标准盒子模型

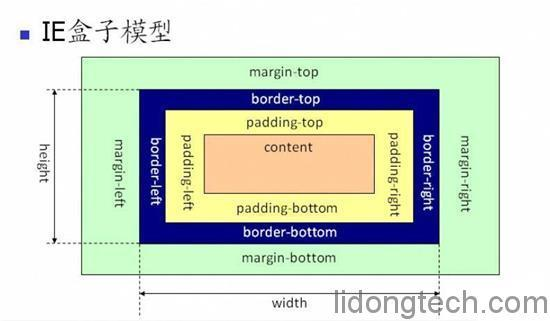
怪异盒子模型(IE盒子模型)

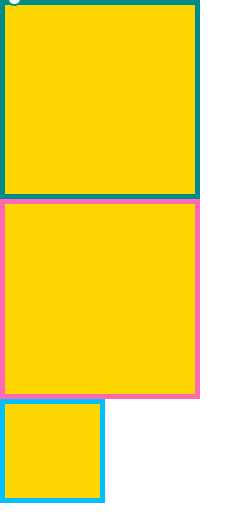
box-sizing: content-box;为就是W3C的标准盒模型的计算方式
box-sizing: border-box; 为就是IE盒模型的计算方式。
box-sizing 属性允许您以特定的方式定义匹配某个区域的特定元素

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>box-sizing</title>
<style>
/*
* css说明
1. box-sizing 属性允许您以特定的方式定义匹配某个区域的特定元素
*/
.glabol-div{
100px;
height: 100px;
padding: 50px;
}
.inherit{
box-sizing: inherit;
border: 5px solid darkcyan;
background: gold;
}
.content-box{
box-sizing: content-box;
border: 5px solid hotpink;
background: gold;
}
.border-box{
box-sizing: border-box;
border: 5px solid deepskyblue;
background: gold;
}
</style>
</head>
<body>
<div class="inherit glabol-div"></div>
<div class="content-box glabol-div"></div>
<div class="border-box glabol-div"></div>
</body>
</html>