1. 定义:jqGrid是一个在jQuery基础上封装一个表格控件,以ajax的方式和服务器端通信。
2. 使用方式:
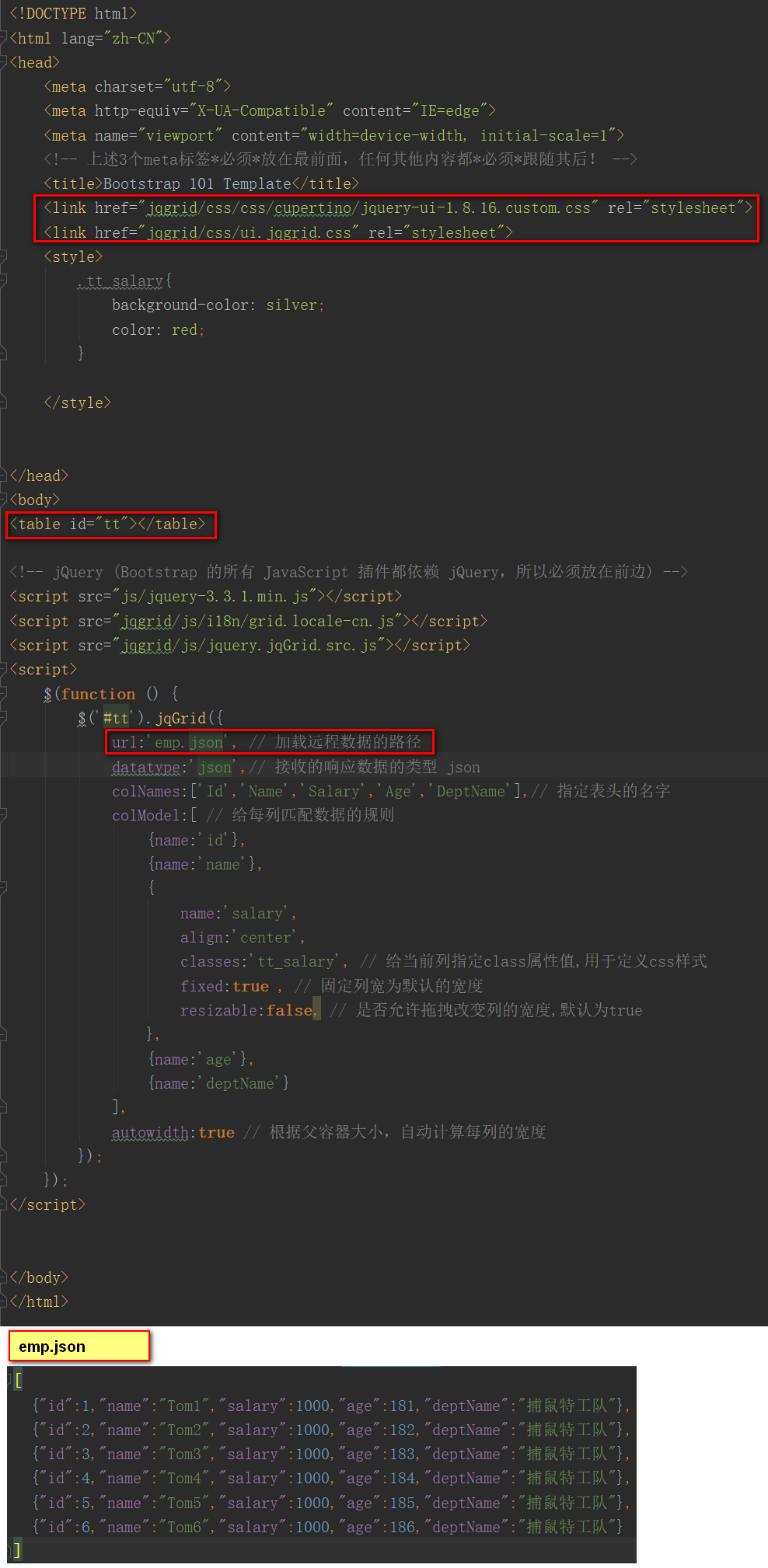
2.1 项目中引入jqGride的文件:

2.2 搭建开发页面:

