1.react或者vue
数据驱动视图
状态:数据结构设计
视图:组件结构设计
2.react设计todlist
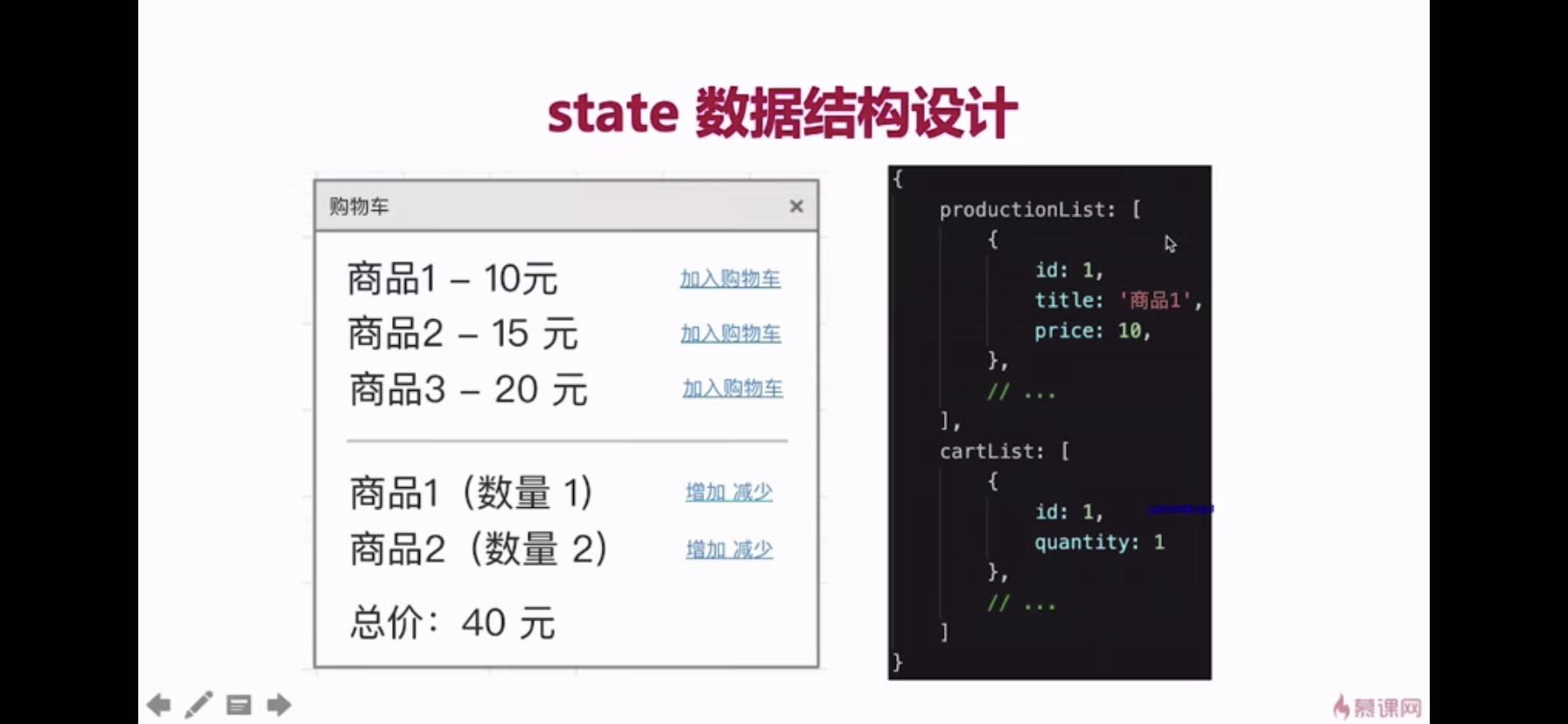
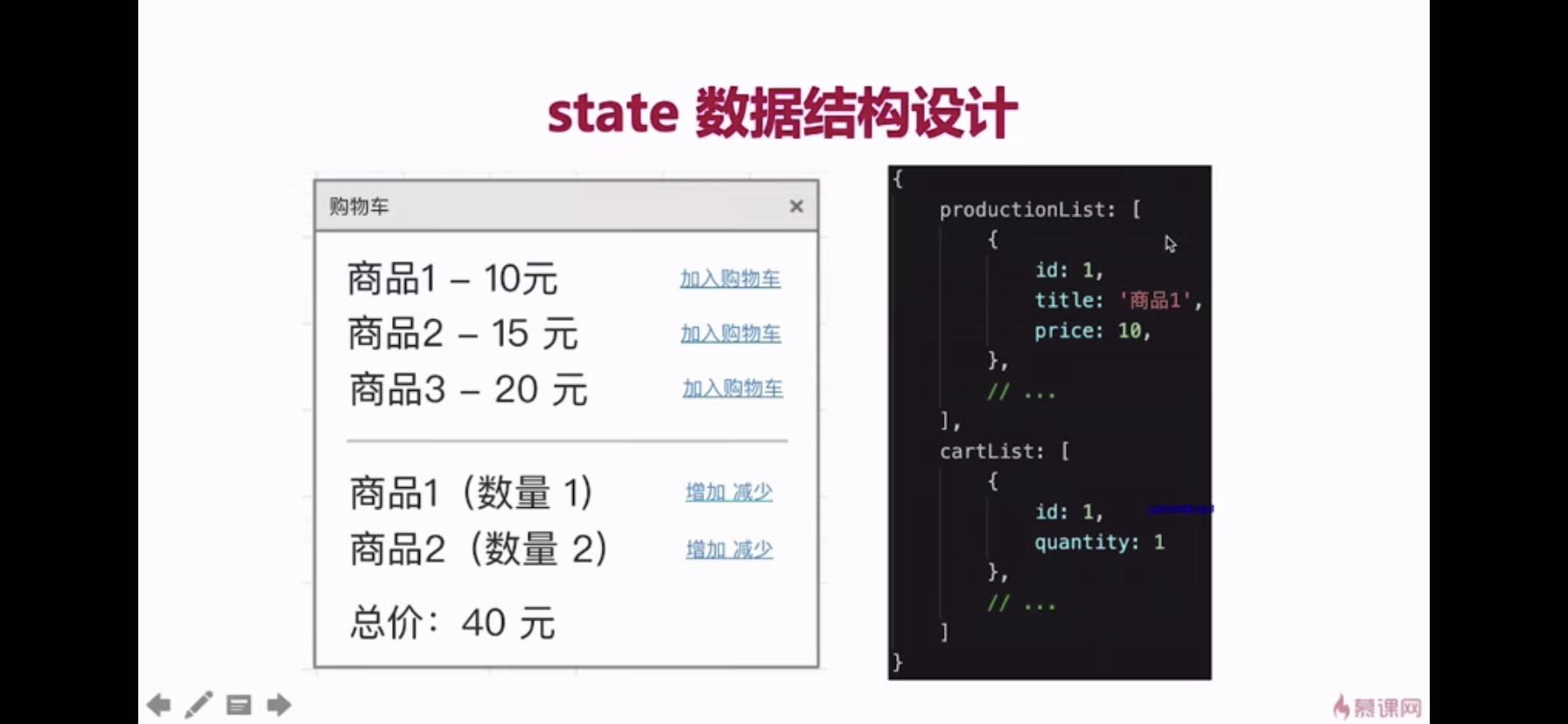
state数据结构设计 -----用数据描述所有内容
数据要结构化,易于程序操作(遍历,查找)
数据要可扩展,以便增加新功能
3.组件设计
从功能上拆分层次
尽量让组件原子化
容器组件(只管数据)& UI组件(只显示视图)
4.总结
state数据结构设计
组件设计组件通讯
结合redux
5.购物车的状态设计

1.react或者vue
数据驱动视图
状态:数据结构设计
视图:组件结构设计
2.react设计todlist
state数据结构设计 -----用数据描述所有内容
数据要结构化,易于程序操作(遍历,查找)
数据要可扩展,以便增加新功能
3.组件设计
从功能上拆分层次
尽量让组件原子化
容器组件(只管数据)& UI组件(只显示视图)
4.总结
state数据结构设计
组件设计组件通讯
结合redux
5.购物车的状态设计