控制浏览器窗口大小:
有时候我们希望能够以某种浏览器尺寸打开,比如将浏览器设置为移动端大小(480*800),然后访问移动站点,对其样式进行评估:webdriver提供了set_window_size()方法来设置浏览器大小。
# -*- coding:UTF-8 -*- # 此处是为了防止中文乱码 当然也可以写成#coding=utf-8,等号两边不要有空格否则不起作用 __autor__ = 'zhouli' # 这些是在后台进行模板配置自动生成的 __date__ = '2018/6/17 12:02' from selenium import webdriver # 导入Selenium的Webdriver包,因为只有导入这个包才能使用Webdriver API进行自动化脚本的开发 driver = webdriver.Chrome() # 这句话是将Chrome这个对象赋值给driver driver.get("http://www.baidu.com") # 获得浏览器对象之后,通过get方法可以向浏览器发送网址(URl) print("将窗口宽高设置480*800") driver.set_window_size(480, 800) # 关于页面元素的定位ID=kw,这个是定位到百度的输入框,并且通过键盘输入方法send_keys()像输入框输入Selenium搜索关键字 # driver.find_element_by_id("kw").send_keys("Selenium2") # 这个一步是定位到ID=su,并且单击搜索按钮发送单击事件click() # driver.find_element_by_id("su").click() # 关闭浏览器并且退出驱动程序 driver.quit()
上面还是使用Chrome来测试的,得到的结果如下:
看上图,宽度是不是已经变成移动端的大小了,你看左上角还有自动化测试的标识。
在PC端做测试的时候希望浏览器在全屏下执行,那么可以使用maximize_window()方法打开浏览器全屏显示,用法和上面相同,但是他不需要参数。
# -*- coding:UTF-8 -*- # 此处是为了防止中文乱码 当然也可以写成#coding=utf-8,等号两边不要有空格否则不起作用 __autor__ = 'zhouli' # 这些是在后台进行模板配置自动生成的 __date__ = '2018/6/17 12:02' from selenium import webdriver # 导入Selenium的Webdriver包,因为只有导入这个包才能使用Webdriver API进行自动化脚本的开发 driver = webdriver.Chrome() # 这句话是将Chrome这个对象赋值给driver driver.maximize_window() # 全屏 frist_url = 'http://www.baidu.com' driver.get(frist_url) # 