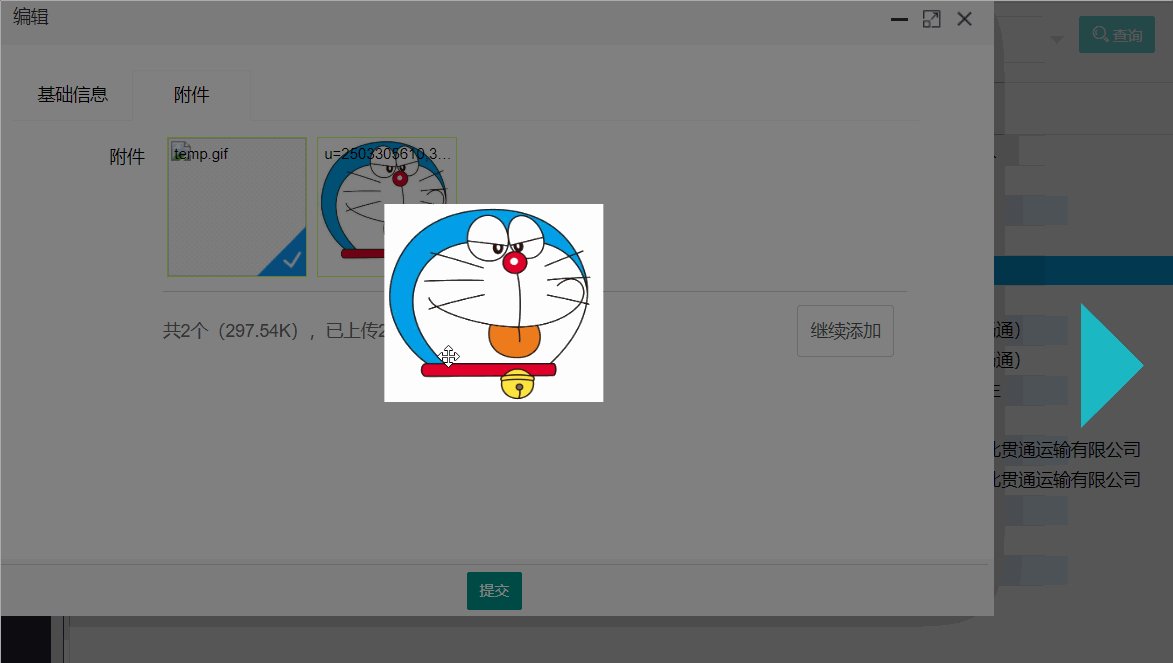
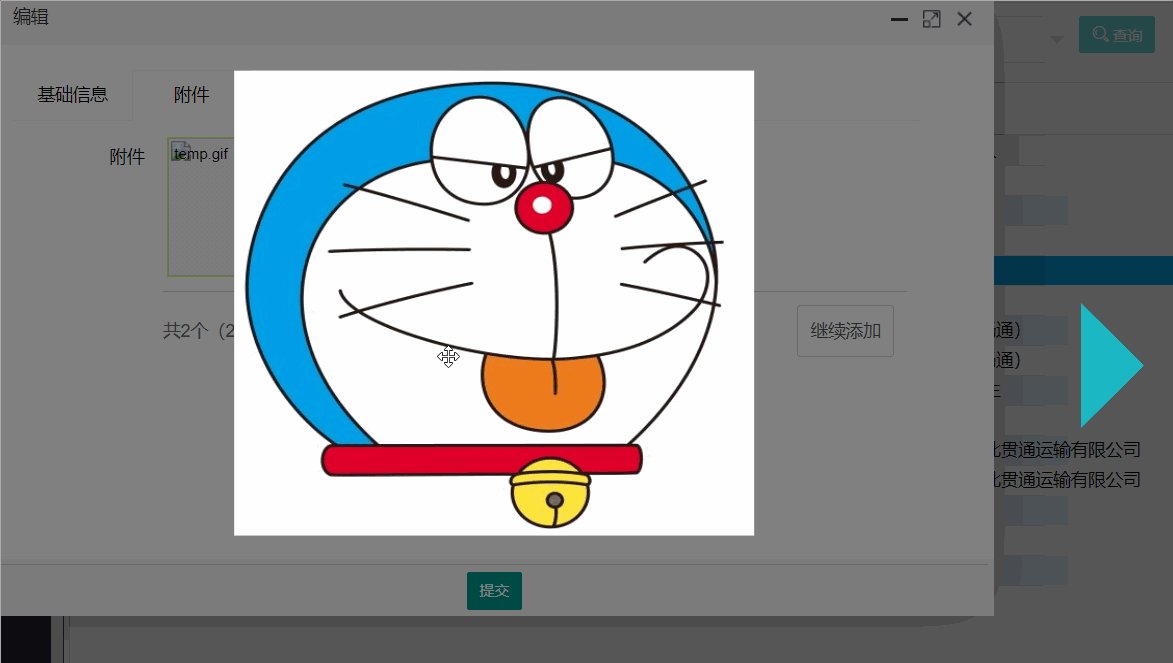
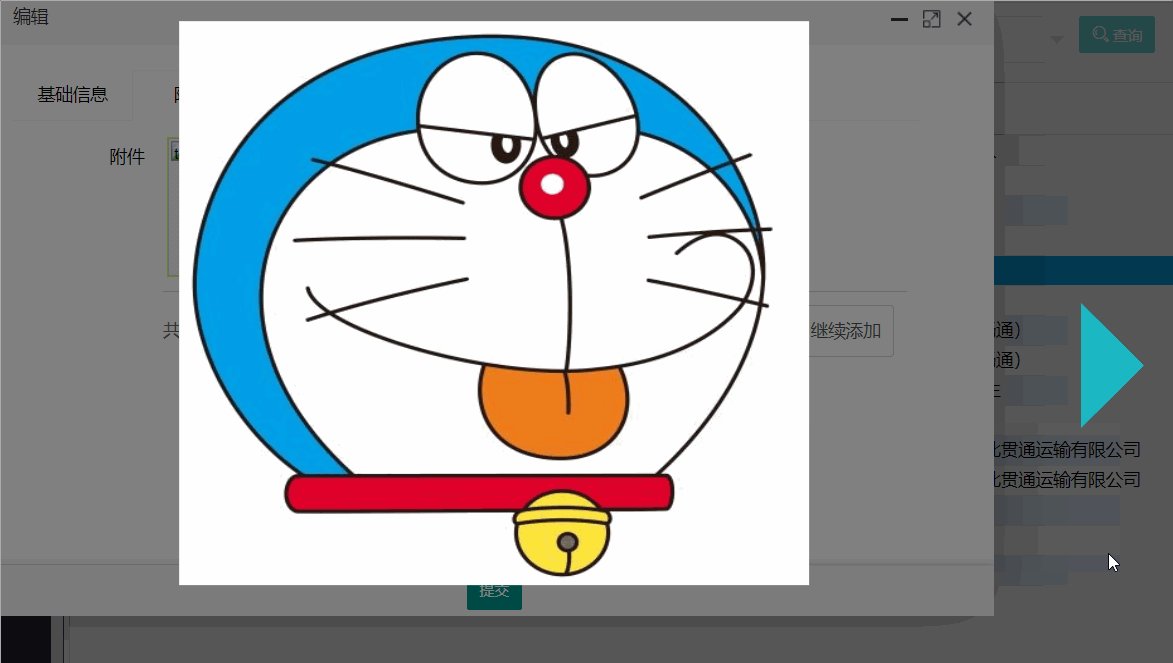
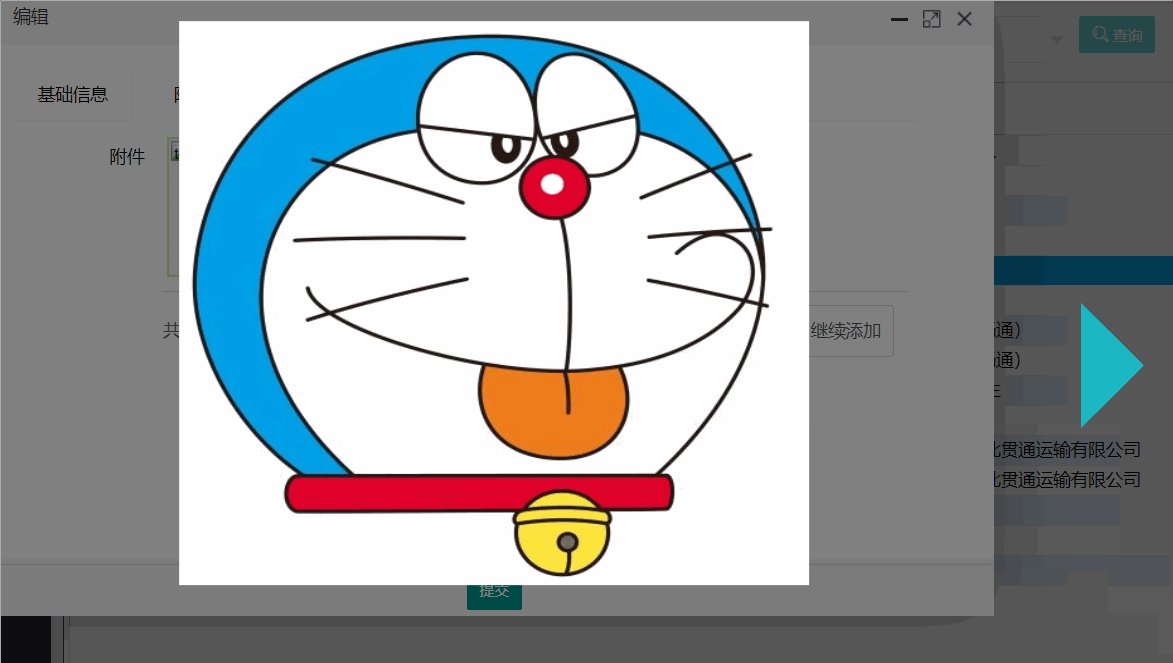
图片预览
源码:
链接:https://pan.baidu.com/s/1z0rYgNvrVDaei-5UW2IDAQ
提取码:qo30
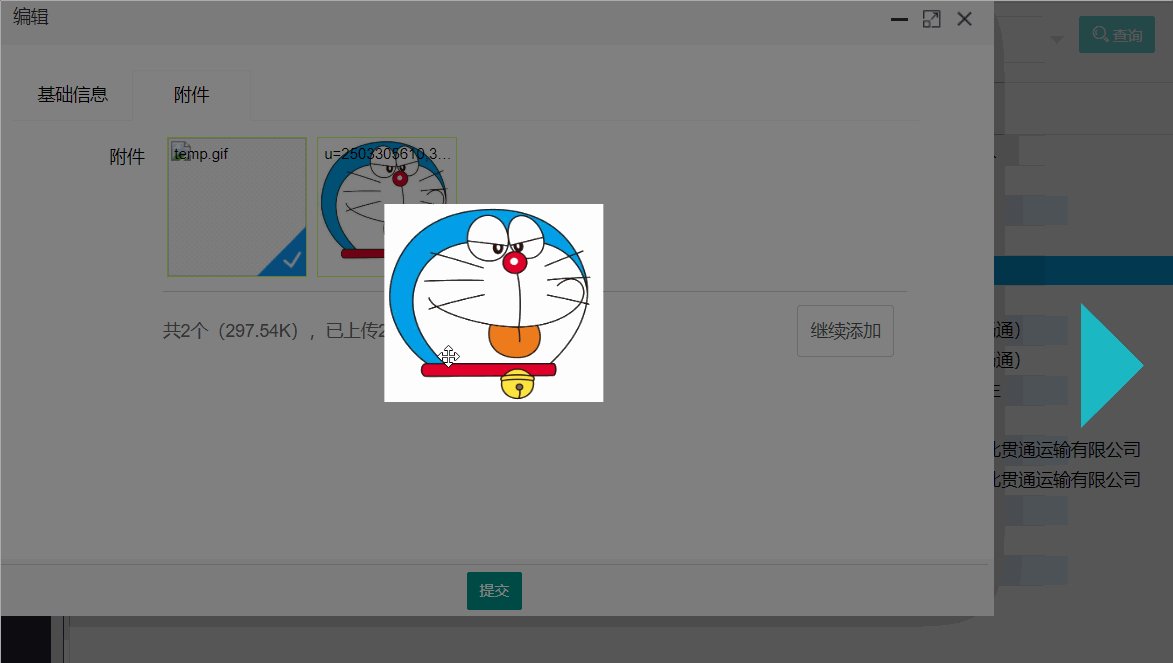
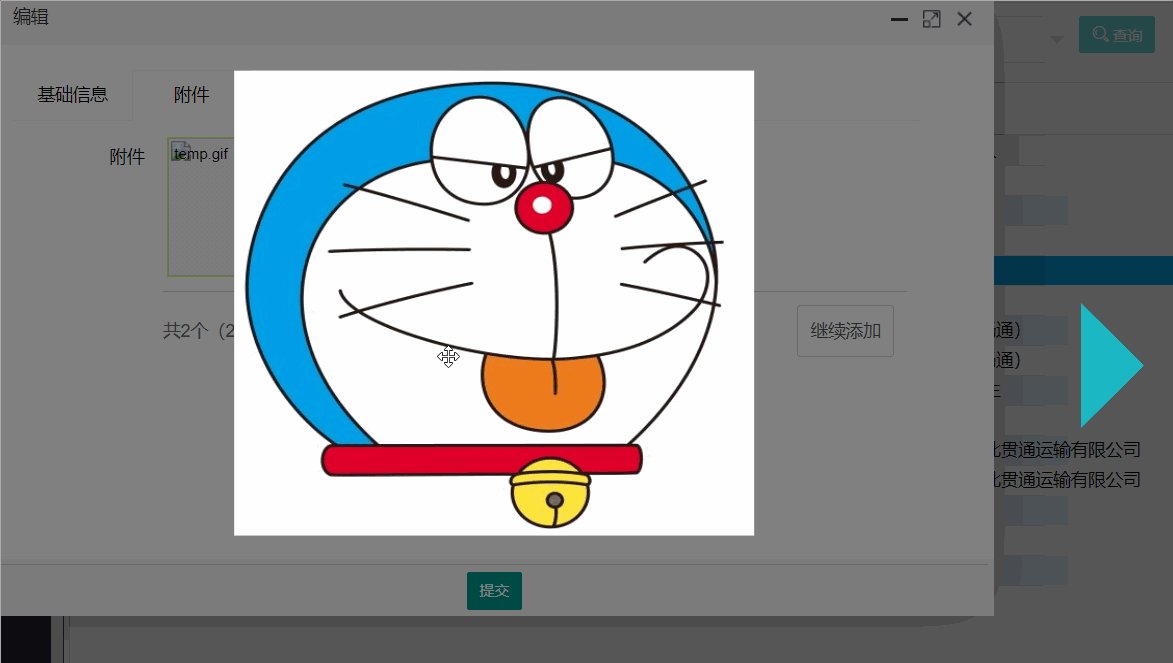
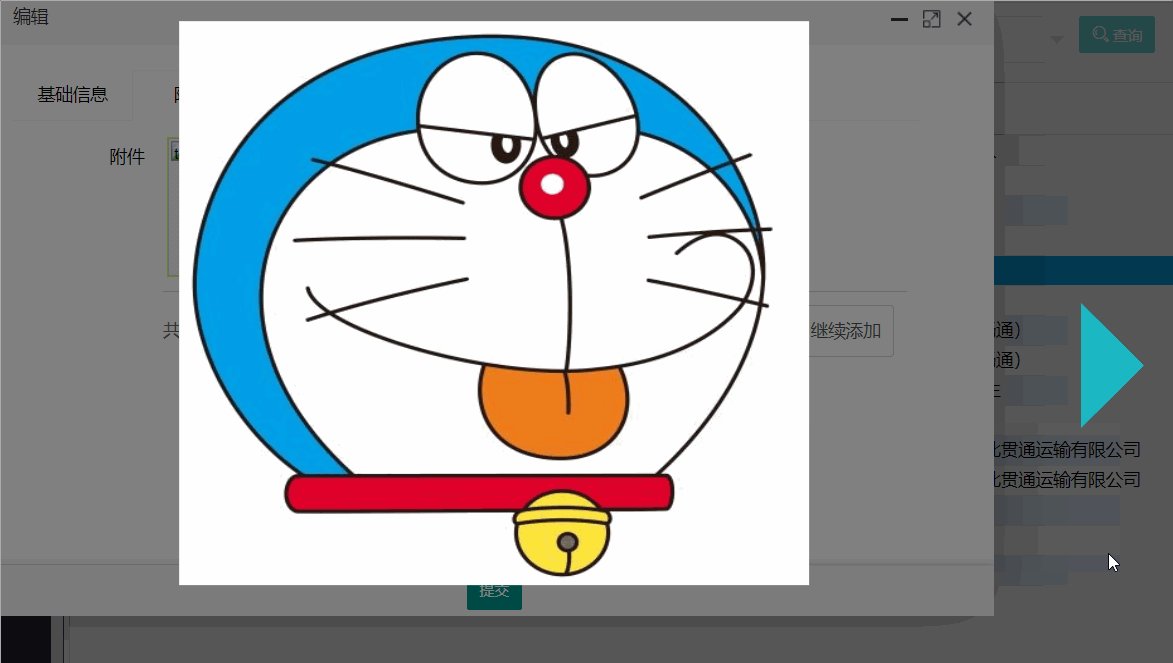
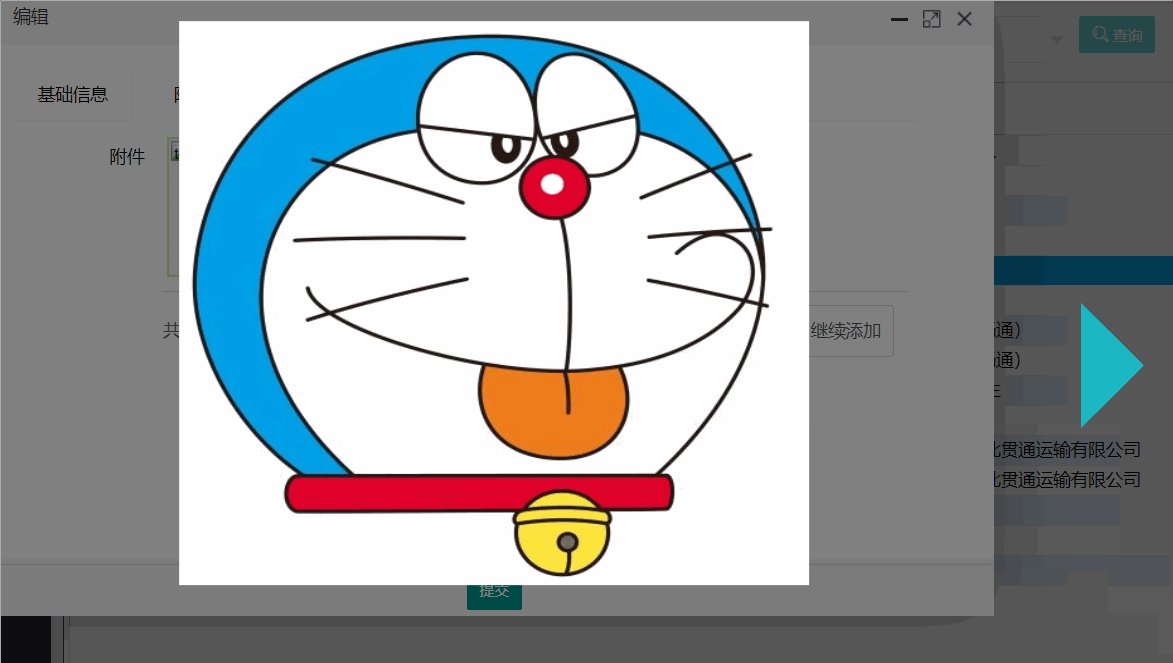
效果

使用方法
js
ImagePreview.init({id: "web-uploader"});
html:
<div id="web-uploader">
<img />
<img />
<img />
</div>
源码:
链接:https://pan.baidu.com/s/1z0rYgNvrVDaei-5UW2IDAQ
提取码:qo30
效果

js
ImagePreview.init({id: "web-uploader"});
html:
<div id="web-uploader">
<img />
<img />
<img />
</div>