<div id="table_Data">
</div>
$("#table_Data").datagrid({
toolbar: '#myToolbar',
url: urlAshx,
queryParams: { "action": "carlist" },
method: 'post',
'auto',
height: '500px',
iconCls: 'icon-edit',
singleSelect: true,
fitColumns: false,
pagination: true,
pageSize: 15,
pageList: [15, 25, 35, 45],
pageNumber: 1,
rownumbers: true,
loadMsg: "正在加载数据...",
columns: [[
{ filed: 'ID', title: '编号', 120, hidden: true },
{ filed: 'Name', title: '车辆名称', "120", align: 'center' },
{ filed: 'Type', title: '型号', 120, align: 'center' },
{ filed: 'LicenseTag', title: '牌号', 120, align: 'center' },
{ filed: 'Color', title: '座位数', 120, align: 'center' },
{ filed: 'Seats', title: '颜色', 120, align: 'center' },
{ filed: 'Remarks', title: '备注', 920, align: 'center' },
{
filed: 'Action', title: '操作', 550, align: 'center', formatter: function (value, row, index) {
alert(row.Name);
var Action = "<a href='javascript:void(0);' onclick='Edit(" + row.ID + ")'>修改</a>
javascript:void(0);' onclick='Delete(" + row.ID + ")'>删除</a>";
return Action;
}
}
]],
onLoadSuccess: function (data) { alert("success"); },
onLoadError: function (XMLHttpRequest, textStatus, errorThrown) { alert("error"); },
onBeforeEdit: function (index, row) { },
onAfterEdit: function (index, row) { },
onCancelEdit: function (index, row) { }
});
private string GetCarList(HttpContext context)
