1 安装编辑器 Atom
在官网直接下载就好https://atom.io/
2 给编辑器安装插件
https://atom.io/packages 貌似被墙
或者从百度上直接搜索Atom 插件

安装插件的方式:
打开Atom,使用快捷键command + 逗号 打开设置
然后在install中可以直接安装

但是一般是安装不了的,不知道是不是网络问题,反正我等了很久都没安好
然后还有一种方法是使用命令行来安装
使用命令行安装之前需要确保安装了nodejs
我这时候第一搞React所以没有整nodejs,需要安装一个
直接到官网上下载https://nodejs.org/en/

然后选择一个下载,下载之后双击安装
然后到terminal中输入node -v,出现版本号,就说明安装成功
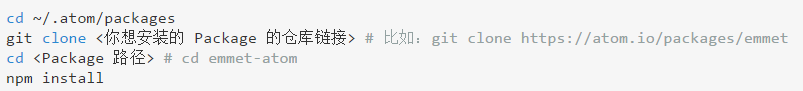
然后开始安装Atom插件
在terminal中输入

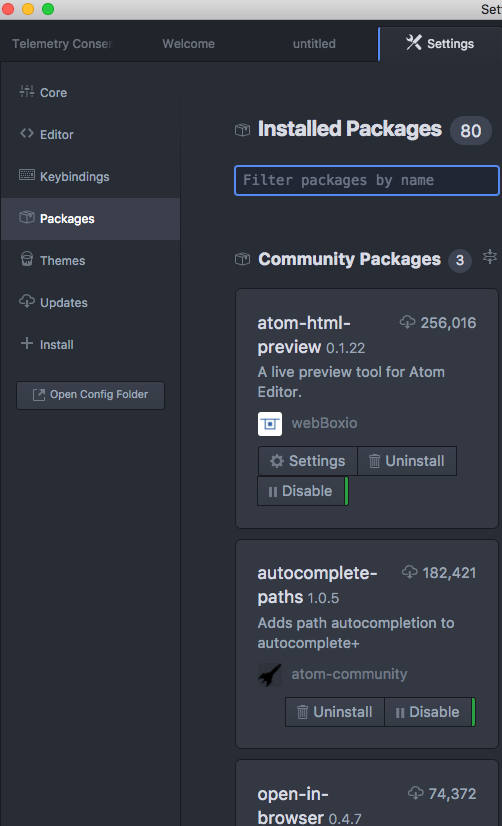
完了之后重启Atom,然后可以在packages中看到安装的插件

3 React官网
https://facebook.github.io/react/
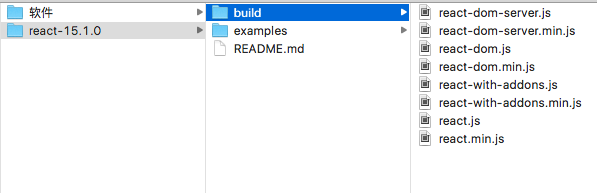
下载地址
https://github.com/facebook/react/releases

build文件中的js文件就是开发的时候需要的文件
4 browser.min.js 文件链接
http://cdnjs.cloudflare.com/ajax/libs/babel-core/5.8.24/browser.min.js
这个文件也是开发的时候需要用的,可以把网页中的内容复制下来,在本地新建一个空的js文件,把内容粘贴进去,就可以直接使用本地的了