前言
这几年react、vue的快速发展,越来越多的前端开始讲es6的代码运用在项目中,因为我们可以通过babel进行转译为低版本的js以便于运行在所有浏览器中,import、export、let、箭头函数等等,对于node端,当然我们也希望使用这些高级语法,但是需要提前了解到node支持哪些新的语法。
分类
所有的es6特性被分成了三个阶段/分类:
- shipping --- v8引擎可以支持的很好,默认情况下我们是不需要设立任何的flag而可以直接运行的。
- staged --- 这些是将要完成的新特性但是还不能被v8引擎所支持,需要使用 runtime flag: --harmony。
- in progress --- 这些特性是最好不要使用的,因为很有可能未来会被废弃,具有不确定性。
那么那些特性是nodejs版本默认支持的呢?
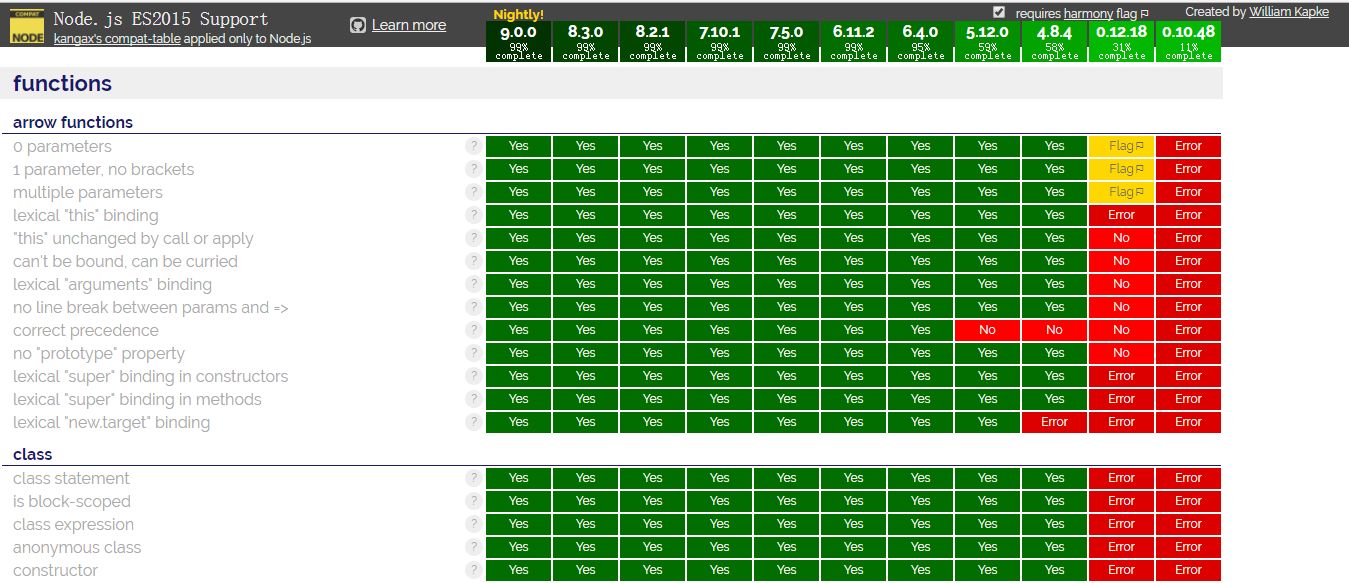
在网站 node.green 上,提供了非常棒的对于不同版本node对新特性的支持情况。

可以看到,我们常用的一些es6语法,node的支持已经很好了,因为当前node的最新版本已经是 6.11.2 了,这是推荐使用的版本,而最新的版本已经达到了8.3.0 。
所以我们在node端写es6语法时,大部分是可以直接使用的。但是对于es7/8的特性,目前还不能很好的支持。
哪些特性是在开发中呢?