获得浏览器对象之后,通过get方法可以向浏览器发送网址(URl) second_url = 'http://news.baidu.com' driver.get(second_url) driver.back() # 这一步是回退到首页 driver.forward() # 这一步是在前进 driver.quit()
细心的小伙伴会注意到上面多了两个方法:back()和forword(),这两个方法分别对应浏览器的后退键和前进键,小伙伴可以直接复制尝试一下效果。
那如果需要模拟浏览器的刷新咋办?driver.refresh()代表刷新页面。
——————————————————————————————————分割线——————————————————————————————————————————
前面我们已经学习了定位元素,定位只是第一步,定位之后需要对这个元素进行操作,或单击(按钮)或者输入(输入框),下面看一下webdriver的常用方法。
clear():清除文本 send_keys(*value):模拟按键输入。 click():单击元素
这个在第一个例子中已经演示过了,故不再放代码。
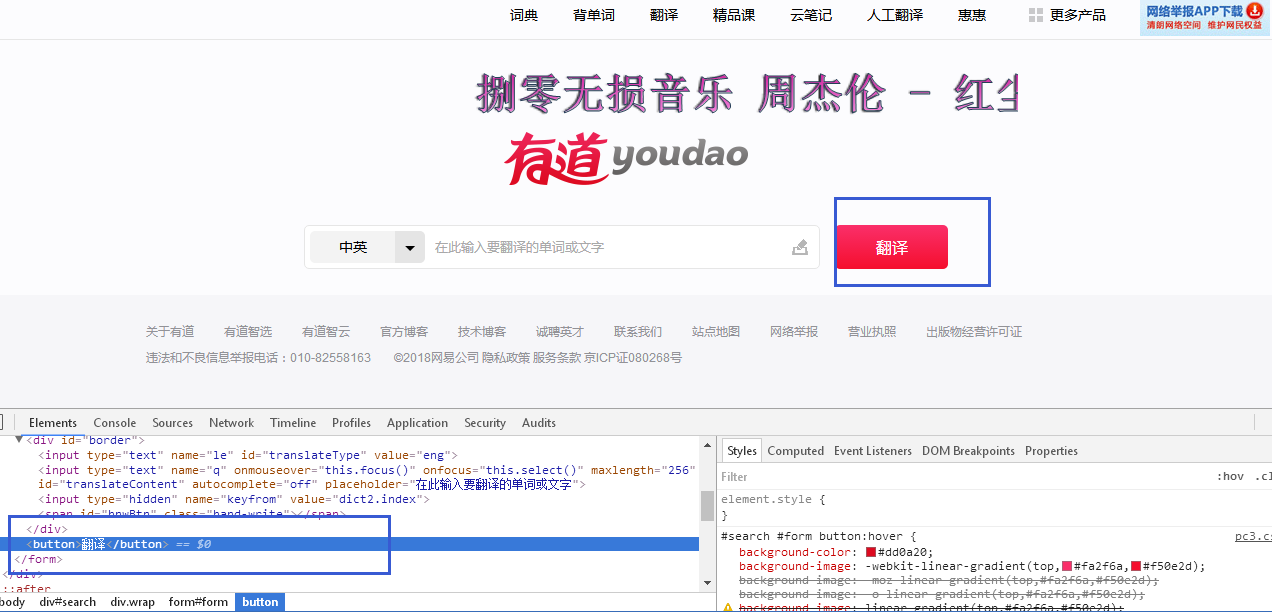
 遇到这样咋办?XPATH定位CSS定位?其实WebElement还有一些方法。
遇到这样咋办?XPATH定位CSS定位?其实WebElement还有一些方法。
submit(),这种方法用于提交表单。在输入框之后回车的操作就是用submit()方法进行模拟出来的,当然click()也可以实现。

各位可以自行进行尝试一下。直接复制代码即可。
# -*- coding:UTF-8 -*- # 此处是为了防止中文乱码 当然也可以写成#coding=utf-8,等号两边不要有空格否则不起作用 __autor__ = 'zhouli' # 这些是在后台进行模板配置自动生成的 __date__ = '2018/6/17 12:02' from selenium import webdriver # 导入Selenium的Webdriver包,因为只有导入这个包才能使用Webdriver API进行自动化脚本的开发 driver = webdriver.Chrome() # 这句话是将Chrome这个对象赋值给driver driver.maximize_window() # 全屏 driver.get("http://www.youdao.com") # 获得浏览器对象之后,通过get方法可以向浏览器发送网址(URl) driver.find_element_by_id('translateContent').send_keys('hello world') # driver.find_element_by_tag_name('button').click() driver.find_element_by_tag_name('button').submit() driver.quit()
上面的例子,定位搜索框并且,用submit()方法一样可以实现,点击搜索按钮的作用,但是submit使用范围远不及click广。
