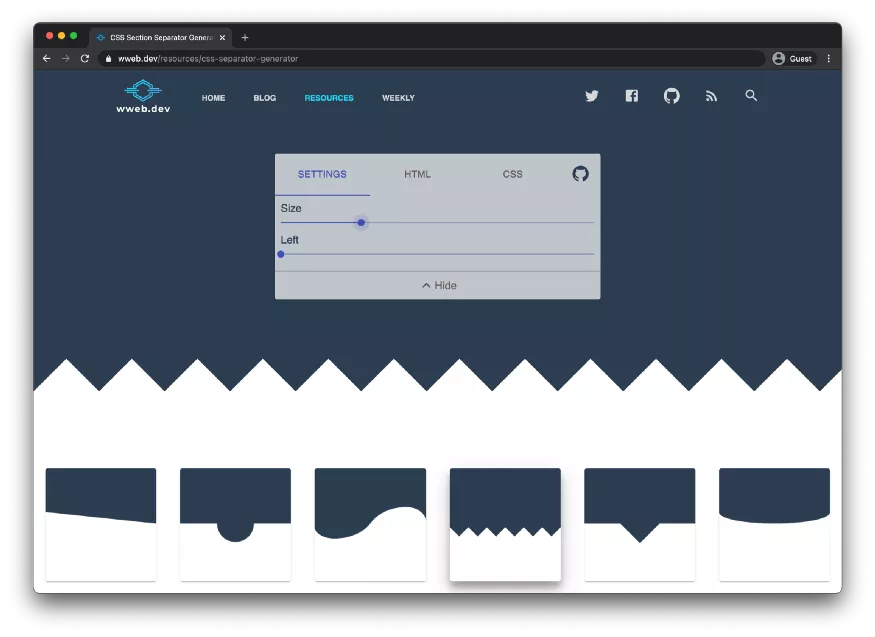
4、CSS分隔符生成器
用其样式拆分你网站部分!此CSS生成器使你可以生成花式分隔符。你可以自定义分隔符并实时查看预览。一旦确定要使用的分隔符,网站就会为你提供HTML和CSS。

上面的屏幕截图显示了运行中的生成器。这是一个超级方便的工具,可改善你网站的设计!
5、SpinKit
地址:https://github.com/tobiasahlin/SpinKitSpinKit是一个CSS软件包,可让你使用简单的动画加载微调器。它仅使用transform和opacity来创建平滑,美观,易于自定义的动画。要使用SpinKit,必须通过bower或安装它npm。之后,要做的就是使用想要的动画类。例如,如果想使用“脉冲”动画,则需要使用以下sk-pulse类:
<div class="sk-pulse">.... your code</div>br
这是一个方便的CSS程序包,可以在SpinKit的官方网站上查看所有动画。可以测试所有动画,并在使用它们之前查看它们的外观。
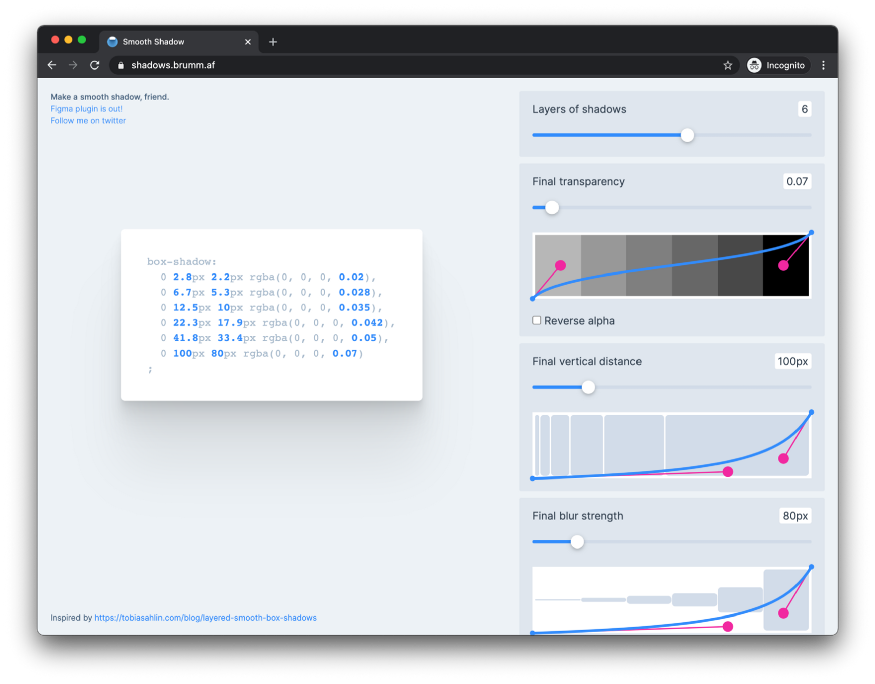
6、阴影生成器
地址:https://shadows.brumm.af/该阴影生成器应用程序允许你创建和自定义阴影(box-shadow)。看到下面带有发电机的图片!

你可以自定义:
- 阴影层。
- 最终透明度。
- 最终垂直距离。
- 最终模糊强度。
- 传播
这是一个很好的资源,因为你可以实时查看阴影的外观。如果要创建漂亮的阴影,建议使用此生成器。
7、CSS Hover
地址:https://github.com/IanLunn/Hover该CSS悬停包是你的链接,按钮,标志,SVGs,多使用悬停效果的集合。你可以根据需要使用和修改它们!你可以通过三种方式使用此软件包:
- 通过npm安装。
- 通过浏览器安装它。
- 直接下载CSS文件。
如果你不想安装它或将所有动画添加到你的项目中,只需打开CSS文件并仅复制所需的效果即可。你可以在官方网站上查看每种hover效果。
8、CSS网格生成器
地址:https://cssgrid-generator.netlify.app/该CSS网格产生允许你创建一个自定义的CSS网格。可以指定列数和行数。此外,你还可以以像素为单位设置列间距和行间距。

9、Awesome CSS
该CSS库是CSS资源的组织列表。根据其描述,它是“用于编写令人惊叹的CSS的出色框架,样式指南和其他不错的工具”的列表。重要的是要注意,它不包含学习CSS的基础资源。分享此资源是给已经了解CSS的人,至少是有基础知识的人。你可以在此存储库中找到有关以下主题的信息:
- 解析器
- 预处理器
- 构架
- 工具包
- CSS结构
… 和更多,值得一试!
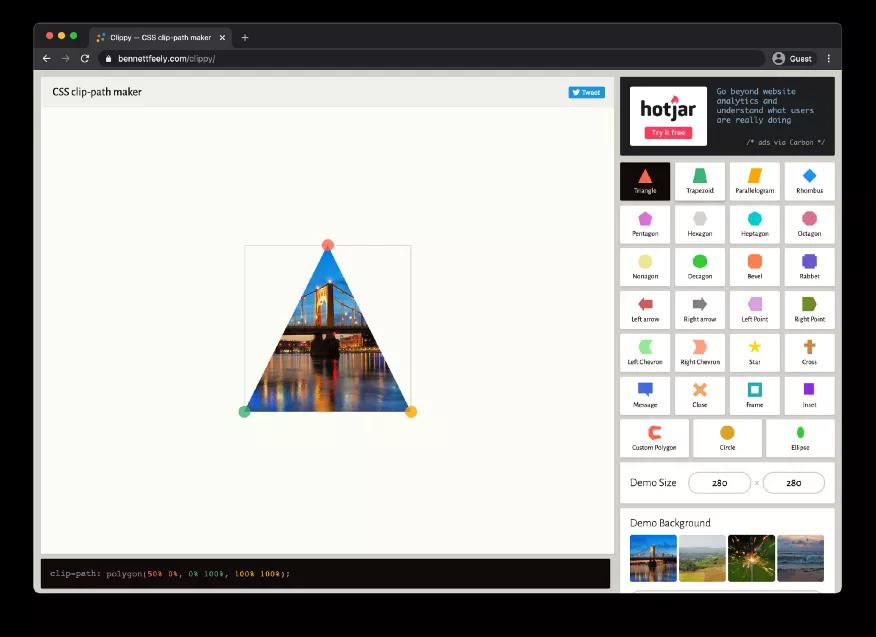
10、CSS 路径制作
“ clip-path属性允许你通过将元素裁剪为基本形状(圆形,椭圆形,多边形或插图)或SVG源来在CSS中制作复杂的形状。” - CSS路径制造者
因此,CSS剪切路径生成器允许你生成剪切路径值来为你的网站增光添彩!你可以在下面看到运行中的生成器:

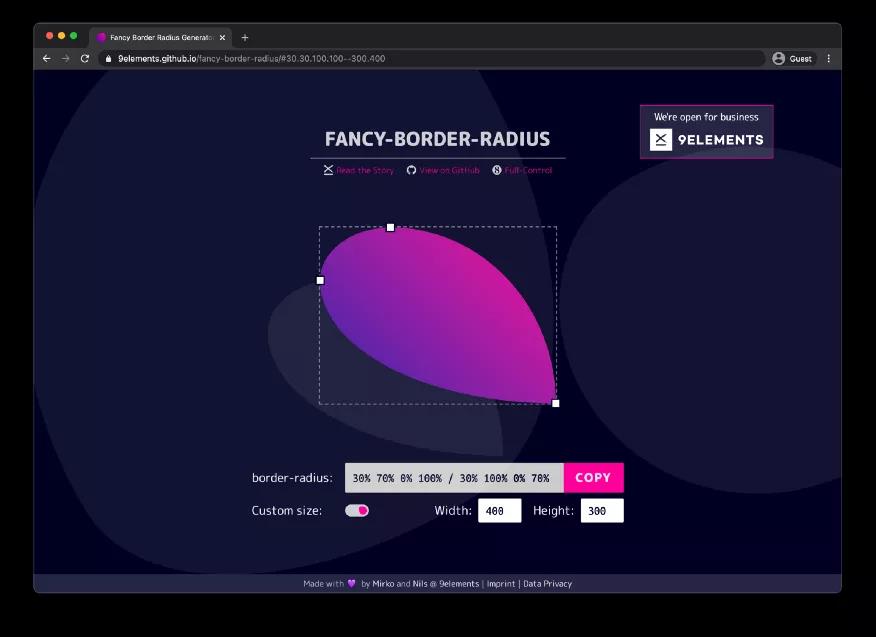
11、花式边框生成器
与无聊的边界说再见。从现在开始,你可以使用此边框生成器创建一些漂亮的边框!

你可能会问:“那怎么可能?” 这是可能的,因为通过为border-radius属性指定八个值,你可以构建外观自然的形状。真的很棒!
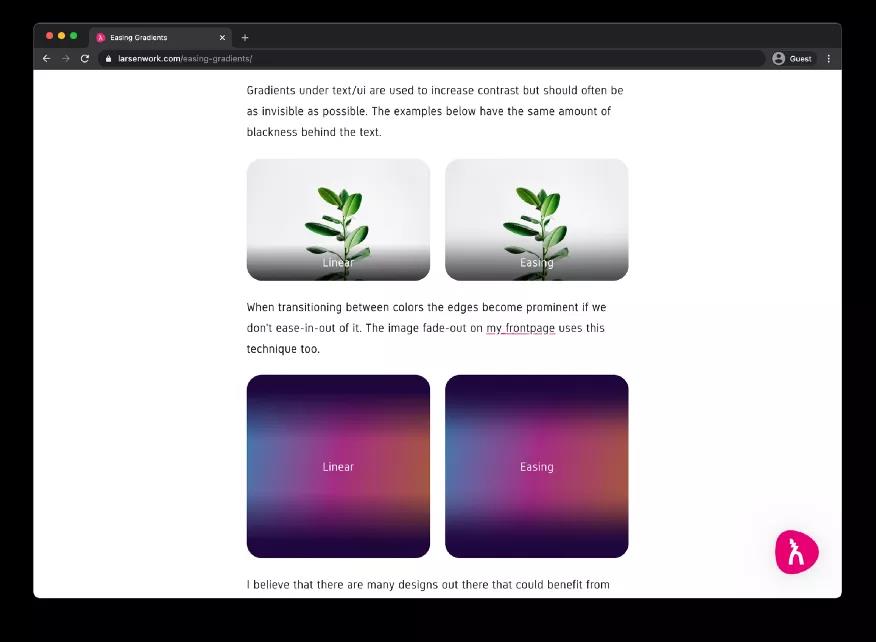
12、渐变生成器
普通的线性渐变在开始和/或结束的地方都有坚硬的边缘。但是,你可以通过松开它们使它们看起来更平滑。下图说明了线性梯度与已缓解的梯度之间的差异。你会看到缓和线性渐变使其看起来更好!