新的特性在不断地添加到v8引擎中去, 一般的说, 还是期待他们到最新的v8引擎中的,尽管不知道是什么时候。
你可以通过grepping来列出所有的in progress的特性,即使用 --v8-options 参数。 值得注意的是, 这些还是兼容性不好的特性,所有需要谨慎的使用他们。
性能
es6是大势所趋,我们不仅需要了解其特性的兼容性,还要早性能上做到心中有数,下面我们可以对es5和es6在node上跑来比较时间。
块级作用域
es5测试:
var i = 0; var start = +new Date(), duration; while (i++ < 1000000000) { var a = 1; var b = '2'; var c = true; var d = {}; var e = []; } duration = +new Date() - start; console.log(duration)
多次测试,耗时分别为 11972/11736/11798
es6测试:
let i = 0; let start = +new Date(), duration; while (i++ < 1000000000) { const a = 1; const b = '2'; const c = true; const d = {}; const e = []; } duration = +new Date() - start; console.log(duration)
经过多次测试, 耗时分别为 11583/11674/11521。
在这一方面使用es6语法略快。
class
es5语法
var i = 0; var start = +new Date(), duration; function Foo() {; this.name = 'wayne' } Foo.prototype.getName = function () { return this.name; } var foo = {}; while (i++ < 10000000) { foo[i] = new Foo(); foo[i].getName(); } duration = +new Date() - start; console.log(duration)
经过测试,耗时分别为 2030/2062/1919ms。
es6语法:
注意: 因为我们这里只是测试class,所以两者都是用var来声明变量,即单一变量原则。
var i = 0; var start = +new Date(), duration; class Foo { constructor() { this.name = 'wayne' } getName () { return this.name; } } var foo = {}; while (i++ < 10000000) { foo[i] = new Foo(); foo[i].getName(); } duration = +new Date() - start; console.log(duration)
经过三轮测试,结果分别是 2044/2129/2080, 由此可见,两者在速度上几乎是没有区别的。
4.x的node版本在运行es6代码相比于es5代码是非常慢的,但是现在使用node的6.11.2版本来运行es6代码和运行es5代码相比,两者是一样快的,可见node对于新特性的运行速度得到了极大地改善。
map
es5语法:
var i = 0; var start = +new Date(), duration; while (i++ < 100000000) { var map = {}; map['key'] = 'value' } duration = +new Date() - start; console.log(duration)
运行5次,结果分别为: 993/858/897/855/862
es6语法:
var i = 0; var start = +new Date(), duration; while (i++ < 100000000) { var map = new Map(); map.set('key', 'value'); } duration = +new Date() - start; console.log(duration)
经过几轮测试,耗时分别为: 10458/10316/10319。 即es6的Map在运行时间上是es5的10倍以上,所以在node环境下我们最好少使用Map语法。
模板字符串
es5语法:
var i = 0; var start = +new Date(), duration; var person = { name: 'wayne', age: 21, school: 'xjtu' } while (i++ < 100000000) { var str = 'Hello, I am ' + person.name + ', and I am ' + person.age + ' years old, I come from ' + person.school; } duration = +new Date() - start; console.log(duration)
经过测试,可以发现时间分别为 2396/2372/2427
es6语法:
var i = 0; var start = +new Date(), duration; var person = { name: 'wayne', age: 21, school: 'xjtu' } while (i++ < 100000000) { var str = `Hello, I am ${person.name}, and I am ${person.age} years old, I come from ${person.school}`; } duration = +new Date() - start; console.log(duration)
经过测试,可以发现耗时分别为 2978/3022/3010。
经过计算,使用es6的语法耗时是es5语法的1.25倍左右。 因此,尽量减少在node端使用模板字符串,如果大量使用,显然耗时是非常严重的。
箭头函数
es5语法:
var i = 0; var start = +new Date(), duration; var func = {}; while (i++ < 10000000) { func[i] = function (x) { return 10 + x; } } duration = +new Date() - start; console.log(duration)
经过测试,发现耗时分别为 1675/1639/1621。
es6语法:
var i = 0; var start = +new Date(), duration; var func = {}; while (i++ < 10000000) { func[i] = (x) => 10 + x } duration = +new Date() - start; console.log(duration)
经过测试,发现耗时分别为 1596/1770/1597。
即使用箭头函数的运行速度和使用es5方式的箭头函数在运行速度上是一致的,并且使用es6的箭头函数写起来更加方便,所以推荐使用,我们可以直接使用。
总结
在node端使用es6还是不错的,对于常见的class、let、箭头函数等等在速度上和es5不相上下,但是在写起来会更加方便,还是推荐使用的。
参考文章: https://nodejs.org/en/docs/es6/
http://node.green/