在不知道如何操作的时候,感觉挺难的。
当清楚流程后,又感觉挺简单,是否有必要写下来。
当以后再次使用时,方知还是记录下来好。
一、矢量 point 设置
1、设置界面
图层右键 — 属性 — 符号化

接下来主要配置的部分是:颜色和分类
2、颜色配置
颜色可以选择已有的内置颜色,也可以自定义。这里主要说自定义颜色。
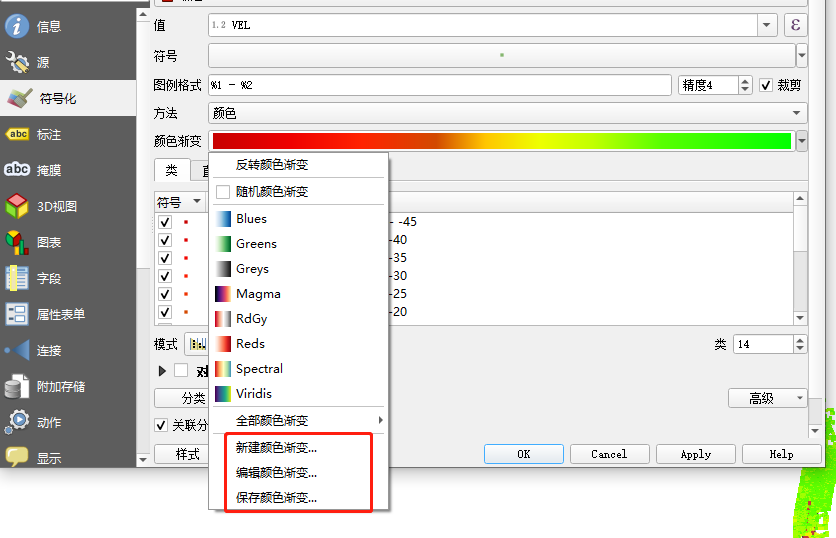
颜色右侧的下拉框有:新建、保存、编辑功能,如下图:

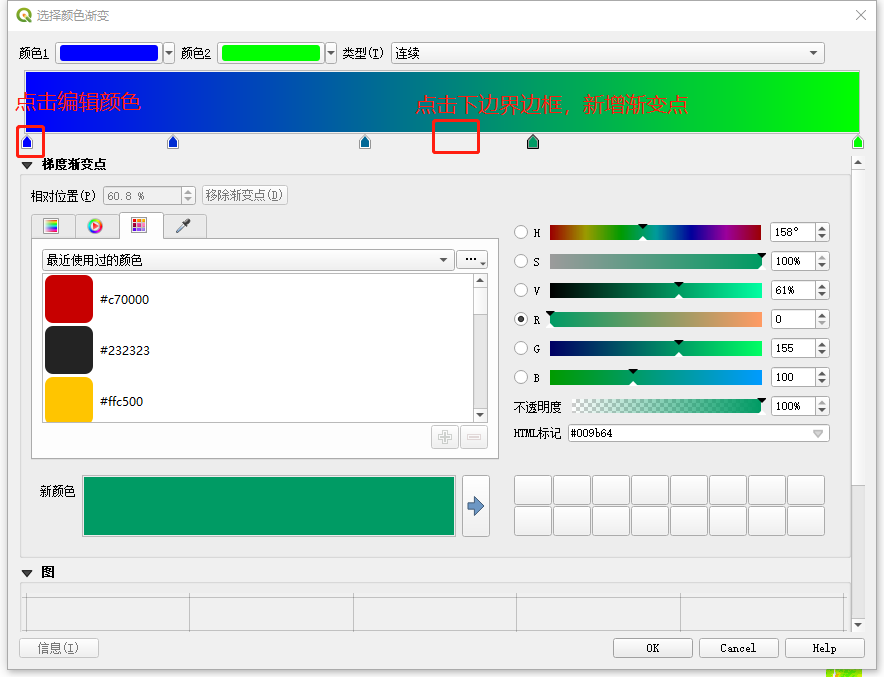
点击新建颜色,会有弹出框,我这里选择“梯度”,之后如下图:

默认情况下是只有最前后的两个颜色,如上图红框所示,可以编辑渐变点颜色,和新增渐变点。渐变点的位置可以任意拖动,根据实际渲染效果进行调节位置。
3、分类
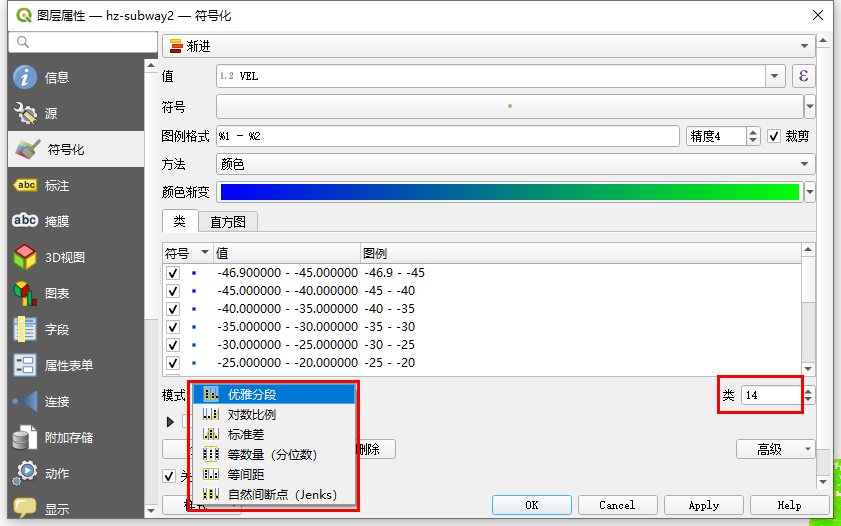
分类如下图所示,可以选择不同分类,可以改变分类级数。

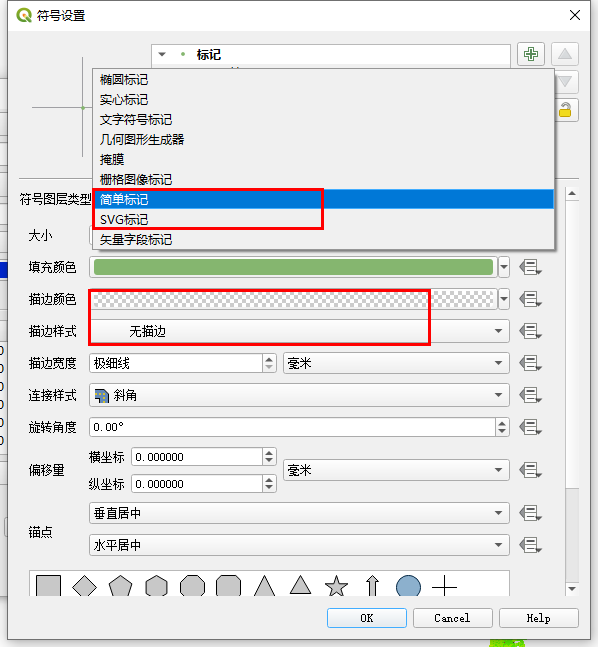
4、符号
这里是对 point 数据可以设置符号。
符号类别不同,这里会影响发布后在 GeoServer 里面的显示。
如下图所示,简单标记、SVG 标记有一些共同的形状。
都设置了描边无,描边颜色透明。
在GeoServer里面,SVG 的能正常显示,简单标记还是会显示描边。(在同等形状下选择 SVG)
注意:
这里说下 GeoServer svg 位置。
1、本机安装 QGIS 下找到 svg 目录(我本机:C:\Program Files\QGIS 3.16\apps\qgis-ltr)
2、把svg文件夹拷贝到 GeoServer 安装目录下的 data_dir
3、GeoServer styles 文件修改如下:以 ./svg 开头,是相对 data_dir 目录
<se:ExternalGraphic> <se:OnlineResource xlink:href="./svg/backgrounds/background_square.svg?fill=%23c70000&fill-opacity=1&outline=%23232323&outline-opacity=0&outline-width=0" xlink:type="simple"/> <se:Format>image/svg+xml</se:Format> </se:ExternalGraphic>