{
string result = "";
DataTable dt = bll_cmCar.GetAllList().Tables[0];
if (dt != null && dt.Rows.Count > 0)
{
int total = dt.Rows.Count;
string json = Common.DataTableConvertJson.DataTableToJson(dt);
result = "{"total":" + total + ","rows":" + json + "}";
//result = json ;
}
return result;
}
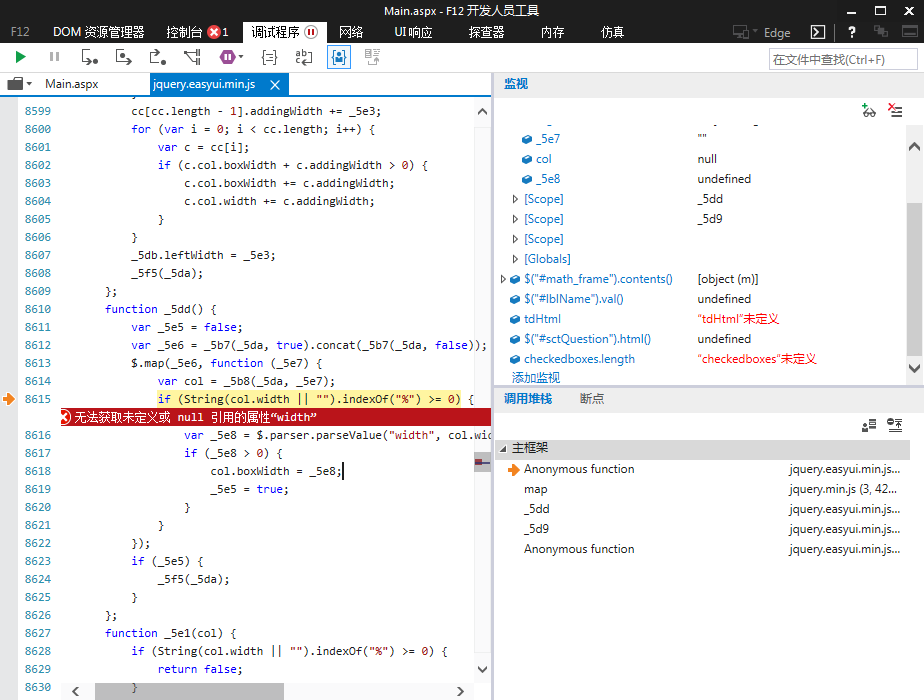
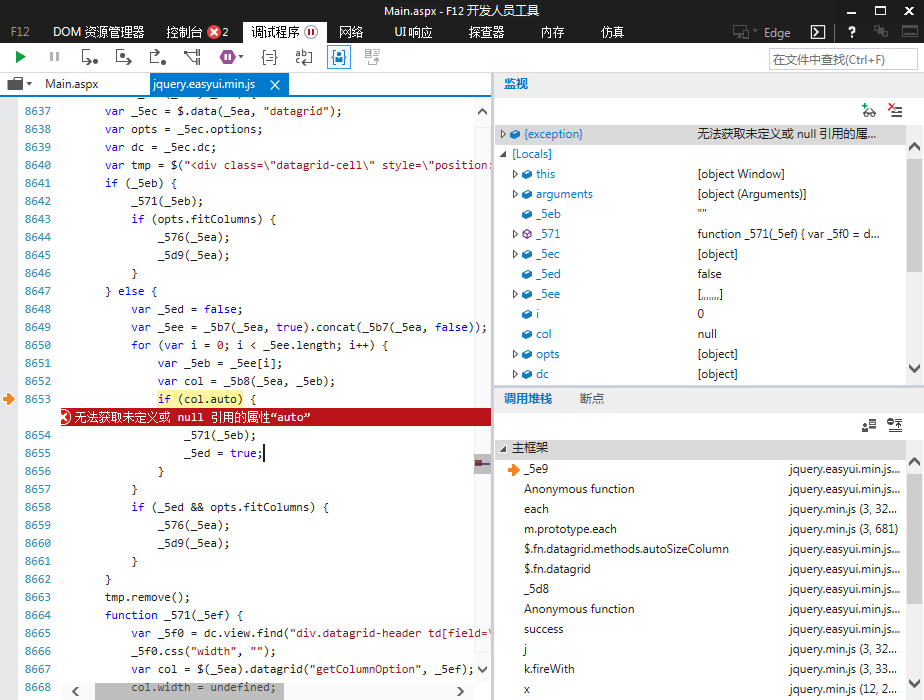
返回的数据格式正确,在IE中报如下错误:


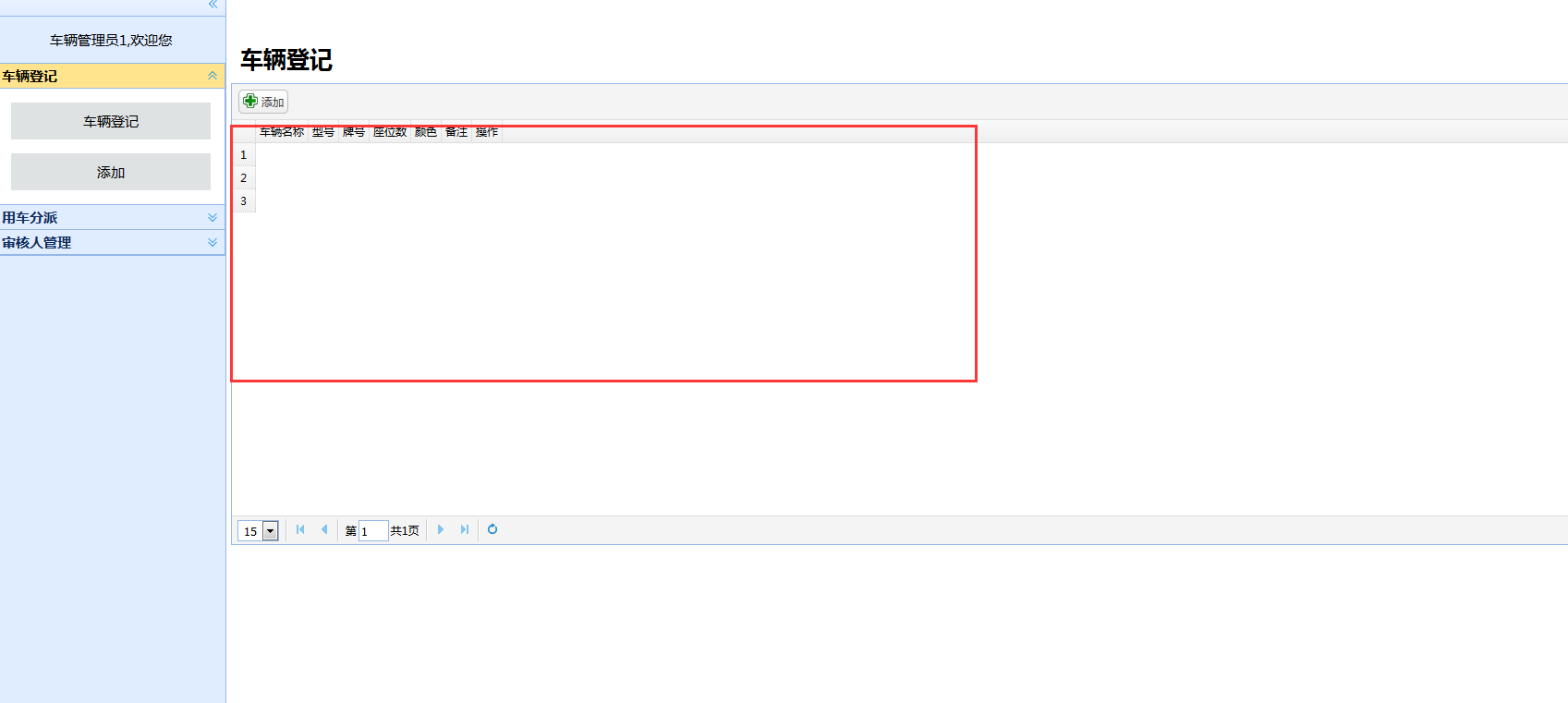
给这两个错误加上判断col!=null,倒是不报错了,但是结果还是显示不出来,求大神指教

替代方案
前端页面:
<table id="table_Data" class="easyui-datagrid" title=""
data-options="singleSelect:true,collapsible:true,url:'ashx/Car.ashx',method:'post',queryParams: { 'action': 'carlist' },toolbar: '#myToolbar',height: '500px', 'auto',iconCls: 'icon-edit',fitColumns: false,pagination: true,pageSize: 15,pageList: [15, 25, 35, 45],pageNumber: 1,rownumbers: true,loadMsg: '正在加载数据...',">
<thead>
<tr>
<th data-options="field:'ID',80, hidden: true">ID</th>
<th data-options="field:'Name',100,align:'center'">Name</th>
<th data-options="field:'Type',80,align:'center'">Type</th>
<th data-options="field:'LicenseTag',80,align:'center'">LicenseTag</th>
<th data-options="field:'Color',50,align:'center'">Color</th>
<th data-options="field:'Seats',60,align:'center'">Seats</th>
<th data-options="field:'Remarks',250,align:'center'">Remarks</th>
</tr>
