1,安装android-studio,jdk, sdk 配置环境变量,(一定不能配错了,摔太多次)
https://www.jianshu.com/p/aaff8bb91f69
https://www.jianshu.com/p/2819e3075ab1
网上一堆说,配置host文件,安装android-studio的,反正个人体验,不靠谱,(http://www.androiddevtools.cn/)
2,全局安装react-native-cli
npm i react-native-cli -g
3,初始化项目
react-native init newProject
4,模拟器上调试
打开安装的android-studio,在右侧手机图标点开,创建一个模拟器,打开(或者命令行调出模拟器)
或者
命令行进入sdk安装目录 例如:emulator @模拟器名称 (模拟器名称可打开android-studio查看)

如命令行报错
PANIC: Missing emulator engine program for 'x86' CPU.
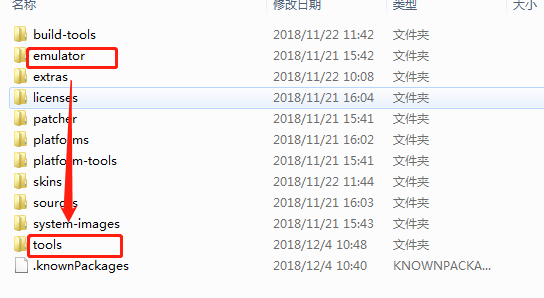
把sdk文件夹里的emulator内容复制到tools里(我是这么解决了,其他我就不知道了,有说模拟器重新下载不带googleAPIx86Image, 反正我试了,不靠谱)

5,安装react-devtools( 需配置 )
yarn add react-devtools
https://www.cnblogs.com/weschen/p/8555006.html
6,运行项目
react-native run-android
7,打开devtools
yarn run react-devtools
(根据官网安装所需版本号,略简,仅为个人记录)