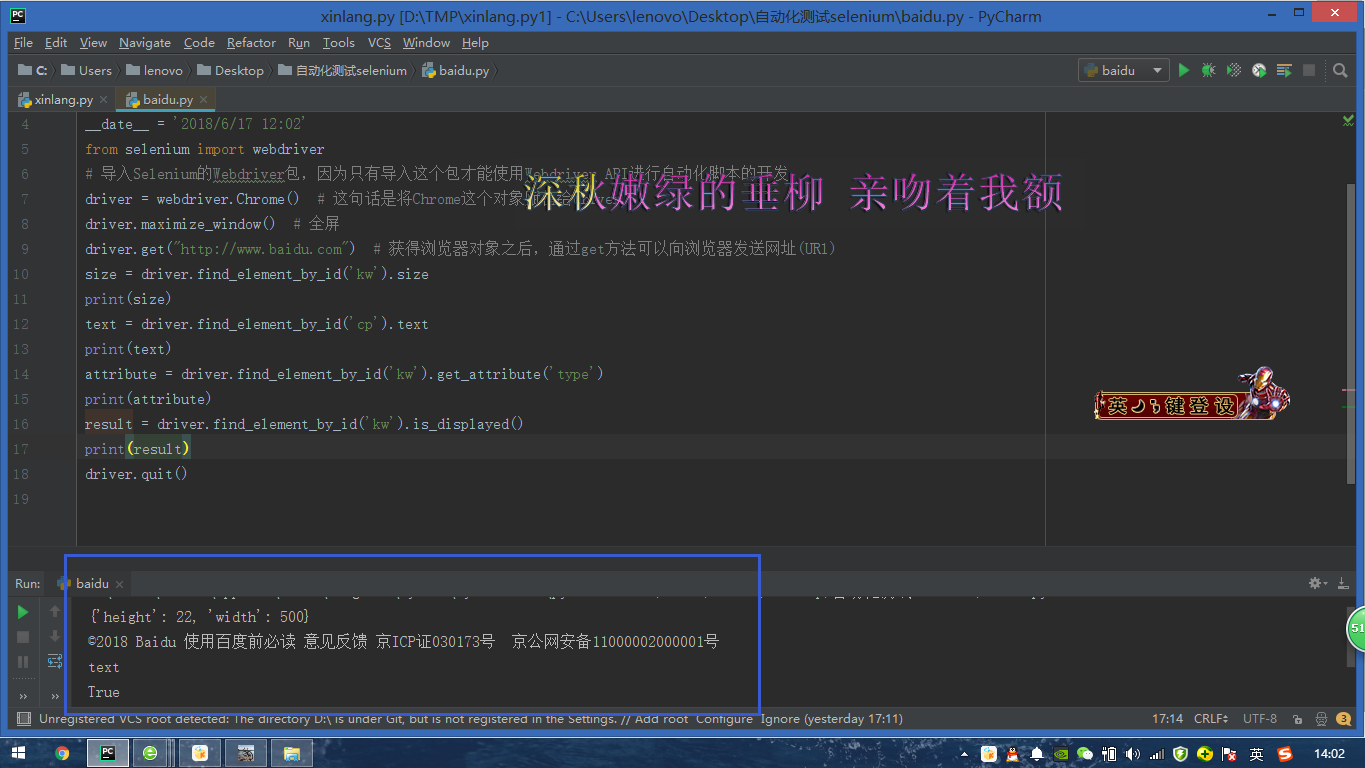
size:返回元素的尺寸 text: 获取元素的文本 get_attribute(name):获得该属性的值,is_dispalyed():设置该元素对用户是否可见。

# -*- coding:UTF-8 -*- # 此处是为了防止中文乱码 当然也可以写成#coding=utf-8,等号两边不要有空格否则不起作用 __autor__ = 'zhouli' # 这些是在后台进行模板配置自动生成的 __date__ = '2018/6/17 12:02' from selenium import webdriver # 导入Selenium的Webdriver包,因为只有导入这个包才能使用Webdriver API进行自动化脚本的开发 driver = webdriver.Chrome() # 这句话是将Chrome这个对象赋值给driver driver.maximize_window() # 全屏 driver.get("http://www.baidu.com") # 获得浏览器对象之后,通过get方法可以向浏览器发送网址(URl) size = driver.find_element_by_id('kw').size print(size) text = driver.find_element_by_id('cp').text print(text) attribute = driver.find_element_by_id('kw').get_attribute('type') print(attribute) result = driver.find_element_by_id('kw').is_displayed() print(result) driver.quit()
当然WebElement接口还提供了其他的方法,官方文档去看去吧。
鼠标事件:从之前的例子中,我们了解到,click()来模拟鼠标的单击操作,现在的web产品提供了更丰富的鼠标交换方式,比如双击,右击,悬停,甚至鼠标拖动等一系列功能。在WebDriver中,将这些关于鼠标的方法封装在ActionChains类提供。
ActionChains类中提供了鼠标操作的常用方法:
perform():执行所有ActionChains中存储的行为;context_click():右击;double_click():双击;drag_and_drop():拖动;move_to_element():悬停。
先看下一张图:

这个是百度网盘单击鼠标右键菜单,对于ActionChains类所提供的鼠标方法与前面学过click()方法的用法有所不同。
 可以自行测试
可以自行测试