</thead>
</table>
找到原因了
$("#table_Data").datagrid({
toolbar: '#myToolbar',
url: urlAshx,
queryParams: { "action": "carlist" },
method: 'post',
'auto',
height: '500px',
iconCls: 'icon-edit',
singleSelect: true,
fitColumns: false,
pagination: true,
pageSize: 15,
pageList: [15, 25, 35, 45],
pageNumber: 1,
rownumbers: true,
loadMsg: "正在加载数据...",
columns: [[
{ field: 'ID', title: '编号', 120, hidden: true },
{ field: 'Name', title: '车辆名称', "120", align: 'center' },
{ field: 'Type', title: '型号', 120, align: 'center' },
{ field: 'LicenseTag', title: '牌号', 120, align: 'center' },
{ field: 'Color', title: '座位数', 120, align: 'center' },
{ field: 'Seats', title: '颜色', 120, align: 'center' },
{ field: 'Remarks', title: '备注', 920, align: 'center' },
{
field: 'Action', title: '操作', 550, align: 'center', formatter: function (value, row, index) {
alert(row.Name);
var Action = "<a href='javascript:void(0);' onclick='Edit(" + row.ID + ")'>修改</a>
javascript:void(0);' onclick='Delete(" + row.ID + ")'>删除</a>";
return Action;
}
}
]],
onLoadSuccess: function (data) { alert("success"); },
onLoadError: function (XMLHttpRequest, textStatus, errorThrown) { alert("error"); },
onBeforeEdit: function (index, row) { },
onAfterEdit: function (index, row) { },
onCancelEdit: function (index, row) { }
});
原因:columns: [[]]里面的field字段写成了filed,真够粗心的。。。