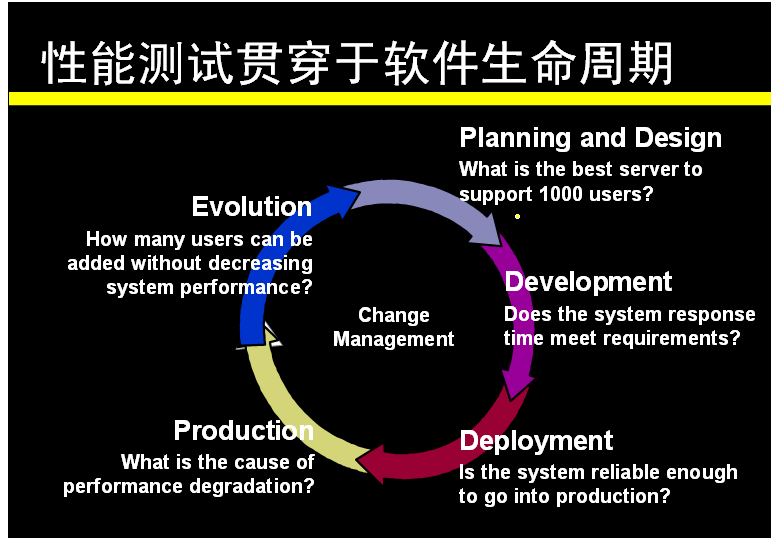
1.为什么要进行性能测试(性能测试贯穿于软件生命周期)
The failure of a mission-critical application can be costly.
Assure performance and functionality under real-world conditions.
Locate potential problems before your customers do .
Reduce development time and infrastructure costs.
追求更高的质量和更高的性能是人类的天性
企业信息化的数据大集中的趋势是进行性能测试的根本推动力(加强控制减少开支)
从性能和整体的角度研究日趋复杂的应用系统的质量问题
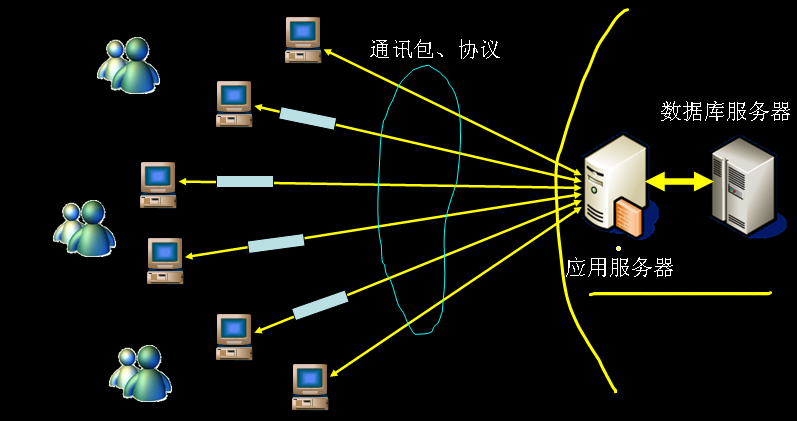
2.性能测试原理

3.性能测试的类型
·Component Testing组件测试
·Load Testing满足需求压力的条件
·Stress Testing加压临界点
·Volume Testing最大程度最长时间
4.性能测试的一些例子
应用响应时间
配置到最优问题
是否可以投产
新版本是否影响性能
稳定性
容量规划(服务器磁盘,网络配置等)
瓶颈确定
当前服务器能否满足制定压力需求

5.多进程多线程的loadrunner
Scale->Identify->Diagnose
6.LoadRunner的组件
·VuGen 录制Vuser脚本
·Controller 集中控制器
·Analysis 分析处理
·Load Generator 物理机器
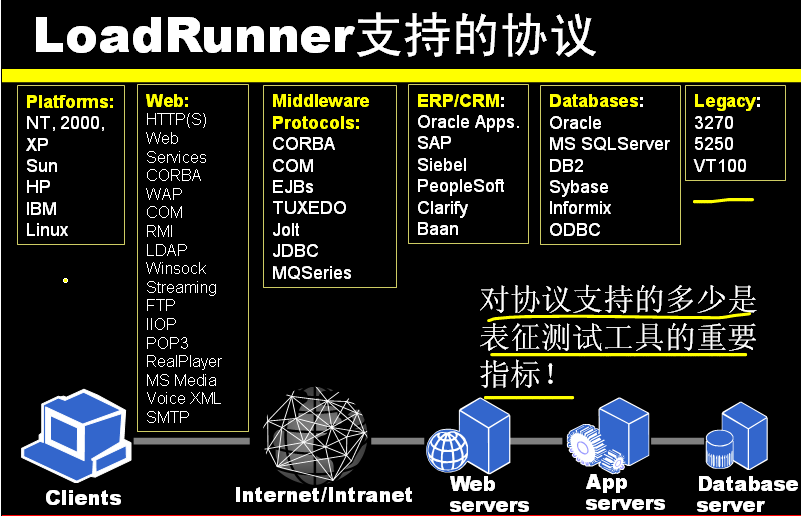
7.LoadRunner支持的协议