二、栅格
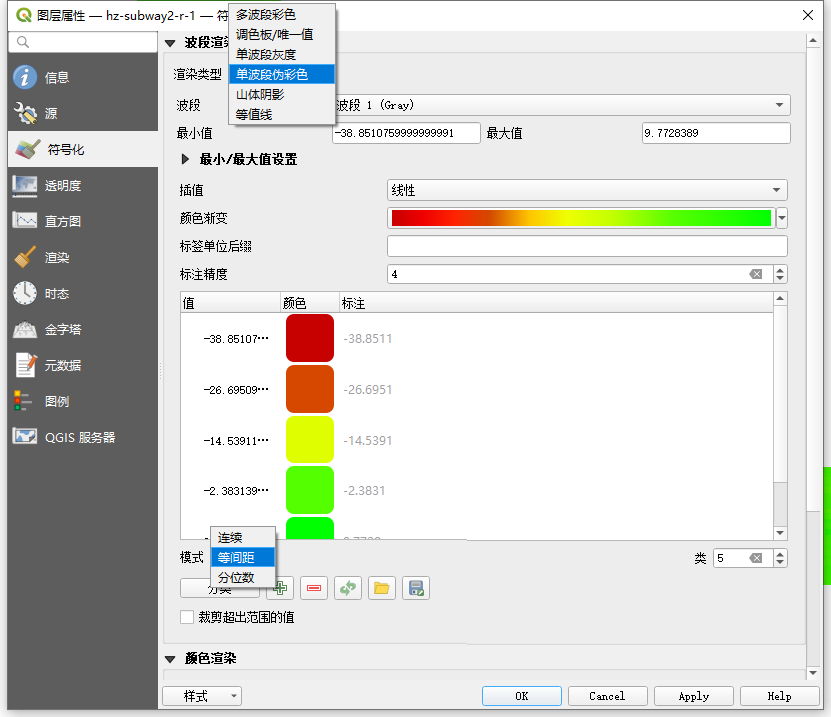
栅格数据也可以设置渐进的颜色渲染。只是在设置上有些许差别。
1、渲染类型:单波段伪色彩(选择这个)
2、模式:这里只有三个模式,比矢量类型要少
其他的如:颜色设置、分级设置等都一样,界面如下图:

注意:
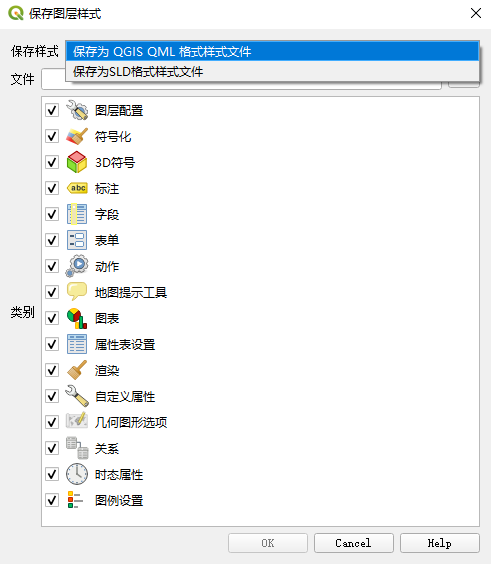
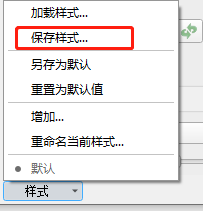
在保存样式时,矢量数据和栅格数据的界面是不一样的。如下图,同样的在符号化=》样式=》保存样式。

栅格直接保存界面:

矢量保存界面: