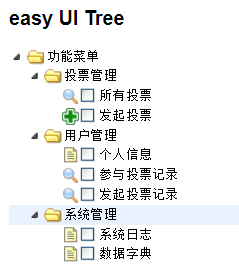
0.效果图

1. 一个id为mytree的无序列表
<h2>easy UI Tree</h2> <ul id="mytree"></ul>
2. script语句
$(function(){ $('#mytree').tree({ url:'server/demo6_data.json', //远程加载tree数据的url路径 animate:true, //是否开启动画效果 checkbox:true, //是否显示复选框 cascadeCheck:false, //是否开启级联选中,checkbox属性为true时才生效 onlyLeafCheck:true, //是否只在叶节点前显示复选框,checkbox属性为true时才生效 dnd:true, //是否启用拖拽功能 onDblClick:function(node){ //鼠标双击事件 $(this).tree("toggle",node.target); //改变当前节点状态 } }); });
3. demo6_data.json 内的代码

[{
"id":1,
"text":"功能菜单",
"children":[{
"id":11,
"text":"投票管理",
"children":[{
"id":111,
"text":"所有投票",
"attributes":{
"url":"findAll"
},
"iconCls":"icon-search"
},{
"id":112,
"text":"发起投票",
"iconCls":"icon-add"
}]
},
{
"id":12,
"text":"用户管理",
"state":"open",
"children":[{
"id":121,
"text":"个人信息"
},{
"id":122,
"text":"参与投票记录",
"iconCls":"icon-search"
},{
"id":123,
"text":"发起投票记录",
"iconCls":"icon-search"
}]
},{
"id":13,
"text":"系统管理",
"state":"open",
"children":[{
"id":131,
"text":"系统日志"
},{
"id":132,
"text":"数据字典"
}]
}]
}]
4. 功能
可以将checkbox绑定相应的url,这样可以通过控制器如@Controller的类或者Struts2的Action类 来执行特定的方法.
此外,这些复选框可以拖拽,不知道拖拽后其层级隶属关系是否会变动.
