个人感觉简单方便 好看
toastr.js插件的特点:
toastr.js是一个基于jQuery的非阻塞、简单、漂亮的消息提示插件,使用简单、方便。
toastr.js可以设置四种提示样式:成功(success)、错误(error)、提示(info)、警告(warning)。
可以通过设置参数来设置提示窗口显示的位置、显示的动画等。
调用toastr.js插件之前需要先引入jquery.js toastr.js toastr.css
<link href="https://cdnjs.cloudflare.com/ajax/libs/toastr.js/latest/toastr.min.css" rel="stylesheet" />
<script src="http://i.gtimg.cn/qzone/biz/gdt/lib/jquery/jquery-2.1.4.js?max_age=31536000"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/toastr.js/latest/toastr.min.js"></script>
注意:toastr.js是基于jquery.js库,所以必须在toastr.js之前引入jquery.js
一、在.js中直接调用:
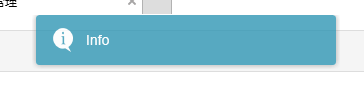
1、常规消息提示,背景色为浅蓝色:
显示效果

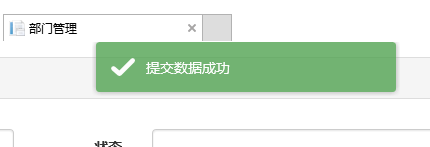
2、成功消息提示,背景色为浅绿色:
显示效果:

3、警告消息提示,背景色为橘黄色:
显示效果:

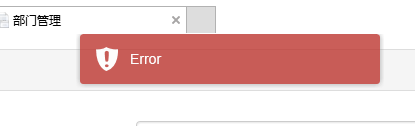
4、错误消息提示,背景色为红色:
显示效果:

注意可以让消息框带标题:
toastr.error('你有新消息了!',‘错误提示框’);
————————————————
官方文档以及源码