上篇分享 跟我一起,利用bitcms内容管理系统从0到1学习小程序开发:一、IIS下SSL环境搭建,SSL环境搭建完成,本次分享主要是与服务端建立通信。
一、微信小程序设置
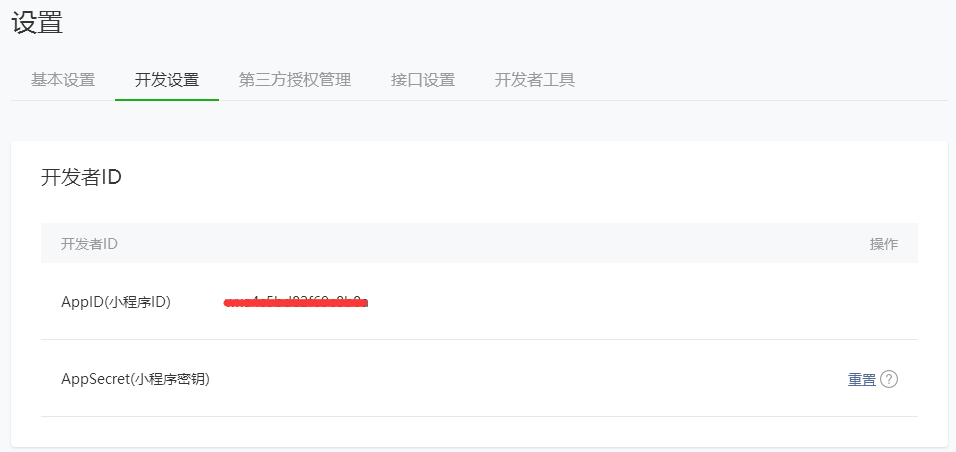
登录微信小程序管理后台获取AppID和AppSecret,进入路径为:设置->开发设置

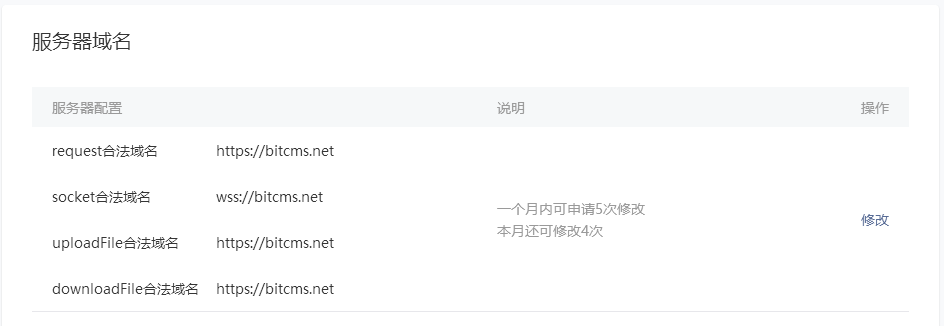
服务器域名设置,微信目前还没有加有效性验证,就先填上吧

二、API接口准备,在bitcms内容管理系统上进行二次开发的准备(注:本过程并不是进行二次开发的全部过程,全过程请参阅官网)
1、新建项目,推荐开发环境VS2012以上版本,.NET Frameworks选4.5以上版本。
2、把bitcms内容管理系统,最好是安装版文件复制并覆盖新建好的项目。
3、删除App_Start中的路由配置文件RouteConfig.cs;global删除Global.asax.cs,并从项目排除出去;添加bitcms.Core.dll引用。这些完成之后就招按F5可以运行,测试项目是否合并成功,再进行安装。
4、新建API控制器,继承bitcms.UI.BaseApiController基类,添加helloworld方法。保存,上传到测试服务器。bitcms.UI.BaseApiController基类里有对API调用签名的验证。签名的生成规则是请求的所有非空参数和appid,appsecret,时间戳timestamp(自1970年以来的秒数)和随机数nonce,按参数名字母顺序进行md5加密。
// // GET: /API/ public JsonResult helloworld() { return this.getResult(bitcms.Entity.Error.请求成功, "hello bitcms!"); } // // GET: /API/ [HttpPost] [ValidateInput(false)] public JsonResult sayhello(string name) { return this.getResult(bitcms.Entity.Error.请求成功, string.Format( "hello {0}!",name)); }
三、签名算法
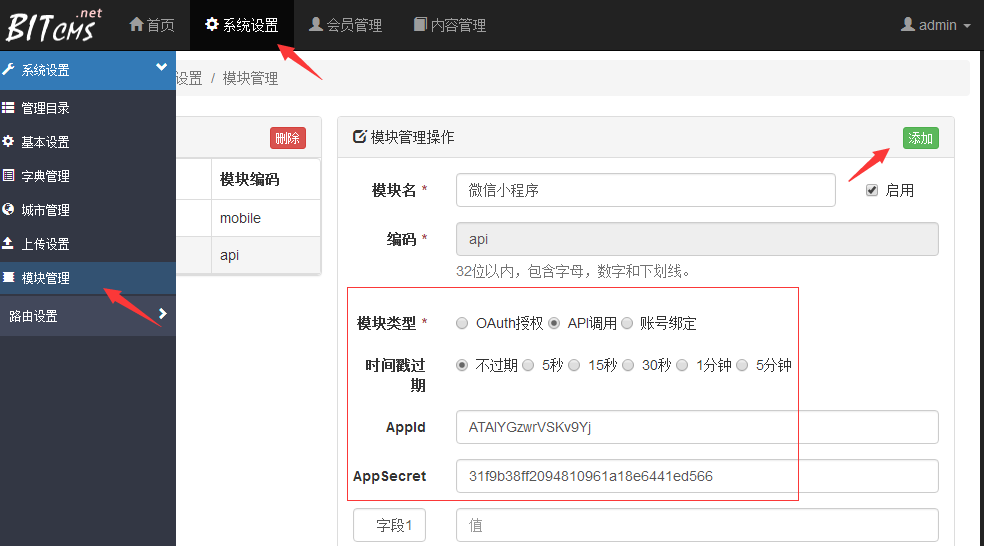
1、bitcms内容管理系统后台添加微信小程序API模块,路径为:bitcms后台->系统设置->系统设置->模块管理。为方便大家测试,此appid和appsecret就不马赛克了,共大家测试用。不用手抄,下面代码里有提供。

2、使用微信web开发者工具,新建项目bitcms内容管理系统测试项目。
添加工具类:utils.js,api.js,md5.js
utils.js为常用的js操作函数
const formatTime = date => { const year = date.getFullYear() const month = date.getMonth() + 1 const day = date.getDate() const hour = date.getHours() const minute = date.getMinutes() const second = date.getSeconds() return [year, month, day].map(formatNumber).join('/') + ' ' + [hour, minute, second].map(formatNumber).join(':') } const formatNumber = n => { n = n.toString() return n[1] ? n : '0' + n } /**时间戳 1970年以来的秒数 */ var timestamp = function () { return Date.parse(new Date()) / 1000; } //获取随机数 var random = function (n) { n = n ? n : 8; var chars = "0123456789abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ"; var res = ""; for (var i = 0; i < n; i++) { var index = Math.ceil(Math.random() * (chars.length - 1)); res += chars[index]; } return res; } //json数据合并 var extend = function (target, source) { for (var p in source) { if (source.hasOwnProperty(p)) { target[p] = source[p]; } } return target; }; module.exports = { formatTime: formatTime, timestamp: timestamp, random: random, extend: extend, }
api.js为api调用类
/** * api调用置文件 */ var md5 = require('md5.min.js'); var utils = require('utils.js'); // 此处为bitcms系统测试地址,真实可用,先提供大家测试用,什么时候结束,暂不可知 var host = 'https://demo.bitcms.net'; var appId = 'ATAIYGzwrVSKv9Yj';//api appid var appSecret = '31f9b38ff2094810961a18e6441ed566';// var url = { // 下面的地址配合Demo 工作 host, // helloworld,GET/POST请求,不需要参数 helloworld: `${host}/api/helloworld`, // helloworld,POST请求,参数 string name sayhello: `${host}/api/sayhello` }; /**获取签名 */ var getSign = function (parms) { var sortparms = ''; if (parms && typeof (parms) == 'object') { var keys = Object.keys(parms); keys.push('appsecret');//appsecret不作为参数向服务器提交 keys.sort(); var i = 0; for (i in keys) { var val = parms[keys[i]] == undefined ? '' : parms[keys[i]] + ''; if (keys[i] == 'appsecret') { val = appSecret; } if (val != '') { if (sortparms.length > 0) { sortparms += '&'; } sortparms += keys[i] + '=' + val; } } } //md5加密 return md5(sortparms); }; /* 向服务器请求或提交数据 parms 为小程序请求对象参数 fun为请求成功后的回调数据 */ var request = function (parms, fun) { if (!(typeof (parms) == 'object' && parms.url)) {//parms必须为object格式类型数据,且必须提供url属性 if (typeof (fun) == 'function') { fun({ error: 1, message: '通信错误' }); } else { throw Error('参数错误'); } } var data = parms.data ? parms.data : {}; var keys = Object.keys(data); var i = 0; for (i in keys) { if (typeof (data[keys[i]]) == 'string') {//encodeURI 防止提交html,js等代码,服务器出错 data[keys[i]] = encodeURIComponent(data[keys[i]]); } }; //提交数据,添加paddid,时间戳,随机数 utils.extend(data, { appid: appId, timestamp: utils.timestamp(), nonce: utils.random() }); //sign签名 utils.extend(data, { sign: getSign(data) }); //提交请求 wx.request(utils.extend({ data: data, header: { "Content-Type": "application/x-www-form-urlencoded" }, success: function (res) { turnResult(res, fun); }, fail: function (res) { turnResult(res, fun); } }, parms)); }; //返回数据处理 var turnResult = function (res, fun) { if (res.data && res.data.error == 0) { if (typeof (fun) == 'function') { if (res.data) { fun(res.data); } else { fun(); } } else { var msg = res.message || '成功'; wx.showToast({ title: msg, icon: 'success', duration: 2000 }); } } else if (res.data) { if (typeof (fun) == 'function') { fun(res.data); } else { var msg = res.message || '请求失败'; wx.showToast({ image: '/images/icon/error.png', title: msg, duration: 2000 }); }; } else { if (typeof (fun) == 'function') { fun({ error: 1, message: '通信错误' }); } else { wx.showToast({ image: '/images/icon/error.png', title: '通信错误', duration: 2000 }); }; } }; module.exports = { url: url, request: request };
四、服务请求 wx.request
1、在api.js中对服务器请求进行了函数封装,在调用的时候就很简单了。
2、由于对服务器进行请求的回调函数需要对data进行赋值,把this放到一个变量里了。
3、在使用的使用,需要添加api的引用。如: var api = require("../../utils/api.js");
GET请求
var that = this; api.request({ url: api.url.helloworld, method: 'GET' }, function (data) { that.setData({ helloworld: data.message }); });
POST带参请求
var that = this; api.request({ url: api.url.sayhello, method: 'POST', data: { 'name': that.data.name} }, function (data) { that.setData({ youname: decodeURIComponent( data.message) }); });
五、小记
1、小程序必须使用 HTTPS 请求,并TLS 必须支持 1.2 及以上版本。server 2008默认只支持1.0版本。我在网上找到一个修改注册表的方法,下面是原文。粘贴到记事本上,保存成后缀是.reg格式的文件,双击导入注册即可(修改注册表有风险,导入前请 备份注册表)

Windows Registry Editor Version 5.00 [HKEY_LOCAL_MACHINESYSTEMCurrentControlSetControlSecurityProvidersSCHANNELProtocols] [HKEY_LOCAL_MACHINESYSTEMCurrentControlSetControlSecurityProvidersSCHANNELProtocolsMulti-Protocol Unified Hello] [HKEY_LOCAL_MACHINESYSTEMCurrentControlSetControlSecurityProvidersSCHANNELProtocolsMulti-Protocol Unified HelloClient] "Enabled"=dword:00000000 "DisabledByDefault"=dword:00000001 [HKEY_LOCAL_MACHINESYSTEMCurrentControlSetControlSecurityProvidersSCHANNELProtocolsMulti-Protocol Unified HelloServer] "Enabled"=dword:00000000 "DisabledByDefault"=dword:00000001 [HKEY_LOCAL_MACHINESYSTEMCurrentControlSetControlSecurityProvidersSCHANNELProtocolsPCT 1.0] [HKEY_LOCAL_MACHINESYSTEMCurrentControlSetControlSecurityProvidersSCHANNELProtocolsPCT 1.0Client] "Enabled"=dword:00000000 "DisabledByDefault"=dword:00000001 [HKEY_LOCAL_MACHINESYSTEMCurrentControlSetControlSecurityProvidersSCHANNELProtocolsPCT 1.0Server] "Enabled"=dword:00000000 "DisabledByDefault"=dword:00000001 [HKEY_LOCAL_MACHINESYSTEMCurrentControlSetControlSecurityProvidersSCHANNELProtocolsSSL 2.0] [HKEY_LOCAL_MACHINESYSTEMCurrentControlSetControlSecurityProvidersSCHANNELProtocolsSSL 2.0Client] "DisabledByDefault"=dword:00000001 "Enabled"=dword:00000000 [HKEY_LOCAL_MACHINESYSTEMCurrentControlSetControlSecurityProvidersSCHANNELProtocolsSSL 2.0Server] "Enabled"=dword:00000000 "DisabledByDefault"=dword:00000001 [HKEY_LOCAL_MACHINESYSTEMCurrentControlSetControlSecurityProvidersSCHANNELProtocolsSSL 3.0] [HKEY_LOCAL_MACHINESYSTEMCurrentControlSetControlSecurityProvidersSCHANNELProtocolsSSL 3.0Client] "Enabled"=dword:00000000 "DisabledByDefault"=dword:00000001 [HKEY_LOCAL_MACHINESYSTEMCurrentControlSetControlSecurityProvidersSCHANNELProtocolsSSL 3.0Server] "Enabled"=dword:00000000 "DisabledByDefault"=dword:00000001 [HKEY_LOCAL_MACHINESYSTEMCurrentControlSetControlSecurityProvidersSCHANNELProtocolsTLS 1.0] [HKEY_LOCAL_MACHINESYSTEMCurrentControlSetControlSecurityProvidersSCHANNELProtocolsTLS 1.0Client] "Enabled"=dword:00000001 "DisabledByDefault"=dword:00000000 [HKEY_LOCAL_MACHINESYSTEMCurrentControlSetControlSecurityProvidersSCHANNELProtocolsTLS 1.0Server] "Enabled"=dword:00000001 "DisabledByDefault"=dword:00000000 [HKEY_LOCAL_MACHINESYSTEMCurrentControlSetControlSecurityProvidersSCHANNELProtocolsTLS 1.1] [HKEY_LOCAL_MACHINESYSTEMCurrentControlSetControlSecurityProvidersSCHANNELProtocolsTLS 1.1Client] "DisabledByDefault"=dword:00000000 "Enabled"=dword:00000001 [HKEY_LOCAL_MACHINESYSTEMCurrentControlSetControlSecurityProvidersSCHANNELProtocolsTLS 1.1Server] "DisabledByDefault"=dword:00000000 "Enabled"=dword:00000001 [HKEY_LOCAL_MACHINESYSTEMCurrentControlSetControlSecurityProvidersSCHANNELProtocolsTLS 1.2] [HKEY_LOCAL_MACHINESYSTEMCurrentControlSetControlSecurityProvidersSCHANNELProtocolsTLS 1.2Client] "DisabledByDefault"=dword:00000000 "Enabled"=dword:00000001 [HKEY_LOCAL_MACHINESYSTEMCurrentControlSetControlSecurityProvidersSCHANNELProtocolsTLS 1.2Server] "Enabled"=dword:00000001 "DisabledByDefault"=dword:00000000
2、代码下载
百度网盘:链接:https://pan.baidu.com/s/1qZU4WgO 密码:sojk
