需求:记住用户已经选择的 checkbox 选项,当用户再次对该 checkbox 进行选择操作时,应对该用户已经选择的 checkbox 选项进行选中操作。
示例代码:
-
-
-
checkbox,js遍历后台list
-
-
$("#merchantSubclass").show();
-
var j = 0;
-
var merchantCategoryList = "${merchantCategoryList}";
-
var merchantCategoryListTh = "${fn:length(merchantCategoryList)}";
-
-
var array = new Array();
-
<c:forEach items="${merchantCategoryList}" var="item">
-
array.push("${item}");
-
</c:forEach>
-
-
for (var i = 0; i < data.length; i++) {
-
var checked="";
-
for(var k=0;k<array.length;k++){
-
if(data[i].id==array[k]) {
-
checked="checked='checked'";
-
}
-
}
-
$("#merchantTypeSubclass").append("<div class='merchantTxt' style='140px;float: left;'>"+
-
"<input type='checkbox' name='merchantTypes' value='"+data[i].id+"' "
-
+checked+" class='merchantTypes'>"+
-
data[i].typeName+" </div>");
-
j++;
-
if(j==5){
-
$("#merchantTypeSubclass").append("<span class='merchantTxt'><br/></span>");
-
j=0;
-
}
-
}
-
-
-
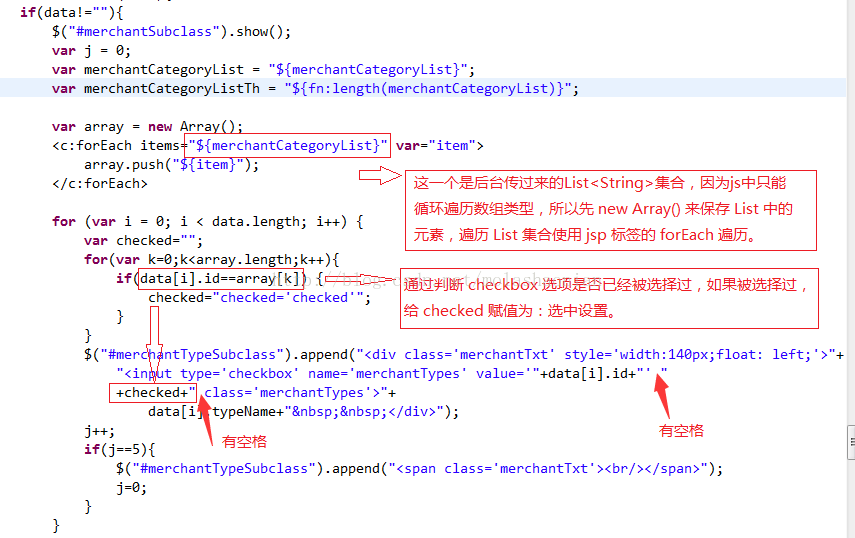
图解:
难点:js 中无法遍历 List 集合,所以只能先把数组转换到 Array 数组,再进行循环遍历。
js 遍历 List 会有这样的问题:
-
-
-
<script type="text/javascript" language="javascript">
-
<!--
-
-
//后台servlet中已经向request中set了一个List集合对象,名为mulst
-
-
//在js中使用fn标签和EL表达式获得mulst List集合对象的长度
-
var mulength = '${fn:length(mulst)}';
-
-
//遍历节点数组
-
for(var i = 0;i<mulength;i++)
-
{
-
alert('${mulst[i]}');//在这发生了问题,我想在js中要循环取出List中的集合中的数据,但是这样取不出来
-
-
//如果使用alert('${mulst[0]}');//这样可以获得List中第一条数据.
-
}
-
//-->
-
</script>
-
<script>
-
<c:forEach var="obj" items="${mulst} ">
-
alert("${obj.属性}");
-
</c:forEach>
-
</script>
-
-
参考文章:
http://blog.csdn.net/XiaoKanZheShiJie/article/details/47280449
http://www.cnblogs.com/libingql/archive/2011/11/07/2238663.html