直接上反面示例 html,html直接是一个普通的v-for
// <Row>是iview的组件里的标签
<Row>这里是一些元素</Row>
<div class="admission-card" v-for="item in admissionList" :key="item.id" > <div class="admission-card-body"> <div class="head flexbox between"> <div>{{item.name}}</div> </div> </div> </div> </div>
data里面也给了默认值
data () { return { admissionList: [],
bventAdmissionData:[
{name:'李四'},
{name:'张三'}
] } },
mounted () {
this.admissionList = JSON.parse(JSON.stringify(this.bventAdmissionData))
},
methods: { searchAdmissionList () { const myData = JSON.parse(JSON.stringify(this.bventAdmissionData)) if (this.query) { // this.$set(this,'admissionList',myData.filter(item => item.name.indexOf(this.query) >= 0)) this.admissionList = myData.filter(item => item.name.indexOf(this.query) >= 0) } else { // this.$set(this,'admissionList',myData) this.admissionList = myData } }
}
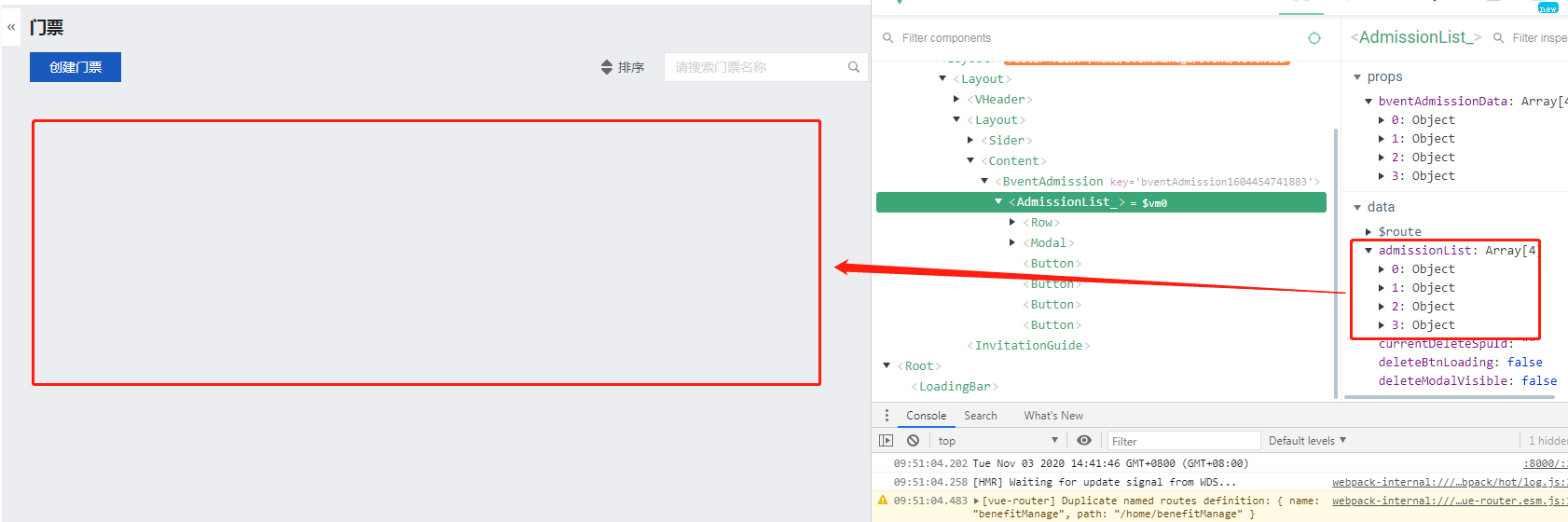
看起来完全没有问题,但是很奇怪的事情发生了,页面显示admissionList是有值的,但是视图没有渲染,如下图

这时解决问题的思路首先想到几个
1.确认data里给了默认值
2.数组赋值改为$set的方式--没有用
然后试了2个奇怪的解决办法
1.data里admissionList的默认值修改为[{}]--视图成功渲染
2.mounted生命周期改为created,视图渲染前改数组 --- 视图成功渲染
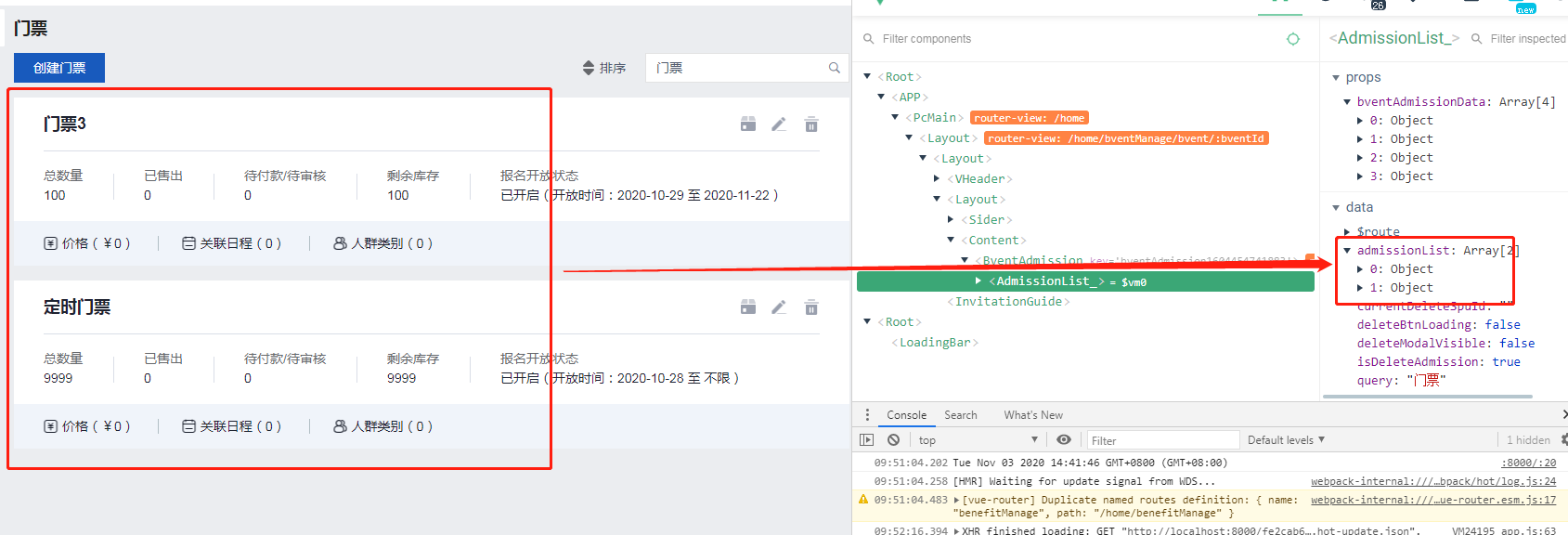
解决这个问题之后,做了个搜索功能,奇怪的事情又发生了,第一次搜索结果正确,如下图

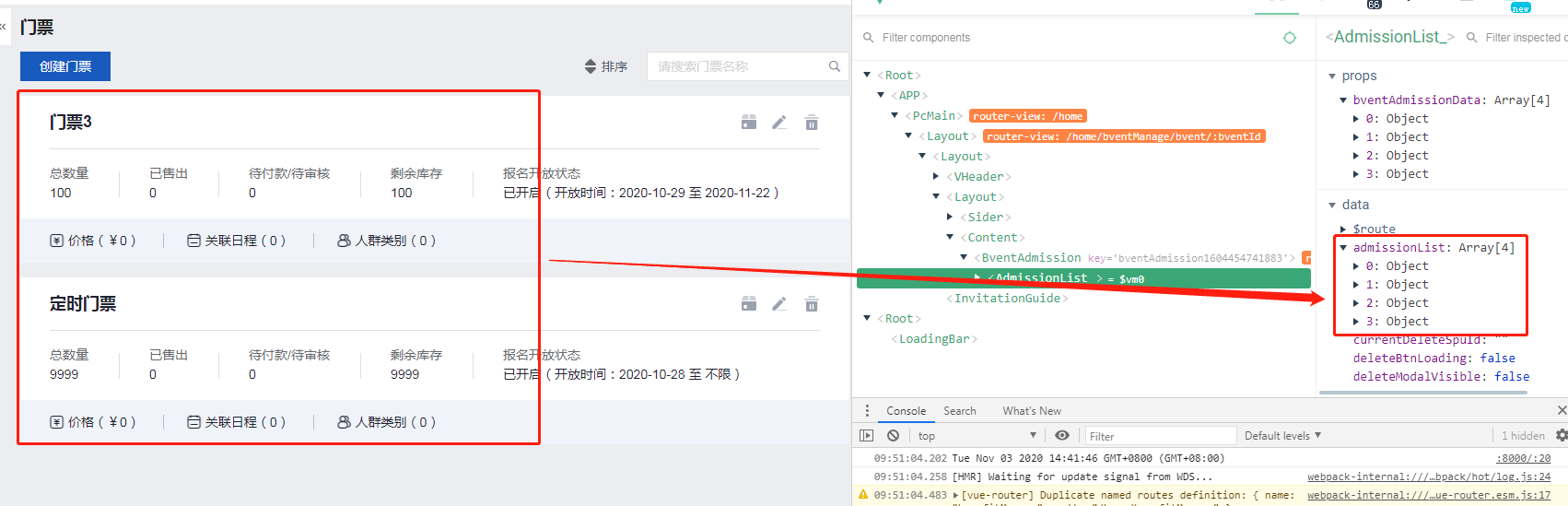
但是清空条件之后再搜索,问题又出现了,admissionList是有4个值的,但是视图没有刷新,还是2个值,数据和视图没有绑定的感觉

然后试了各种方法,用computed计算属性,用上面的注释代码$set,完全没有用,折腾了半天,最后以一种奇葩的方式解决了!
给html的</Row>标签下面的div包一个</Row>标签,然后所有的问题完美解决。。。有人知道原理的可以留言一下
结论:
1.完全按照标准写代码
2.data的默认值一定要存在
3.可以用$set改数组尝试一下
4.iview遇到过许多次类型的问题,典型的就是table组件改row上绑定的值,并不会改变原始数组,让table组件的slot-scope="{ row }"里插的事件几乎失去作用