2.3 构建简单的数据表格:

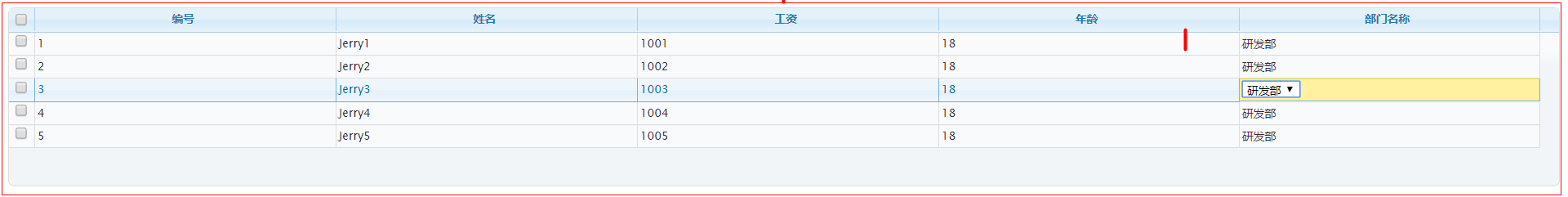
执行效果:

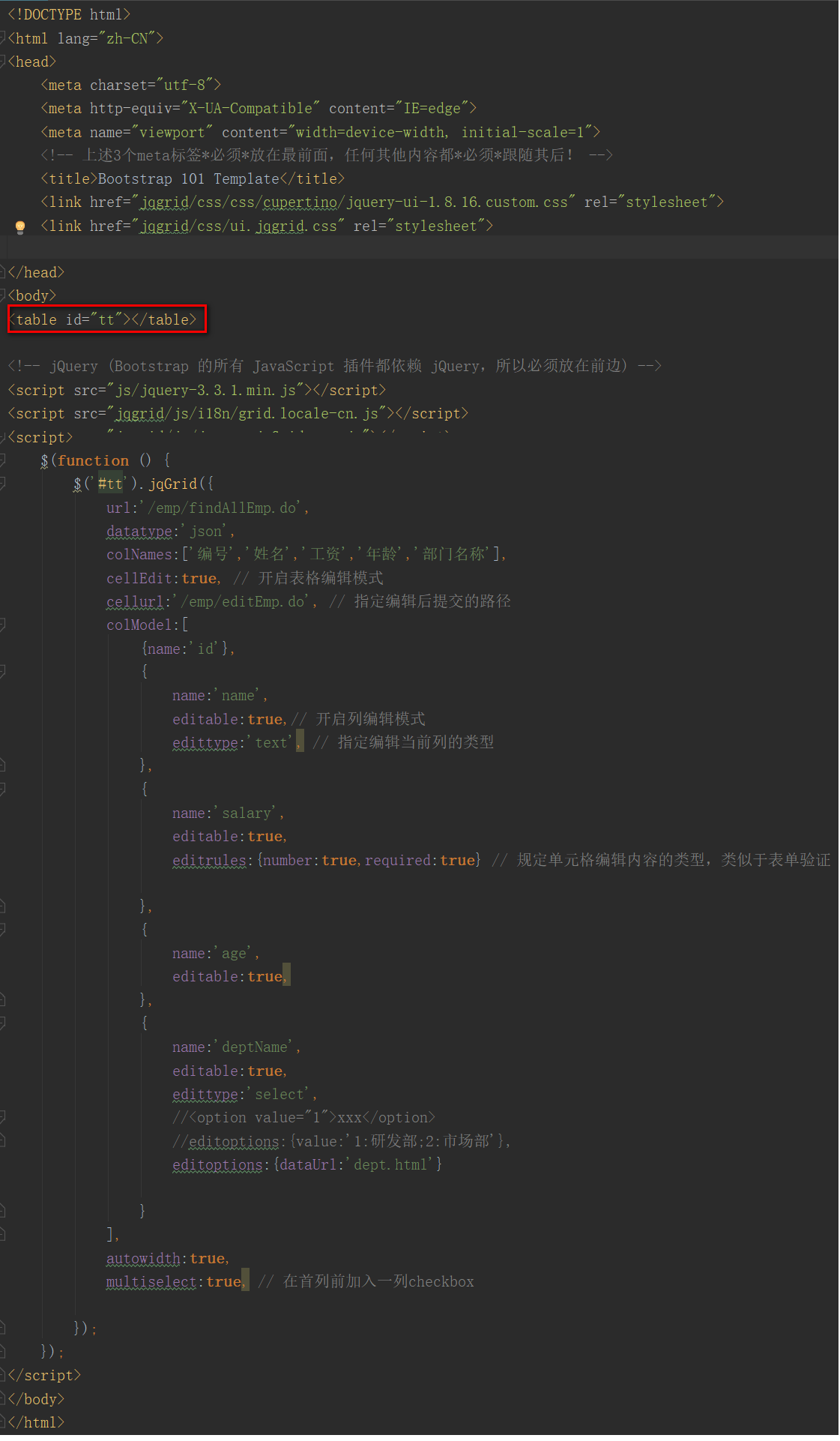
带有下拉框的代码:

执行效果:



重点是:将下拉框的id发送到后台,将name展示在页面上
做一个小例子:


后台代码:

jqGride 与jquery springmvc的整合 [重点]
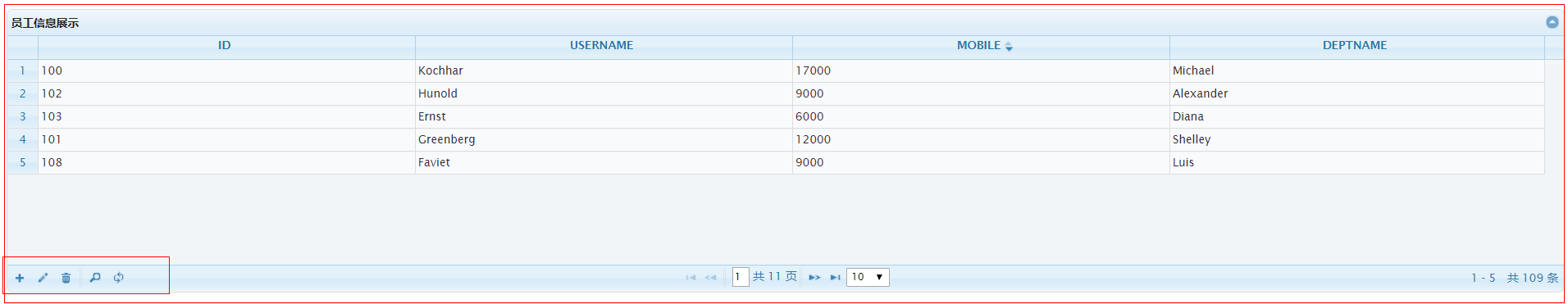
效果图:



<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>Bootstrap 101 Template</title> <!-- Bootstrap --> <!--引入样式文件--> <link rel="stylesheet" href="static/bs/css/bootstrap.css" type="text/css"> <link rel="stylesheet" href="static/jqgrid/css/trirand/ui.jqgrid-bootstrap.css" type="text/css"> <style> .class1{ color: #c7254e; font-weight: bold; } .class2{ color: #67b168; font-weight: bold; } .class3{ color: #9acfea; font-weight: bold; } .class4{ color: #2aabd2; font-weight: bold; } </style> </head> <body style="background-image: url(images/01.jpg)"> <!--创建一个导航条 是页面头导航--> <div class="navbar navbar-inverse"> <!--创建一个容器--> <div class="container-fluid"> <!--创建一个导航头信息--> <div class="navbar-header"> <!--创建按钮,其他也可以 collapse 主要是控制折叠效果 data-toggle 指定类型触发的类型--> <button class="navbar-toggle collapse" type="button" data-toggle="collapse" data-target=""> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <!--设置一个logo--> <a href="" class="navbar-brand ">logo</a> </div> <!--创建折叠信息--> <div class="navbar-collapse collapse" id=""> <ul class="nav navbar-nav"> <li><a href="">关于我们</a></li> <li><a href="">产品</a></li> <li><a href="">产品信息</a></li> </ul> </div> </div> </div> <div class="container-fluid" > <div class="row"> <div class="col-md-3"> <!--设置手风琴--> <div class="panel-group" id="acc" style="background-image: url(images/02.jpg)"> <div class="panel panel-danger"> <div class="panel-heading"> <a href="#tg1" class="panel-title" data-toggle="collapse" data-parent="#acc">部门管理</a> </div> <div class="panel-collapse collapse in" id="tg1" > <div class="panel-body"> <div> <button class="btn btn-success">查看部门信息</button> </div> <div style="padding-top: 20px"> <button class="btn btn-success">添加部门信息</button> </div> </div> </div> </div> <div class="panel panel-success"> <div class="panel-heading"> <a href="#tg2" class="panel-title" data-toggle="collapse" data-parent="#acc">员共管理</a> </div> <div class="panel-collapse collapse" id="tg2"> <div class="panel-body"> <ul class="list-group"> <li class="list-group-item"><a href="">展示员工信息</a></li> <li class="list-group-item"><a href="">添加员工</a></li> </ul> </div> </div> </div> </div> </div> <!--右边的面板--> <div class="col-md-9 panel panel-success"> <div id="deptInfo" > <table id="tt" ></table> <div id="pg" style=""></div> </div> <div id="empInfo" style="display: none"> <table id="tt1"></table> <div id="pg1"> </div> </div> </div> </div> </div> <div class="navbar navbar-inverse navbar-fixed-bottom"> <div class="container"> <div class="navbar-header"> <button class="navbar-toggle collapse" type="button" data-toggle="collapse" data-target="#nm1"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> </div> <div id="nm1" class="navbar-collapse collapse"> <ul class="nav navbar-nav navbar-right"> <li><a href="">合作的企业</a> </li> <li><a href="">工商注册查询</a> </li> <li><a href="">关联</a> </li> </ul> </div> </div> </div> <!--引入js功能文件--> <script src="static/bs/js/jquery-1.11.3.min.js" type="text/javascript"></script> <script src="static/bs/js/bootstrap.min.js" type="text/javascript"></script> <script src="static/jqgrid/js/trirand/i18n/grid.locale-cn.js" type="text/javascript"> </script> <script src="static/jqgrid/js/trirand/jquery.jqGrid.min.js" type="text/javascript"> </script> <!--设置jqgride--> <script type="text/javascript"> $(function () { $('#tt').jqGrid({ styleUI:'Bootstrap',// 用于整合bootstrap的样式 url:'/emp/findAllEmp.do', //当页面一加载就去后台查数据 datatype:'json', colNames:['编号','姓名','手机号','部门名称'], cellEdit:true, editurl:'/emp/editEmp.do', colModel:[ {name:'id',key:false, align:'center',classes:'class4'}, {name:'username',editable:true,align:'center',classes:'class1'}, {name:'mobile',editable:true,align:'center',classes:'class2'}, { name:'deptname', editable:true, edittype:'select', editoptions:{ dataUrl:'/dept/findAllDept.do' }, formatter:function (value,options,row){ console.log(row) return '<span style="font-family: 微软雅黑;color: #6eac2c">'+row.dept.deptname+'</span>'; }, } ], /* cellsubmit: "clientArray",*/ // prmNames:{'search':'search'}, // 自定义请求参数的key // prmNames:{'search':'search','id':'keyid'}, autotrue, pager:'#pg', rowList:[10,20,30,50,100], rowNum:10, page:1, height: 300, viewrecords:true, toolbar:['true','top'], caption:'信息展示', // loadComplete: function () { // //debugger; // //在表格加载完成后执行 // var ids = $("#tt").jqGrid("getDataIDs");//获取所有行的id // var rowDatas = $("#tt").jqGrid("getRowData");//获取所有行的数据 // for(var i=0;i < rowDatas.length;i++){ // var rowData = rowDatas[i]; // if(i%2 == 0){//如果某一行中的“tax”为0,那就把这一整行的背景颜色设为红色 // $("#"+ids[i]+ " td").css("background-color","#faebcc"); // }else { // $("#"+ids[i]+ " td").css("background-color","#9acfea"); // } // } // }, rownumbers:true, multiselect:true, // 事件使用方式 // ondblClickRow:function (rowid,iRow,iCol,e) { // console.log(rowid, iRow, iCol, e); // }, // onSelectAll:function (allRowIds,status) { // 点击表头部分的checkbox触发 // console.log(allRowIds,status); // }, // onSelectRow:function (rowid, status) { // 点击第一列的checkbox时触发 // console.log(rowid,status); // } // 编辑工具修饰 // 添加工具的修饰 }).navGrid('#pg',{refresh:true},{closeAfterEdit:true},{ closeAfterAdd:true, /** * 在提交表单的同时,发送额外的请求参数, 如果请求参数的key与表单提交数据中的key相同 他会覆盖掉表单原始传递的数据 */ editData:{"id":''} },{ // 删除工具的修饰 },{ // 搜索工具的修饰 closeAfterSearch:true}); // 在顶部工具栏自定义搜索框 $('#t_tt') .append($('<div style="display: inline;"><input type="text" id="username" class="form-control" placeholder="请输入搜索条件" style=" 200px; display: inline"></div>')) .append($('<div style="display: inline;padding-left: 10px"><button type="button" id="password" class="btn btn-success" style="display: inline;">搜索</button></div>')); // // 方法测试 // $('#btn').click(function () { // // 返回最后一个选中行的id // var selRowAfterId = $('#tt').jqGrid('getGridParam','selrow'); // // 返回选中行的所有id // var selAllRowId = $('#tt').jqGrid('getGridParam','selarrrow'); // // console.log(selAllRowId); // // 根据id删除页面行的信息(数据库不会删除) // //$('#tt').jqGrid('delRowData',100); // // 获取到当前页所有数据的id数组 // //console.log($('#tt').jqGrid('getDataIDs')); // // 返回当前页所有的数据对象, 如果指定了第二个参数,则返回指定id行的数据对象 // console.log($('#tt').jqGrid('getRowData',100)); // }); /*=============================================================================*/ $('#tt1').jqGrid({ styleUI:'Bootstrap',// 用于整合bootstrap的样式 url:'/emp/findAllEmp.do', //当页面一加载就去后台查数据 datatype:'json', colNames:['编号','姓名','手机号','部门名称'], cellEdit:true, editurl:'/emp/editEmp.do', colModel:[ {name:'id',align:'center',classes:'class4'}, {name:'username',editable:true,align:'center',classes:'class1'}, {name:'mobile',editable:true,align:'center',classes:'class2'}, { name:'dept.deptname', editable:true, edittype:'select', editoptions:{ dataUrl:'/dept/findAllDept.do' }, formatter:function (value,options,row){ console.log(row) return '<span style="font-family: 微软雅黑;color: #6eac2c">'+row.dept.deptname+'</span>'; }, } ], cellsubmit: "clientArray", pager:'#pg1', rowList:[10,20,30,50,100], rowNum:10, page:1, viewrecords:true, toolbar:['true','top'], caption:'信息展示', rownumbers:true, multiselect:true, }).navGrid('#pg1',{refresh:true},{// 编辑工具修饰 closeAfterEdit:true },{ // 添加工具的修饰 closeAfterAdd:true, editData:{"id":''} },{ // 删除工具的修饰 },{ // 搜索工具的修饰 closeAfterSearch:true }); // 在顶部工具栏自定义搜索框 $('#t_tt1') .append($('<div style="display: inline;"><input type="text" id="sch_name" class="form-control" placeholder="请输入搜索条件" style=" 200px; display: inline"></div>')) .append($('<div style="display: inline;padding-left: 10px"><button type="button" class="btn btn-success" style="display: inline;">搜索</button></div>')); // $("#tt1").jqGrid("setGridHeight", 400); $("#tt1").jqGrid("setGridWidth", 1120); $("#password").click(function () { alert("11") var txt = $("#username").val(); alert(txt); }) /*===============================================================================*/ // 给手风琴绑定事件 $("#tg1").on("show.bs.collapse",function () { //部门 $("#empInfo").css("display","none"); //隐藏员工的面板 $("#deptInfo").css("display","block"); //显示部门信息 }); $("#tg2").on("show.bs.collapse",function () { //部门 $("#empInfo").css("display","block"); //显示员工的面板 $("#deptInfo").css("display","none"); //隐藏部门信息 }) }); </script> </body> </html>