8.什么是场景(Scenario)?
control指挥多个Vuser去访问被测系统------为一个scenario
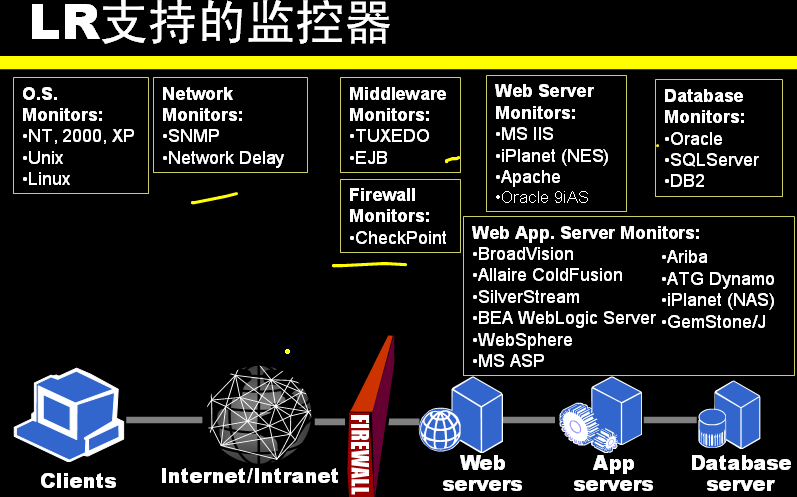
9.LR对系统性能的监控
多个性能监控器,且不需要代理,实时显示测试数据,并聚集在线或下线数据进行分析,为最终的结果分析提供基础

10.性能测试的流程
第一步,规划压力测试
第二部,创建虚拟脚本
第三部,创建场景
第四部,执行场景
第五步,结果分析
如果分析得到系统不符合要求,改正之后,重新执行第四步第五步
11.控制器和压力机互联互通(一个loadrunner只有一个控制器但有多个压力机)
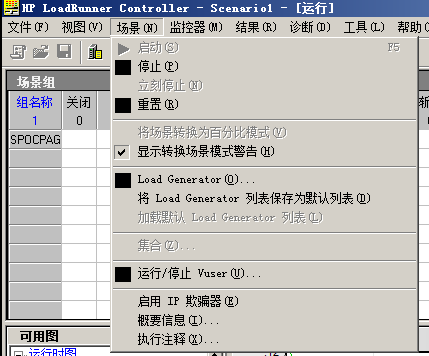
进入controller选择 场景->load Generator
 ->
->
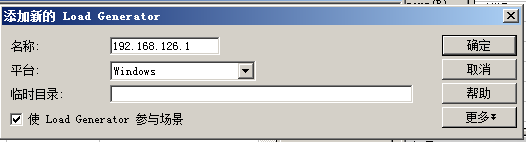
点击添加

点击确定

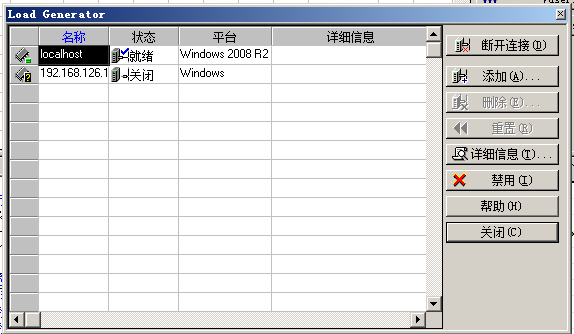
点击新添加的主机,点击右侧连接按钮,即进入就绪状态,如下图即为连接成功

注意:调试控制器和压力机的连接,1两台电脑必须在同一网段能够ping通,2填写的主机确定LR Agent正在运行(Loadrunner Agent Process),3防火墙问题