index.less

1 .amap-logo, 2 .amap-copyright { 3 display: none !important; 4 } 5 6 #container { 7 width: 600px; 8 height: 600px; 9 } 10 11 @keyframes fadeToBottom { 12 0% { 13 transform: translateY(-20px); 14 opacity: 0; 15 } 16 } 17 18 19 .factory { 20 width: 1px; 21 height: 1px; 22 position: relative; 23 24 .factory-in { 25 // display: none; 26 width: 90px; 27 padding: 5px; 28 font-size: 12px; 29 background-color: #fff; 30 border: 1px solid orangered; 31 border-radius: 5px; 32 text-align: center; 33 animation: fadeToBottom 1s 0s both; 34 position: absolute; 35 left: 50%; 36 margin-left: -38px; 37 margin-top: -20px; 38 39 h5 { 40 font-weight: bold; 41 line-height: 12px; 42 font-size: 12px; 43 } 44 45 p { 46 margin-bottom: 0; 47 } 48 49 &::after { 50 content: ''; 51 position: absolute; 52 display: block; 53 border-left: 5px solid transparent; 54 border-right: 5px solid transparent; 55 border-top: 5px solid orangered; 56 bottom: -5px; 57 left: 50%; 58 transform: translateX(-50%); 59 } 60 } 61 }
index.js

1 /* eslint-disable react-hooks/exhaustive-deps */ 2 import React, { useEffect } from 'react'; 3 import './index.less'; 4 5 function Amap3() { 6 const city = { 7 center: [113.936543, 22.540771], 8 code: '440305', 9 factory: [ 10 { 11 name: '荔湾', 12 center: [113.893485, 22.497821], 13 data: 100, 14 }, 15 { 16 name: '腾讯大厦', 17 center: [113.934497, 22.540517], 18 data: 300, 19 }, 20 { 21 name: '高新园地铁站', 22 center: [113.953842, 22.540236], 23 data: 400, 24 }, 25 ], 26 }; 27 28 const init = () => { 29 // 地图完全加载完的处理 30 window.amapCallback = function () { 31 const { AMap } = window; 32 33 // 初始化默认定位 34 const map = new AMap.Map('container', { 35 // animateEnable: false, //是否允许平移动画 36 zoomEnable: false, //是否允许缩放 37 dragEnable: false, //是否允许拖拽 38 zoom: 12, 39 center: city.center, 40 mapStyle: 'amap://styles/c9f95da26ef2a12ee978baea669f3bd6', //使用自定义地图样式 41 }); 42 43 // 440305 表示南山区,还有其他区域的编码可在 AMap_adcode_citycode.xlsx 查询到,对应官网下载地址 https://lbs.amap.com/api/javascript-api/download 44 new AMap.DistrictSearch({ 45 // 关键字对应的行政区级别,共有5种级别 46 level: 'province', 47 // 是否显示下级行政区级数,1表示返回下一级行政区 48 subdistrict: 0, 49 // 返回行政区边界坐标点 50 extensions: 'all', 51 }).search(city.code, function (status, result) { 52 var holes = result.districtList[0].boundaries; 53 new AMap.Polygon({ 54 map: map, 55 path: holes, //轮廓线的节点坐标数组 56 strokeWeight: 2, // 轮廓线宽度 57 strokeColor: '#256edc', //线条颜色 58 fillOpacity: 0.2, //透明度 59 fillColor: '#256edc', //填充颜色 60 }); 61 }); 62 63 // 每两秒执行一次位置更新,并且显示工厂数据 64 let num = 0; 65 let marker = null; 66 const getCenter = () => { 67 if (num > city.factory.length - 1) { 68 num = 0; 69 } 70 num = num > city.factory.length - 1 ? 0 : num++; 71 // 删除之前的marker点 72 if (marker) { 73 map.remove(marker); 74 } 75 // 单个工厂信息获取 76 const { center, name, data } = city.factory[num]; 77 const content = `<div class="factory"> 78 <div class="factory-in"> 79 <h5>${name}</h5> 80 <p>数据:${data}</p> 81 </div> 82 </div>`; 83 marker = new AMap.Marker({ 84 content: content, 85 position: center, 86 }); 87 88 map.add(marker); 89 map.setCenter(center); 90 }; 91 92 getCenter(); 93 setInterval(() => { 94 num++; 95 getCenter(); 96 }, 2000); 97 }; 98 99 // 动态生成script标签并把地图加载进来 100 const scriptEl = document.createElement('script'); 101 scriptEl.src = 102 'https://webapi.amap.com/maps?v=1.4.15&key=您的高德地图key&plugin=AMap.DistrictSearch&callback=amapCallback'; 103 document.body.appendChild(scriptEl); 104 }; 105 106 useEffect(() => { 107 init(); 108 }, []); 109 110 return ( 111 <> 112 <div id="container"></div> 113 </> 114 ); 115 } 116 export default Amap3;
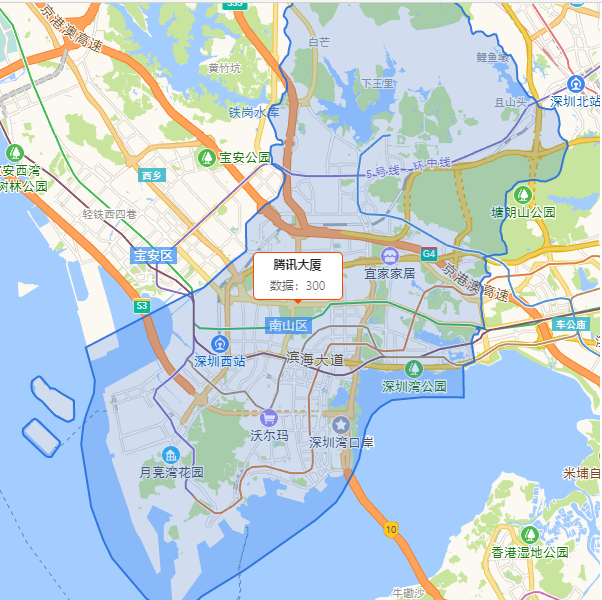
效果截图